下一代的 web 已经开始上路了,就在这个星期,myspace 集成了 google gears,雅虎发布了新的 browserplus,google 的浏览器版三维地球也上线了。类似 air、silverlight、javafx、gears、xul、web applications 1.0 (dom5, html5 等) 这样的技术和格式让开发者能够超过 ajax 加速冲向下一代的,有着更好的性能、更多的功能,而且和桌面集成的更加紧密的 web 程序。
现在,因为各个公司都急于展示他们自己的下一代 web 的样子,导致开发者和用户都被前所未有的超多 web 技术所压迫;“dll 地狱”也被“插件地域”所取代。但是在 web 上,这样过多的选择会导致用户和开发者的成本增加。第一次 web 格式大战已经过去十多年了,那个时候微软、网景、苹果、美国在线还有其他公司都在浏览器标准、脚本语言、web 服务等方面成立了不同的基金会。这次大战的影响一直持续到现在,例如 javascript 开发者需要依赖 整套的代码库 来开发跨浏览器代码,css 开发者需要一系列 hack 才能让他们的站点能够在不同的浏览器中看起来都一样。
现在新一代的富 web 程序技术还都在开发阶段,所以还有机会采用基于标准的态度,来避免重蹈覆辙。幸亏有了过去十多年的教训,现在连微软这样的公司都在以更加开放的姿态来接纳开放标准、数据迁移还有跨平台支持。不管是用户还是开发者,对开放标准的广泛支持都能简化他们用到的技术,但是明显的,并不是所有当前发布的新技术都能支持开放标准。
在 techcrunch 这一系列帖子里,我们来看看这些组成新一代 web 的各种元素,并且评估可用的选项,当前支持的标准以及对标准的采用情况。由于 myspace 刚刚宣布他们在程序里面使用了 google gears,那么我们的第一篇就来评估基于浏览器的本地缓存。
基于浏览器的本地存储
随着基于 web 的应用程序逐渐流行,就有了希望能够离线运行这些程序的需求。第一个不需要任何插件或者独立程序的解决方案是那些靠缓存 http 头信息来在浏览器缓存里存储信息的方法。类似 dojo 对离线 web 应用的支持这样的 javascript 库使用的就是这样的原理,但是这样的程序应用范围非常狭窄,因为没有一个好的办法在浏览器里存储结构化的数据。(dojo 现在引用了很多包括 gears 在内的其他的存储引擎——提示:dylan)
在 2007 年 5 月,google 发布了google gears,一个浏览器插件,它允许 web 程序把数据同步到本地存储器,然后可以离线使用这些 web 程序。在 gears 发布会上,google reader 被重写以支持 gears,gears 的突出的重点是离线访问应用程序。但是不被所知的是,gears 不仅仅能够用来离线访问,它还提供这三大功能:
在这部分我们关注的是本地对象和结构化数据存储。gears 通过 javascript api 来提供相应的功能,这些 api 可以被任何 web 程序访问到。sqlite,一个轻量级 rdbms,提供了结构化存储的支持。由于使用了本地数据库,开发者不仅可以执行查询、插入新纪录这样的操作,还能执行更复杂的 sql 操作,例如连接多表查询等。尽管你可以有多个使用 gears 的程序,但是每个程序都要运行在一个基于域名的安全模型的沙盒环境里(类似 cookie 和 ajax 请求)。虽然 sqlite 已经嵌入 firefox 2.0 以后的版本,但是它的 api 只能够被 firefox 核心组件或者附加模块访问到。gears 插件弥补了这个缺陷,让客户端脚本环境也能够访问到这些 api。
在 gears 发布前,万维网超文本应用程序技术工作组 (whatwg) 已经着手制定 web 程序规范 1.0 草案,这个草案把结构化数据存储包括到了 html5 里。该草案当前版本包含了对访问数据库对象和查询本地数据存储的定义。实现的细节虽然交给了各个公司去完成,不过规范里面已经详细说明了 api 的细节。firefox 将会在 3.0 版里实现一部分和 whatw 规范一样的存储 api,不过这个版本现在只有预览版可用。whatwg 规范里的关键部分有:
