相关教程链接:
illustrator设计教程:水滴造型标志的制作 (本文)
illustrator设计教程延续1:制作多个图形的连接
illustrator设计教程延续2:水滴造型标志的延伸
教程最后将提供源文件以作参考
电脑及电脑美术打开了广告设计的新篇章,通过电脑进行美术设计,不仅仅可以提高效率、节省资源,还为很多没有学过手绘技法的朋友打开了通向设计梦想的大门。
我们都知道,标志设计需使用如illustrator, coreldraw之类的矢量绘图软件绘制,若使用photoshop制作并不能灵活的处理图形,图像印刷时色彩、锯齿等问题也无法保证。很多朋友苦于自己不懂矢量软件,而不敢尝试标志设计。其实如illustrator类的矢量软件功能虽然非常强大,但若仅仅尝试标志设计,并不要求掌握极高的技巧,简单的步骤就能帮助你完成创意。不信?那就随relen一起看看以下这些标志是怎样制作的吧!
另外,relen为了帮助初学的读者,特别将本文编写为运用大量配图示出操作步骤的方式,即使你第一次接触illustrator,保证你也能够把精美的标志做出来噢!
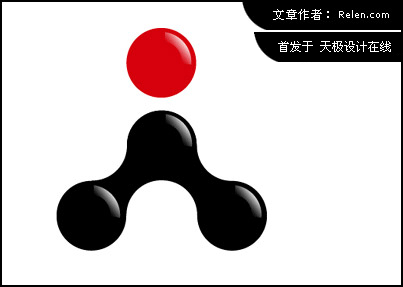
大家看下面的图,里面包含基本水滴造型、某俱乐部标志、mynd标志、某乳业标志。今天我们先介绍最基本的水滴造型设计制作方法和过程,之后我们会有系列文章介绍由此延展出的具体标志设计。

illustrator标志设计之一:基础水滴造型

在学习如何制作卷首出现的标志图形之前,我们需要先来学习水滴基础型的制作。跟着relen利用简易的操作步骤,很快就能学会用illustrator制作晶莹剔透的水滴。
|||
相关教程链接:
illustrator设计教程:水滴造型标志的制作 (本文)
illustrator设计教程延续1:制作多个图形的连接
illustrator设计教程延续2:水滴造型标志的延伸
教程最后将提供源文件以作参考
电脑及电脑美术打开了广告设计的新篇章,通过电脑进行美术设计,不仅仅可以提高效率、节省资源,还为很多没有学过手绘技法的朋友打开了通向设计梦想的大门。
我们都知道,标志设计需使用如illustrator, coreldraw之类的矢量绘图软件绘制,若使用photoshop制作并不能灵活的处理图形,图像印刷时色彩、锯齿等问题也无法保证。很多朋友苦于自己不懂矢量软件,而不敢尝试标志设计。其实如illustrator类的矢量软件功能虽然非常强大,但若仅仅尝试标志设计,并不要求掌握极高的技巧,简单的步骤就能帮助你完成创意。不信?那就随relen一起看看以下这些标志是怎样制作的吧!
另外,relen为了帮助初学的读者,特别将本文编写为运用大量配图示出操作步骤的方式,即使你第一次接触illustrator,保证你也能够把精美的标志做出来噢!
大家看下面的图,里面包含基本水滴造型、某俱乐部标志、mynd标志、某乳业标志。今天我们先介绍最基本的水滴造型设计制作方法和过程,之后我们会有系列文章介绍由此延展出的具体标志设计。

illustrator标志设计之一:基础水滴造型

在学习如何制作卷首出现的标志图形之前,我们需要先来学习水滴基础型的制作。跟着relen利用简易的操作步骤,很快就能学会用illustrator制作晶莹剔透的水滴。
|||
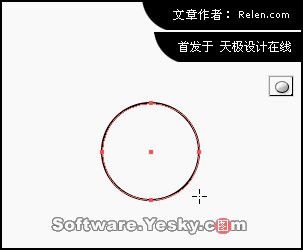
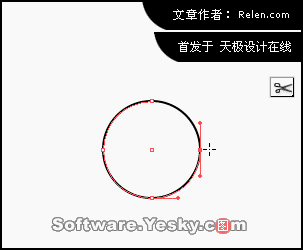
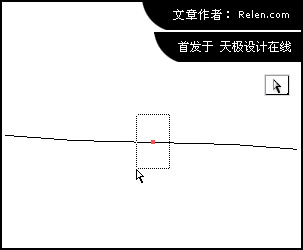
选择〖椭圆工具〗,按住【shift】+鼠标绘制一个正圆形。

