authorware 6.5 轻松学
第一部分 图标化的设计流程
相对于同是macromedia旗舰产品的"同门兄弟"director,authorware的门槛更低,即使您没有任何的编程基础,只要懂得基本的windows操作知识,一样可以轻轻松松地学会并掌握authorware的开发设计流程!熟悉多媒体软件设计的开发人员都说authorware易学易用,为什么?原来这一切都缘于authorware直接面向对象的图标化设计流程,只要在流程线上添加各种各样的设计图标并进行相关属性设置,就可以实现复杂的功能,实在是不可思议!敏而好学的您心动了吧?下面笔者就给大家介绍一下authorware 6.5的核心设计元素——设计图标。
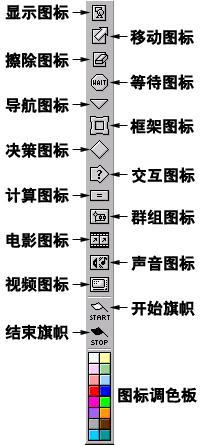
启动authorware 6.5进入程序主界面,在窗体左边的就是authorware的图标栏,它上面的图标即是authorware流程线上的核心元素,如图1所示。其中,图标栏上方的13个图标用于流程线的设置,通过它们来完成程序的计算、显示、决策、交互控制等功能;位于设计图标下面的"开始旗帜"和"结束旗帜"则是用于调试控制程序执行的起始位置和结束位置;而在图标栏最下方的是设计图标调色板。下面我们先来讲解图标栏上各个设计图标的具体功能及使用技巧,为后面的灵活设计程序流程打下必要的基础。

![]() 【显示】设计图标
【显示】设计图标
显示图标是authorware设计流程线上使用最频繁的图标之一,在显示图标中可以存储多种形式的图片及文字,另外,还可以在其中放置函数变量进行动态地运算执行。
![]() 【移动】设计图标
【移动】设计图标
移动图标是设计authorware动画效果的基本方法,它主要用于移动位于显示图标内的图片或者文本对象,但其本身并不具备动画能力。authorware 6.5提供了五种二维动画移动方式。
![]() 【擦除】设计图标
【擦除】设计图标
擦除图标主要用于擦除程序运行过程中不再使用的画面对象。authorware 6.5系统内部提供多种擦除过渡效果使程序变得更加眩目生动。
![]() 【等待】设计图标
【等待】设计图标
顾名思义,主要用在程序运行时的时间暂停或停止控制。
![]() 【导航】设计图标
【导航】设计图标
导航图标主要用于控制程序流程间的跳转,通常与框架图标结合使用,在流程中设置与任何一个附属于框架设计图标页面间的定向链接关系。
![]() 【框架】设计图标
【框架】设计图标
框架图标提供了一个简单的方式来创建并显示authorware的页面功能。框架图标右边可以下挂许多图标,包括显示图标、群组图标、移动图标等,每一个图标被称为框架的一页,而且它也能在自己的框架结构中包含交互图标、判断图标,甚至是其它的框架图标内容,功能十分的强大!
![]() 【决策】设计图标
【决策】设计图标
决策图标通常用于创建一种决策判断执行机构,当authorware程序执行到某一决策图标时,它将根据用户事先定义的决策规则而自动计算执行相应的决策分支路径。
![]() 【交互】设计图标
【交互】设计图标
交互图标是authorware突出强大交互功能的核心表征,有了交互图标,authorware才能完成各种灵活复杂的交互功能。authorware 6.5提供了多达11种的交互响应类型。与显示图标相似,交互图标中同样也可插入图片和文字。
![]() 【计算】设计图标
【计算】设计图标
计算图标是用于对变量和函数进行赋值及运算的场所,它的设计功能看起来虽然简单,但是灵活地运用往往可以实现难以想象的复杂功能。值得注意的是,计算图标并不是authorware计算代码的唯一执行场所,其它的设计图标同样有附带的计算代码执行功能。
![]() 【群组】设计图标
【群组】设计图标
authorware引入的群组图标,更好地解决了流程设计窗口的工作空间限制问题,允许用户设计更加复杂的程序流程。群组图标能将一系列图标进行归组包含于
[1] [2] [3] 下一页
新闻热点
疑难解答
图片精选