调用本地存储、缓存和离线访问相对来说很简单。程序首先检查是否支持相应的函数,然后通过在后台同步用户数据进程来设置本地缓存。当一个线程在运行的时候,不管是上传还是下载,你可以查询进程状态并且给用户一个反馈(例如一个进度条)。一旦数据本地化,由于是在本地机器上运行数据库,开发者就能大幅度的提高查询性能。当下很多 web 程序仅仅把浏览器用作展示层,例如,电子表格软件就是做 =1+1 这样简单的计算也要进行一次到服务器再返回的请求。通过使用本地数据存储和客户端代码,开发者可以减少到处理和存储到客户端的负荷,同时还能提供给用户更加平滑、类似桌面程序的体验。
|||
当前和将来的支持情况
现在的问题是大部分 whatw 规范都是在 gears 发布后才写的,导致 gears 使用的数据库和本地服务器对象和 whatw 规范不兼容——至少当下是这样的。好消息是 google 已经发现了这个问题,完全支持 whatwg html5 规范中的存储部分,因此,对于那些运行在安装了 gears 的 firefox 3 中的程序的开发者来说,他们可以选择使用 firefox 原生的还是 google 实现的存储。google 还说他们很可能会提供额外的功能,以激励开发者关注那些 gears 超越 html5 的实现(例如桌面快捷方式等)。
其他的本地数据存储可选方案,例如 flash 本地存储,和 whatw 规范完全不兼容。webkit 的开发人员很快声明他们也开始实现 html5 规范中的存储部分。而且在每晚构建的代码里已经可用了,因此很快我们就能看到 konquror 和 safari 对本地存储的支持。opera 也声明了类似的计划,而且当然他实现了 html5 和 web 表单后他们会领先于所有人。雅虎 browserplus 昨天才发布,所以现在还不明确他们他们的本地存储支持和工作组发布的规范是否兼容。
本地存储是新一代的 web api 中重要的新功能,开发者不仅有跨浏览器的一致支持,还可以选择使用 google gears(已经可用)还是 yahoo! browserplus(取决于它如果工作)。还有一个浏览器厂商我们到现在一直没有谈到,那就是微软。微软发布了 ie8 的一个早期预览版,而且预告了大量的新特性,其中很多都是基于开放标准的,例如更好的 css 和 javascript 支持(内涵一个更加标准化的对象模型)。最大问题是,ie8 在本地存储方面会不会遵循和其他浏览器厂商一致规范。ie 开发小组声称 ie8 将会支持 dom 存储,但是这只是全部本次存储规范的一部分(即前面提到的 storage 对象)。
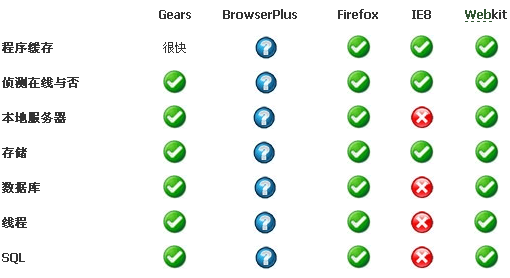
当前和将来的支持情况:

注:一旦得知 browserplus 的细节,我们就会完成这个表格。google 保证 gears 能够适应标准。ie8 宣称不完全的支持。webkit 的每晚构建里面大部分功能都可用了。flash 和 silverlight 支持某种形式的本次存储但是不是 html5 标准 api。
一个类似本地浏览器存储这样的新技术被如此广泛的提倡和支持,而且大部分都是基于一个规范,实在是一件罕见的事情。虽然微软还没有宣称完全支持,但是毫无疑问的,他们会朝向正确的方向。google gears 和 firefox 3 的实现都遵循着 html5 的工作组规范也是很鼓舞人心的。虽然短时间内这些新版本的浏览器不可能被广泛的使用,但是 google gears 已经可用了,而且,因为所有的厂商都瞄准了同样的 api,开发者现在就可以安心的锁定 gears 存储 api 然后开工——者在不久以前还是不可能的事情。
有了本地浏览器存储和缓存,开放标准到现在为止都是赢家。而其他的替代解决方案很可能会半途而废,或者改变以实现同样的 api。
新闻热点
疑难解答