选择〖剪刀工具〗,在正圆的上顶点上单击鼠标。单击后,闭合的圆形路径被切断了。

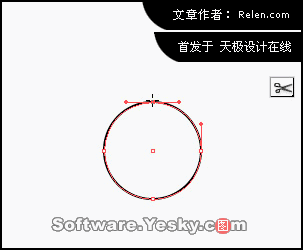
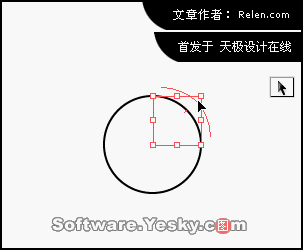
继续选择〖剪刀工具〗,在正圆的右侧顶点上单击鼠标。

选择〖选取工具〗(俗称黑箭头),挪动给分离的小段路径。

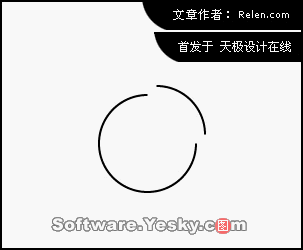
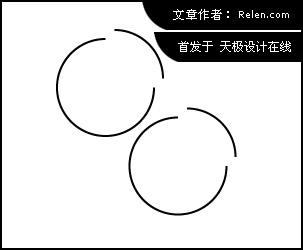
以上操作完成时,我们会分别得到如图所示的3/4个圆路径及1/4个圆路径。

|||
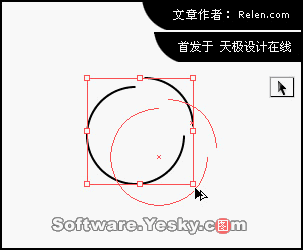
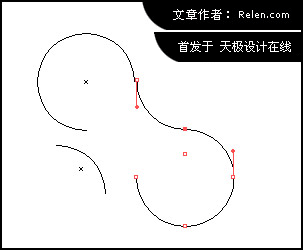
把这两段路径同时复制一套,方法很多。如先选择它们【ctrl+c】之后,再【ctrl+v】,即可复制出一套路径。而relen首先选中它们,使用了黑箭头工具,点住【alt】+鼠标左健按住后挪动鼠标,形成如上图中的所出现的黑白箭头叠加的特殊双箭头,这表示,relen已经开始在复制它们了。

松开鼠标,你会看到两套路径。这是我们要的结果。

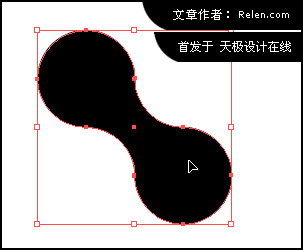
旋转这些路径摆成如图所示的位置。接下来是要把他们连接起来。

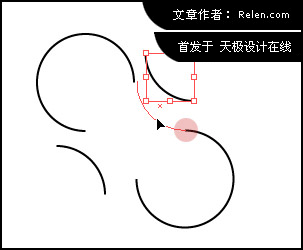
四个分离的点均对齐是需要一定的耐心的,relen通常是以一个点作为起点,如上图中红色标注的驻点。

