在学习中遇到问题可以到 论坛 发贴交流!
首先,我们先看看效果图,如图1。

图1
下面我们来学习如何用illustrator绘制矢量的数码葡萄插画。
1、运行illustrator,执行菜单:文件—新建,如图2。

图2
2、命名为:数码葡萄,大小为a4,色彩模式为rgb,如图3。

图3
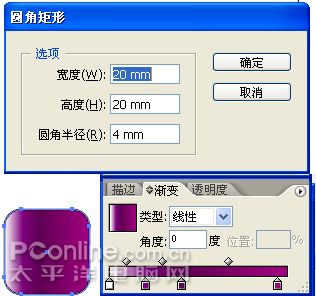
3、点击工具箱中的圆角矩形工具,如图4。(提示:按着矩形工具不放,可弹出隐藏的圆角矩形工具等。)在绘图区中单击,弹出圆角矩形选项,设置宽度及高度为20mm,圆角半径为4mm,并将圆角矩形填充为线性渐变,无描边,如图5。

图4

图5
|||
在学习中遇到问题可以到 论坛 发贴交流!
首先,我们先看看效果图,如图1。

图1
下面我们来学习如何用illustrator绘制矢量的数码葡萄插画。
1、运行illustrator,执行菜单:文件—新建,如图2。

图2
2、命名为:数码葡萄,大小为a4,色彩模式为rgb,如图3。

图3
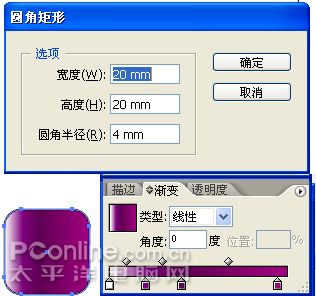
3、点击工具箱中的圆角矩形工具,如图4。(提示:按着矩形工具不放,可弹出隐藏的圆角矩形工具等。)在绘图区中单击,弹出圆角矩形选项,设置宽度及高度为20mm,圆角半径为4mm,并将圆角矩形填充为线性渐变,无描边,如图5。

图4

图5
|||
4、选择工具箱中的渐变工具,按图6中箭头的方向拖动。如图6所示,产生45度线性渐变效果。

图6
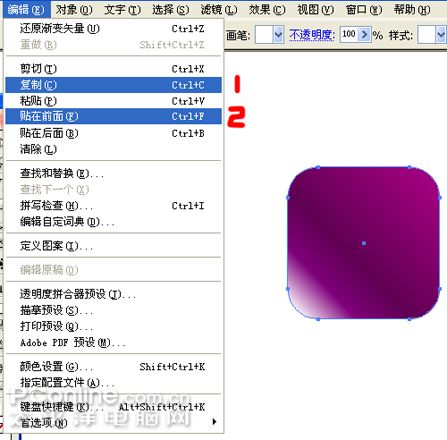
5、用选择工具画好圆角矩形,先执行菜单:编辑—复制,再执行:编辑—贴在前面,如图7。

图7
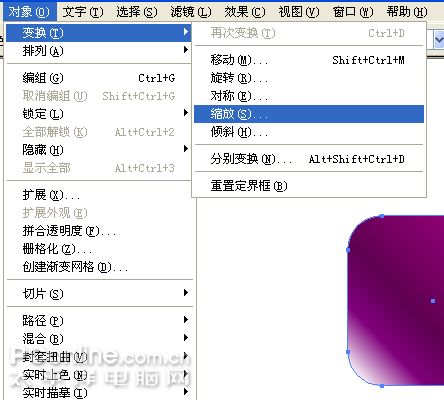
6、选择刚复制的圆角矩形,执行菜单:对象—变换—缩放,如图8。

图8
7、设置比例缩放为70%,水平及垂直为70%,如图9。

图9
8、选择如图10所示的圆角矩形,执行菜单:对象—变换—旋转,并输入旋转角度为-90,如图10。

图10
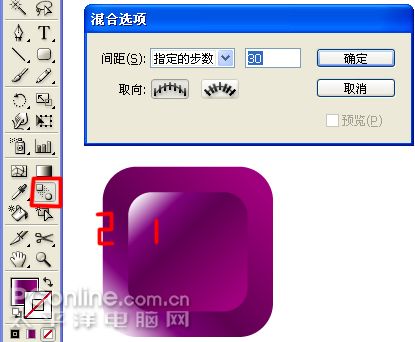
9、选择工具箱中的混合工具。先单击小的圆角矩形,再按着键盘上的alt并点击大的圆角矩形,弹出混合选项,如图所示。输入间距为30,如图11。

