点的视觉构成
在网页中,一个单独而细小的形象可以称之为点。点是相比较而言的,比如一个汉字是由很多笔划组成的,但是在整个页面中,他可以称为一个点。点也可以是一个网页中相对微小单纯的视觉形象,如一个按钮(BUTTON),一个LOGO等等。
需要说明的是,并不是只有圆的形才叫一个点,方形,三角,自由形都可以作为视觉上的点,点是相对线和面而存在的视觉元素。
点是构成网页的最基本单位,在网页设计中,经常需要我们主观的加些点,如在新闻的标题后加个NEW,在每小行文字的前面加个方或者圆的点。
点在页面中起到活泼生动的作用,使用得当,甚至可以是画龙点睛的。
一个网页往往需要有数量不等,形状各异的点来构成。点的形状、方向、大小、位置、聚集,发散,能够给人带来不同的心理感受。
下面我们就具体的页面,谈谈点的运用和表现。
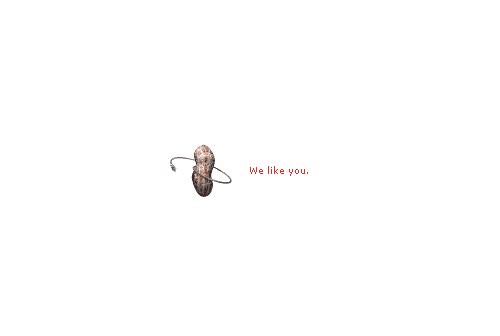
在这个页面中,只有唯一的一个点,四周是大量的空白,于是它马上成为吸引视线,引发兴趣的视觉中心。而这个视觉中心就应该是你想表达的主题,效果是最直接明确的。

新闻热点
疑难解答