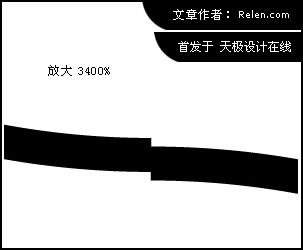
肉眼看到的合并是不精确的,放大它到足够大,很清晰就可以了解到,它们并没有能够真正对齐。

|||
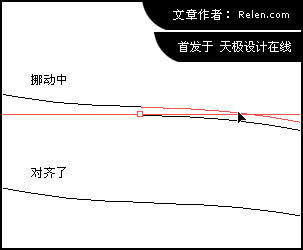
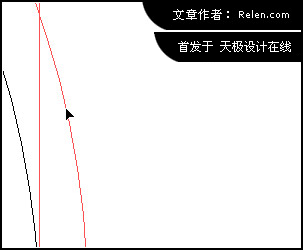
此时选择【ctrl+y】,从预览模式调换成素描模式。通过黑箭头工具有耐心的把它们对齐。如何,效果不错吧。再接再厉!

使用白箭头工具,选中两个驻点重合的这个点。然后输入快捷键【ctrl+j】,这两个驻点就连接起来了。

同样的事情,需要做四次,这四段断开的路径,就会被重新组合在一起。 以上操作均是在素描模式下完成的,别忘记变回预览模式阿。
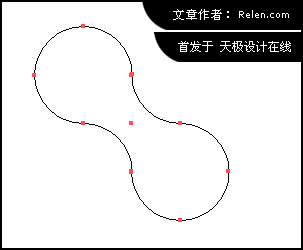
键入【ctrl+y】,进行预览模式与素描模式的切换。效果出来了吧。呵呵,下面要进行的是光的部分的图形制作。别小看这个地方,它若不够自然,会使作品整体失色很多。




|||
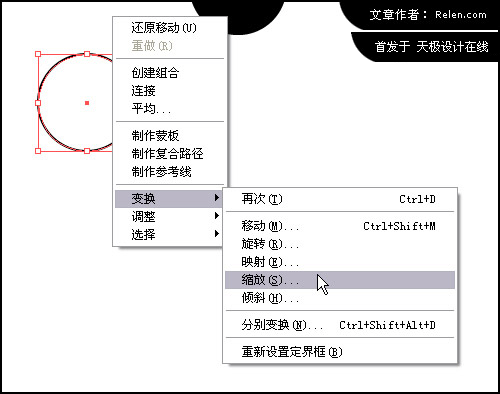
做一个和最初我们做的圆同大小的椭圆形,选择它后,在画面上单击右键,出现了一个选择菜单。如图,选择变换菜单中的缩放功能。

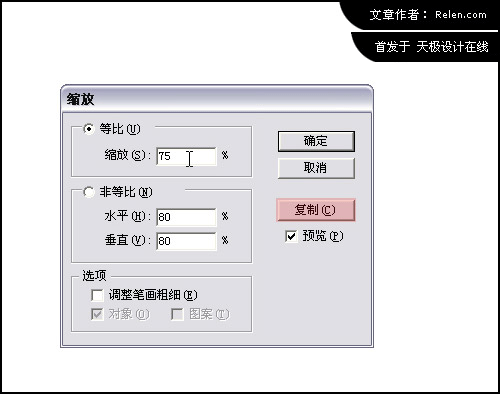
输入缩放比例为75%后,点选复制按钮。如图中的红色区域。

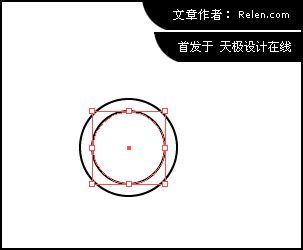
之后会在画面中出现如图中所示的:同心圆。

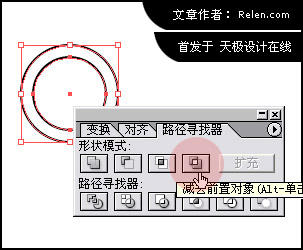
选中这两个同心园后,打开路径寻找器面板,如上图点击红色的按钮。若你找不到路径寻找器面板,那么键入【shift+f9】进行切换开关或关闭路径寻找器,现在你看见它了吧!

