我们在做多媒体作品时,自然少不了用渐变色来装饰自己。可是,authorware中却没有现成的东东来画渐变颜色。本着diy的精神,咱仔细地想了又想,终于可以在authorware中直接做出渐变效果了。以下是三个小例子:一个是线性渐变、一个是圆的径向渐变以及一个扇形渐变。
速度条渐变
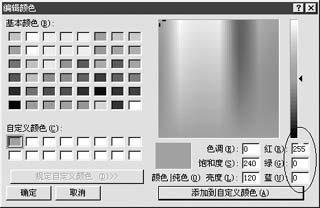
首先利用其他软件(比如windows自带的画图板)得到红色和黄色的rgb值。打开画图板,点击“颜色→编辑颜色…”菜单,弹出“编辑颜色”对话框,单击其中的“规定自定义颜色”按钮,然后选中红色,您就会在最右侧看到这个颜色的rgb值了(如图1)。现在您看到了吧,纯红色的rgb值是(255,0,0),而纯黄色的rgb值是(255,255,0)。
您只要把这些内容写到一个计算图标里就行了。
h:=100
k:=80
x:=h
b:=0
repeat while x〈=400
x1:=x+1
if b〉255 then
b:=255
end if

图1 颜色设置窗口
setframe(1,rgb(255,b,0))
line(20,x,k,x1,k)
x:=x+1
b:=b+1
end repeat
怎么样,带红黄渐变的进度条效果是不是很酷啊?如图2所示。
如果想调整色块的宽度,就调整line(20,x,k,x1,k)语句中那个“20”的数值就可以了,而如果您想调整长度呢,就请调整repeat while x〈=400语句中那个“400”的数值。

图2 进度条渐变
径向渐变
拖一个计算图标到流程线上,双击打开其输入窗口,输入如下的内容:
h:=400
k:=250
p:=0
c:=0
repeat while p〈=130
if c〉=255 then
c:=255
end if
setframe(1,rgb(255,c,0))
circle(2,h-p,k-p,h+p,k+p)
p:=p+1
c:=c+2
end repeat

图3 径向渐变
执行一下,效果怎么样?还不错吧?如图3所示。
如果您想改变一下渐变色,是非常简单的。只要您把上面程序中rgb(255,c,0)中的三个数值做个调整就可以了。您可以试试rgb(255,c,c)或rgb(c,c,c),甚至rgb(c,255-c,c)。此外,调整一下c:=c+2一句中的数字,可能有意想不到的效果出现喔!
[1] [2] 下一页
新闻热点
疑难解答
图片精选