



对齐文字
对齐按钮上的文字,你需要使用菜单命令。
1,用指针(pointer)选中按钮,并且按住shift同时选中文字。
2,点击菜单中的modify > align > center vertical(垂直中心对齐)
3,并且点击modify > align > center horizontal(水平中心对齐)这样将使文字对齐按钮中心。
创建翻转效果
1,单击按钮编辑器的滑过(over)标签然后单击复制弹起图像( copy up graphic)按钮。在滑过(over)标签中的图像是指在已完成的网页中当鼠标指针滑过这个按钮时显示的图像。
2,选中文字,使用fill(填充)面板,将文字变为红色。
3,关闭按钮编辑器
记得要经常的保存你的工作哦

预览一下
1,点击工具面板下面的隐藏切片图标,就可以隐藏掉按钮上覆盖的绿色。
2,点击preview标签,
3,把鼠标移到按钮上面就可以看到变色的效果了。
给按钮加上链接
1,点击object面板上的 link wizard (链接向导)
2,在link wizard (链接向导)上的link标签上输入链接地址。
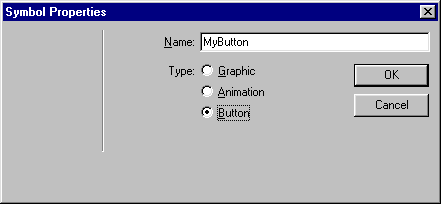
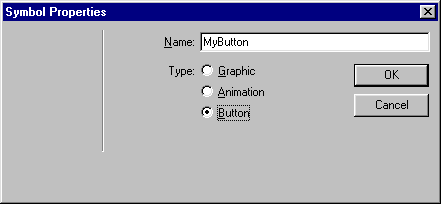
||| 要创建一个javascript 按钮 ,必须先将物件转化为symbols(符号),fireworks中的(符号)是存储在文档的库(library)中可以重复利用的元素。




对齐文字
对齐按钮上的文字,你需要使用菜单命令。
1,用指针(pointer)选中按钮,并且按住shift同时选中文字。
2,点击菜单中的modify > align > center vertical(垂直中心对齐)
3,并且点击modify > align > center horizontal(水平中心对齐)这样将使文字对齐按钮中心。
创建翻转效果
1,单击按钮编辑器的滑过(over)标签然后单击复制弹起图像( copy up graphic)按钮。在滑过(over)标签中的图像是指在已完成的网页中当鼠标指针滑过这个按钮时显示的图像。
2,选中文字,使用fill(填充)面板,将文字变为红色。
3,关闭按钮编辑器
记得要经常的保存你的工作哦

预览一下
1,点击工具面板下面的隐藏切片图标,就可以隐藏掉按钮上覆盖的绿色。
2,点击preview标签,
3,把鼠标移到按钮上面就可以看到变色的效果了。
给按钮加上链接
1,点击object面板上的 link wizard (链接向导)
2,在link wizard (链接向导)上的link标签上输入链接地址。
|||

新闻热点
疑难解答