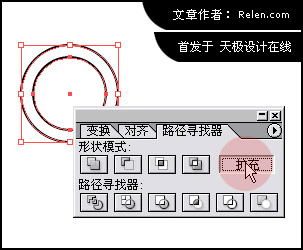
仅仅点了抠出相同的部分还不够,需要两图形合并。如图:点选扩充按钮。

|||
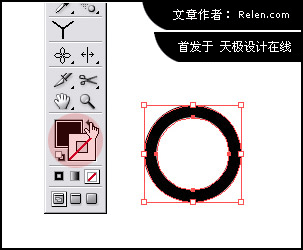
察看我们完成的图形,是个圆环。接下来我们要做的是取出圆环的1/4段作为高光区域。

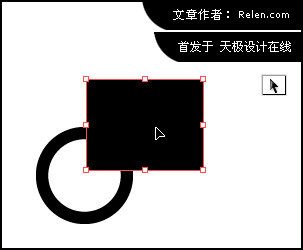
使用矩形工具,绘制一个矩形。

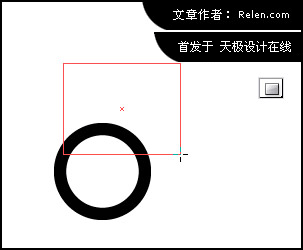
挪动矩形与圆环叠加。尽量靠近圆环的上顶点与右顶点。

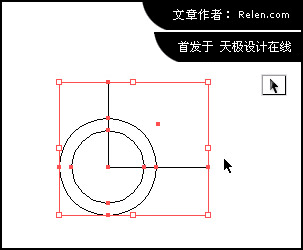
对齐的方式与上述步骤类似。【ctrl+y】切换到素描模式,放大后耐心调整位置,直至对齐为止。注意,若不喜用放大工具放大图像,relen教你:使用【ctrl+“+”】放大图像或【ctrl+“-”】缩小图像,快捷健向来是提高效率的好帮手。

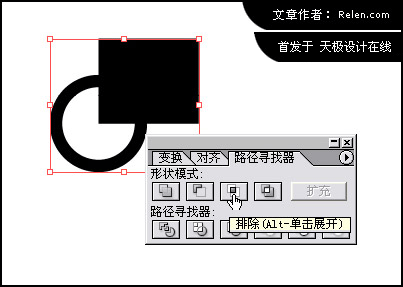
再次观看路径寻找器按钮,点选如图中所示的排除按钮。

|||
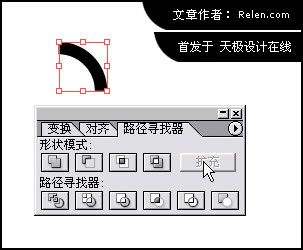
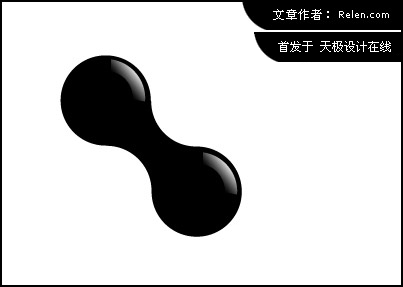
点击后,画面仅仅剩下1/4个圆环了。这正式我们要的结果噢,点击扩充按钮,完成所有操作。relen成功的同时,你有没有成功?

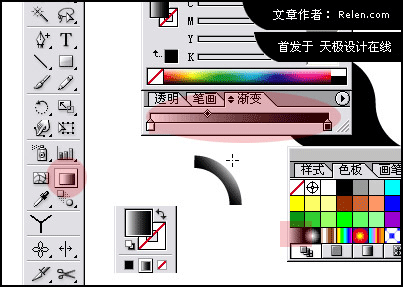
选择渐变工具,并在色板上选择横向渐变的色彩。在圆环上拉出倾斜45度的渐变色彩。注意调整它到合适的角度与渐变的亮度,保证它在图像上可以发挥的很好。



若感觉高光不太自然,可以把1/4圆环改为1/5圆环,效果会更好些噢。relen的.ai文件给大家共享。你可以把你制作的图形与relen制作的进行比较噢,也许你做的更好!:)
源文件下载:点击下载
新闻热点
疑难解答