CSS应用在网页设计中越来越重要,Web2.0中涉及到比较的网页元素包括DIV和CSS两种,由于可以控制页面元素的浮动效果,所以在设计者来说,可以控制数据显示顺序。DIV与Table的区别在于显示模式,在网络速度比较慢的情况下,数据显示速度将在视觉效果上决定用户对网络速度的了解。现在有比较多说法是,采用DIV+CSS能提高速度的原理其实是具体的显示效果,真实的网络传输速度将不会因为采用什么样子的元素而改变。
CSS is important. And it is being used more and more often. Cascading Style Sheets offer many advantages you don’t have in table-layouts - and first of all a strict separation between layout, or design of the page, and the information, presented on the page. Thus the design of pages can be easily changed, just replacing a css-file with another one. Isn’t it great? Well, actualy, it is.


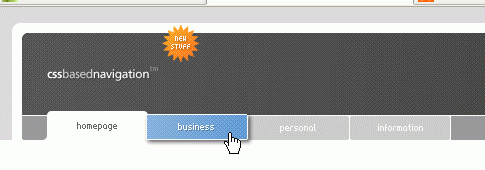
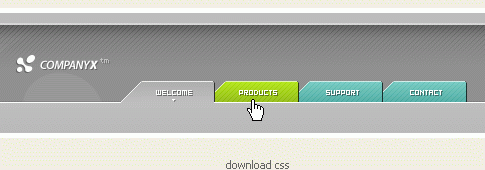
3. CSS Tabs

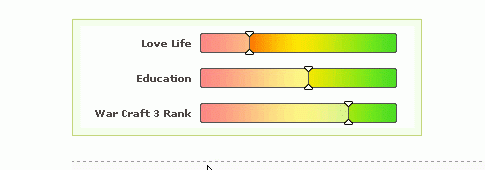
4. CSS Bar Graphs (CSS For Bar Graphs)

5. Collapsing Tables: An Example

6. Adam’s Radio & Checkbox Customisation Method


8. CSS Shadows (CSS Shadows Roundup)

9. CSS Rounded Corners Roundup (Nifty Corners)

10. Drop Cap - Capital Letters with CSS

11. Define Image Opacity with CSS

12. How to Create a Block Hover Effect for a List of Links

13. Pullquotes with CSS (Automatic Pullquotes with JavaScript and CSS

14. CSS Diagrams

15. CSS Curves

16. Footer Stick allows for the footer of a Web page to appear either at the bottom of the browser window or the bottom of the Web page content � whichever is visually lowest.

新闻热点
疑难解答