本教程主要是介绍调色的基础知识的运用及人物的简单磨皮教程。作者教程写得非常详细,效果也不错。
原图

最终效果

|||
1.打开原图ctrl+j复制一层,选择菜单 图像 > 调整 > 阴影/高光 参数设置如图1,效果如图2

<图1>

<图2>
|||
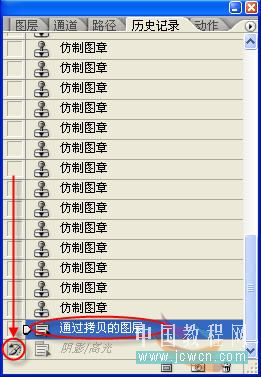
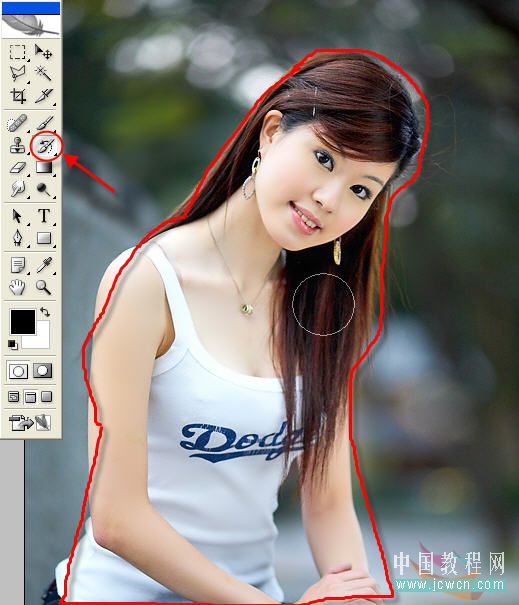
2.历史记录面板,返回一步.把历史记录画笔定义到阴影高光这一步,如图3,用历史记录画笔在人物部分涂抹如图4,这样阴影部分的细节就出来了,然后用减少杂色滤镜或外插磨下皮(磨皮方法这里就不介绍了) 效果如图5

<图3>

<图4>
|||

<图5>
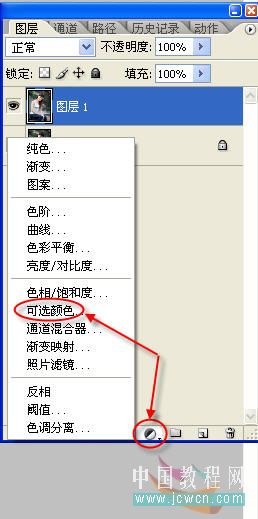
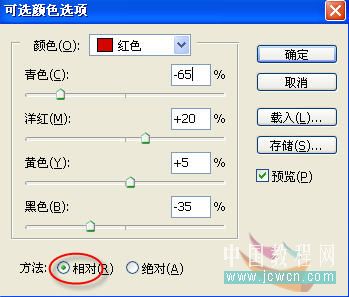
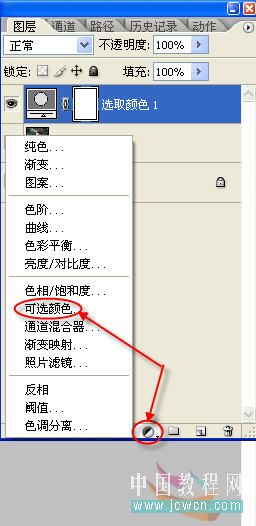
3.创建可选颜色调整层如图6,参数设置如图7-9

<图6>
|||

<图7>

<图8>

<图9>
|||
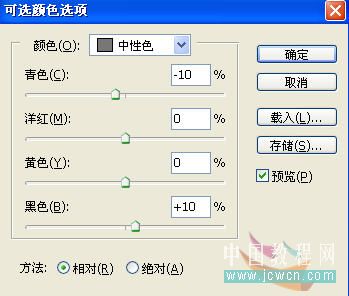
4.再次创建可选颜色调整层如图10,参数设置如图11,效果如图12

