
图1 网站logo完成图
具体操作步骤如下。
1.启动illustrator cs2中文版,按ctrl+n打开【新建文档】对话框,输入名称“网站logo”,设置画板大小为a4,【取向】为横向,【颜色模式】为【rgb颜色】,具体设置如图2所示。设置完毕单击【确定】按钮。

图2 【新建文档】对话框

图3 【多边形】对话框

图4 得到正六边形||| 标识(logo)作为一种独特的传媒符号,以自己特有的方式传播着特殊的信息,是一种比文字更直观有效的视觉文化语言。网站logo在一定程度上代表着网站的形象,应尽量简洁明快,在最短时间内给人留下最深刻的印象。
本例我们将练习模仿绘制国外一个网站的logo,该logo以几何抽象图形构图,运用单纯的一个正六边形为主体,进行复制、移动等变换处理,辅以右侧的网站名称及宣传语,采用红黑两色,构图简洁,颜色明快,是图形类logo的典型范例。

图1 网站logo完成图
具体操作步骤如下。
1.启动illustrator cs2中文版,按ctrl+n打开【新建文档】对话框,输入名称“网站logo”,设置画板大小为a4,【取向】为横向,【颜色模式】为【rgb颜色】,具体设置如图2所示。设置完毕单击【确定】按钮。

图2 【新建文档】对话框

图3 【多边形】对话框

图4 得到正六边形|||
3.如果没有显示【色板】调板,选择菜单命令【窗口】→【色板】使【色板】调板显示在最前端。确认工具箱中现在地填色图标在上,单击【色板】调板中如图5所示的色板“美洲南瓜”,将正六边形的填色设置为红色。

图5 选择一种填色
4.单击工具箱下方的描边图标,然后单击其下方的【无】按钮![]() ,将正六边形设置为无描边。5.选择菜单命令【对象】→【变换】→【旋转】,然后在【旋转】对话框中将【角度】设置为30度,如图6所示。设置完毕单击【确定】按钮。
,将正六边形设置为无描边。5.选择菜单命令【对象】→【变换】→【旋转】,然后在【旋转】对话框中将【角度】设置为30度,如图6所示。设置完毕单击【确定】按钮。

图6 【旋转】对话框
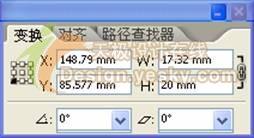
6.如果没有显示【变换】调板,选择菜单命令【窗口】→【变换】使其显示在最前端,查看现在正六边形的宽度,在w右侧的数值便是,如图7所示。因为接下来要将这个图形向右移动并复制出一个副本,使两个图形之间的距离为1mm,所以记下这个数值17.32。

图7 查看对象的宽度
7.选择菜单命令【对象】→【变换】→【移动】,在【移动】对话框中的【位置】区域输入【水平】移动距离为18.31mm,其它设置如图8所示,然后单击【复制】按钮,在原来图形的右侧复制出一个副本,使两个图形之间的距离为1mm。使用【选择工具】单击画板空白处取消选择对象可以看到如图9所示的结果。
新闻热点
疑难解答