今天一大早接到用户的请求,说网站的内的广告死活调用不出来,让帮检查看看到底是什么问题。织梦模板网小编接到问题后第一时间查看了广告代码,确定代码是没有问题的,而且在其他网站页面里调用都是能正常显示的,但是在其中一个网站中死活调用不出来。
分析一、代码中的CSS和网站固有CCS存在重复定义
经过织梦模板网小编的自信排查,排除了这种可能。
分析二、广告代码中的JS和网站固有JS存在冲突
经过小编排查也排除了这样的情况。
分析三、彻底排查网站整体代码状态
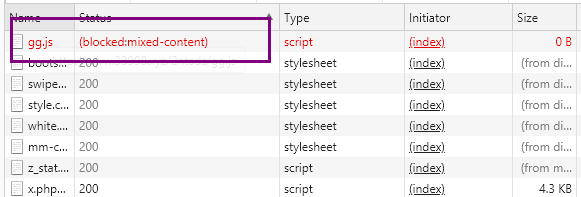
经过分下终于发现了问题,广告代码在页面加载下出现blocked:mixed-content报错,如下图所示

出现在报错的原因是因为:网站在全站启用https之后,遇到http的请求被浏览器block的情况,原因是浏览器不允许在https页面里嵌入http的请求,现在高版本的浏览器为了用户体验,都不会弹窗报错,只会在控制台上打印一条错误信息。
也就是说当浏览器发现主站是https,遇到http的请求会直接抛弃,所以百度分享、邮件订阅需要加载的js、css和image图片等都无法加载。我们可以把这些js、css、image资源都下载下来,放到自己的服务器上,通过浏览器访问就OK了。
解决办法:
遇到这样的问题,我们可以用一下方法解决。
1、在页面的head中加入:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
意思是自动将http的不安全请求升级为https
2、升级广告中的http为https请求
以上就是https网站解决block:mixed-content问题的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答