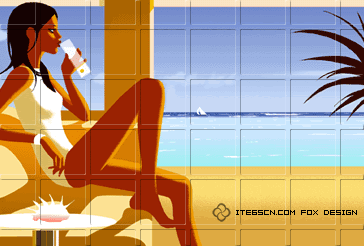
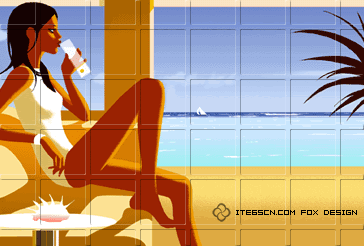
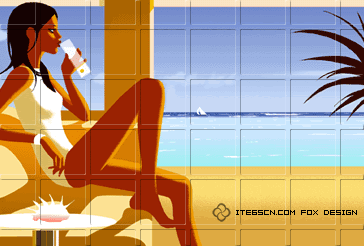
最终效果:

简单的步骤一样可以做出简洁漂亮的效果。今天我们用来制作一个透明立体网格效果。
制作步骤如下。
1、在fireworks中新建文件,大小为50*50。
2、选取矩形工具,绘制一个50*50大小的正方形,填充及描边笔触设置如图。

3、将绘制好的图形保存为png或gif文件,取名为“网格.png”备用。
4、打开一副素材图片。

5、在图片上方绘制一个略大于图像并覆盖整个画布的矩形框。在属性面板上,选择填充纹理为“...”,在弹出的文件浏览框中选择刚才保存好的“网格.png”文件。

6、设置其他填充选项如图所示。

7、打开层面板,将素材位图克隆一份(ctrl+shift+d)。

|||
最终效果:

简单的步骤一样可以做出简洁漂亮的效果。今天我们用来制作一个透明立体网格效果。
制作步骤如下。
1、在fireworks中新建文件,大小为50*50。
2、选取矩形工具,绘制一个50*50大小的正方形,填充及描边笔触设置如图。

3、将绘制好的图形保存为png或gif文件,取名为“网格.png”备用。
4、打开一副素材图片。

5、在图片上方绘制一个略大于图像并覆盖整个画布的矩形框。在属性面板上,选择填充纹理为“...”,在弹出的文件浏览框中选择刚才保存好的“网格.png”文件。

6、设置其他填充选项如图所示。

7、打开层面板,将素材位图克隆一份(ctrl+shift+d)。

|||
8、同时选中矩形路径和上层的位图对象,选择菜单“修改|蒙版|组合为蒙版”命令,组成遮罩组。

9、此时如果隐藏位于底层的位图对象,将会看到遮罩得到的图形效果。

10、对遮罩组对象应用“斜角和浮雕|内斜角”效果,特效参数设置如图。

11、取消底层位图对象的隐藏属性,得到最终的透明立体网格效果。

png源文件下载:

新闻热点
疑难解答