<图10>

<图11>

<图12>|||
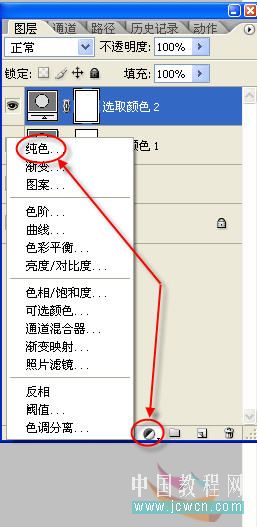
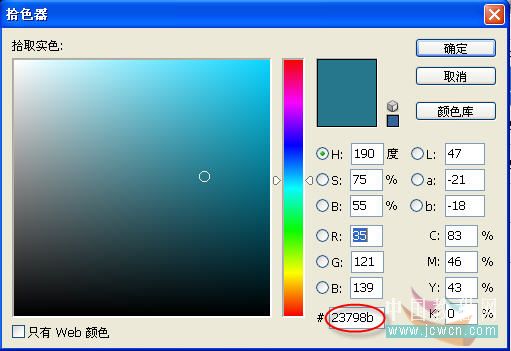
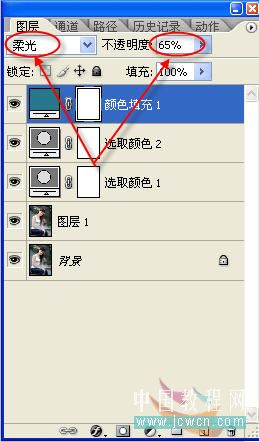
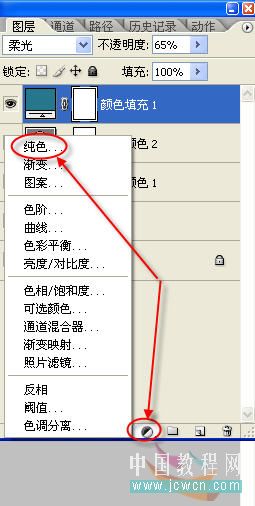
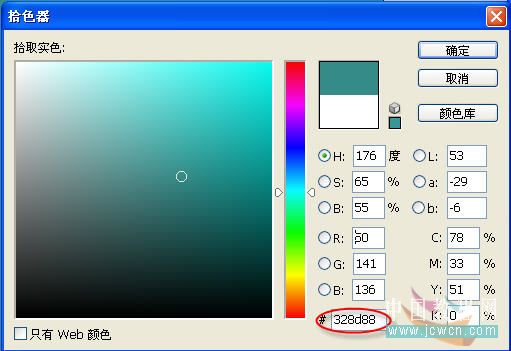
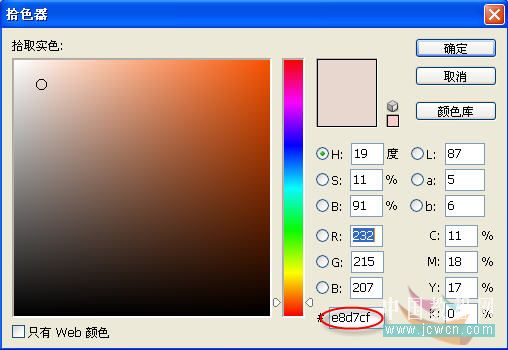
5.创建纯色调整层如图13,参数设置如图14,然后把图层混合模式改为柔光 不透明度65%,效果如图16

<图13>

<图14>

<图15>
|||

<图16>
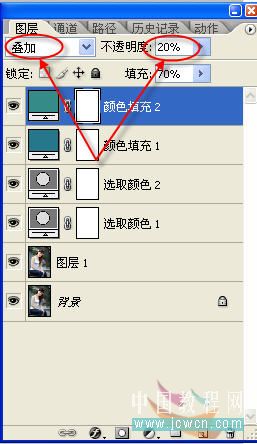
6.再次创建 创建纯色调整层如图17,参数设置如图18,然后把图层混合模式改为叠加 不透明度20%,效果如图20

<图17>

<图18>
|||

<图19>

<图20>
|||
6.再次创建 创建纯色调整层如图21,参数设置如图22,然后把图层混合模式改为正版叠底 不透明度80% ,


<图22>

<图23>
|||
7.最后看下整体效果适当的调节一下每个图层的透明度满意后ctrl+shift+alt+e盖印图层收工.

<图24>

<图25>
|||
8.其它图片应用一样的方法得到的效果图


新闻热点
疑难解答