图11
10、使用工具箱中的文本工具,输入一个字母。如图12。

图12
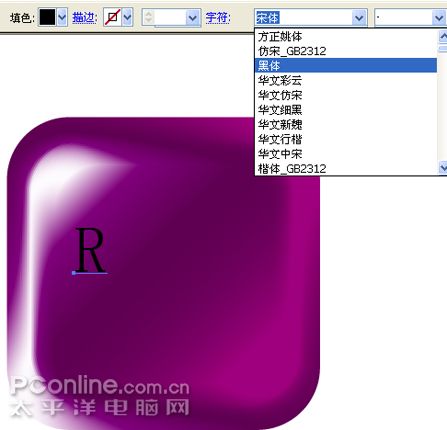
11、将字体改为黑体,如图13。

图13
|||
12、点击色板上的白色色块,将字体改为白色。如图14。

图14
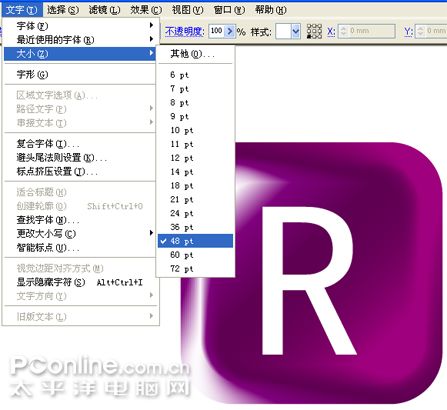
13、执行菜单:文字-大小-48pt,改变字体大小。如图15。

图15
14、选中文字并打开透明度面板(窗口—透明度),将混合模式改为叠加,如图16。

图16
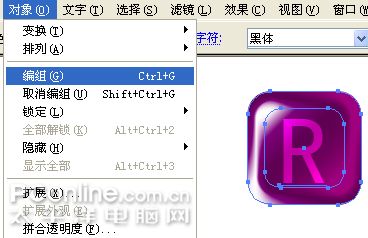
15、用选择工具选中所有对象,执行菜单:对象—编组,如图17。至此,我们已经完成了一个数字键盘葡萄的制作。

图17
|||
16、下面我们重复上面的步骤,制作更多的葡萄键盘。并随意的排列,应注意前后、大小及字母的变化,如图18。

图18
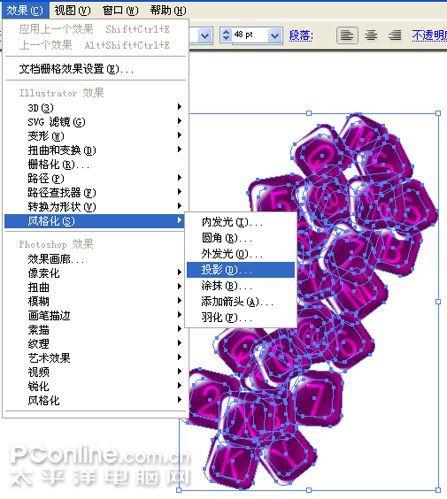
17、选择所有的对象,执行菜单:效果—风格化—投影,如图19。

图19
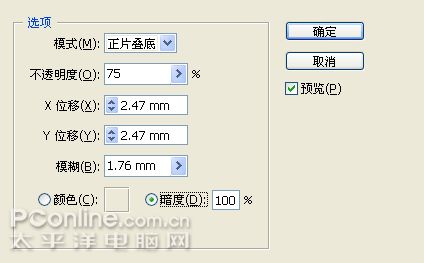
18、在弹出的菜单中设置模式为正片叠底,不透明度为75%,x位移为2.47mm,y位移为2.47mm,模糊为1.76mm,暗度为100%,如图20。

图20
|||
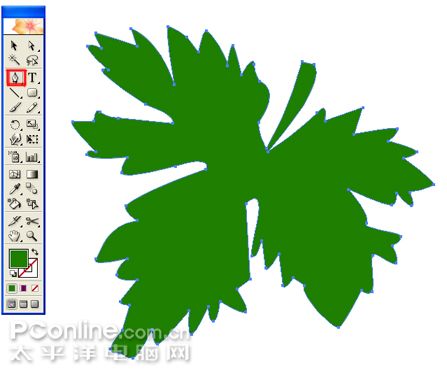
19、选择钢笔工具,在绘图区的空白处绘制如图21所示的叶子,并填充为绿色。

图21
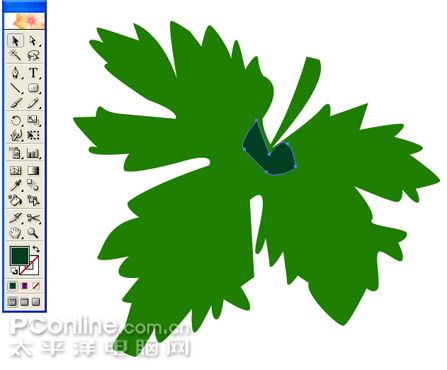
20、继续用钢笔工具,绘制出子中间形状,并填充为墨绿色,如图22所示。

图22
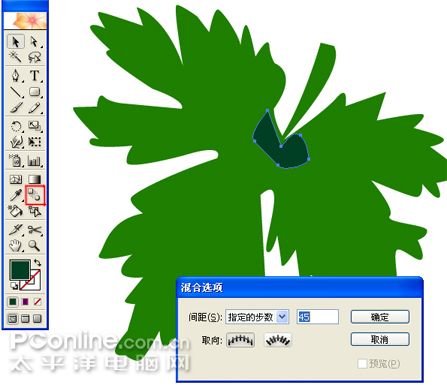
21、选择工具箱中的混合工具,先点击黑绿色对象,再按着键盘alt点击浅绿色叶子形状,弹出混合选项面板,选择指定的步数并设置为45,如图23。

图23
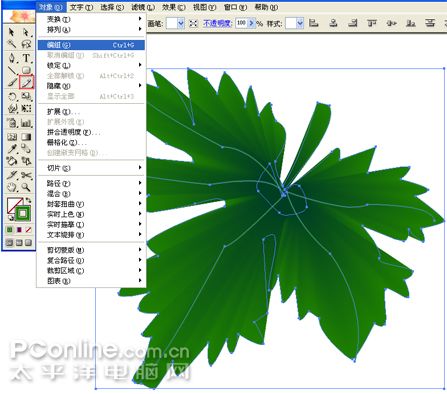
22、使用工具箱中的铅笔工具,绘出叶脉并设置描边为草绿色。然后再选择所有叶子对象,执行菜单:对象—编组,如图24。

图24
|||
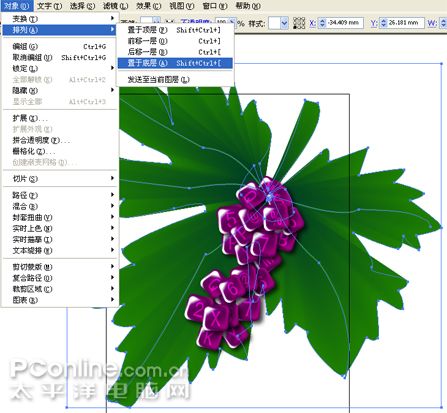
23、将编好组的叶子与葡萄对好位置,并将叶子放置葡萄的下面。操作方法为选中叶子组,执行菜单:对象—排列—置于底层,如图25。

图25
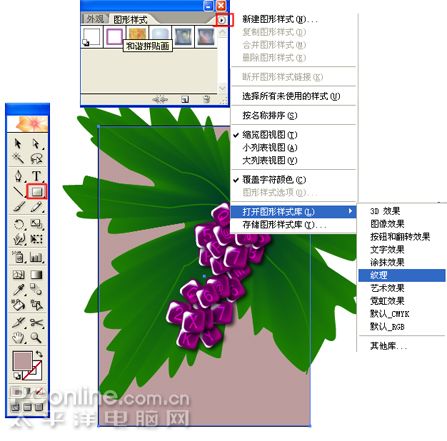
24、选择工具箱中的矩形工具,绘一个如图26所示的矩形,并按快捷键shift+ctrl+[ 将矩形置于最底。再打开图形样式面板,点击右边的小三角按钮,在弹出的菜单中选择:打开图形样式库—纹理,如图26。

图26
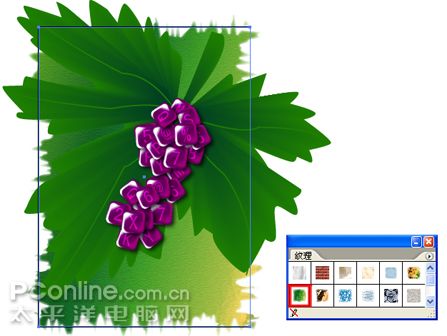
25、在弹出的纹理图形样式面板中,选择如图27所示的图形样式。

图27
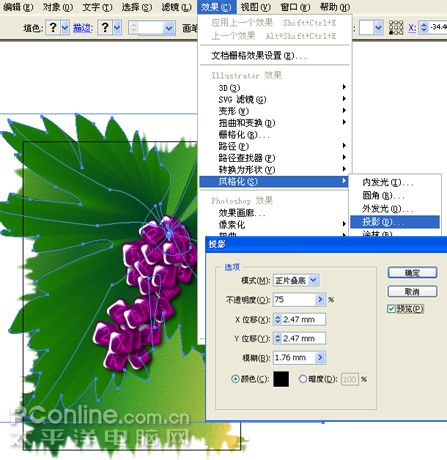
26、选择叶子组,执行菜单:效果—风格化—投影,并在弹出的选项卡中将模式设为正片叠底,不透明度为75%,x位移为2.47mm,y位移为2.47mm,模糊为1.76mm,颜色为黑色,如图28。

图28
|||
27、打开符号面板,点击右上角的小三角按钮,展开菜单:打开符号库——自然界,如图29。

图29
28、在弹出的自然界符号库面板中,用左键拖出一个蜜蜂符号,放置于画面合适位置。如图30。

图30
29、选择工具箱中的光晕工具,在绘图区中单击左键,弹出光晕工具选项。分别设置直径为100pt,不透明度为50%,亮度为30%,增大 32%,模糊度数74%,数量为35,最长300%,模糊度为100%,路径300pt,数量40,最大50%,方向316°,如图31。

图31
最终完成图:

图32
新闻热点
疑难解答