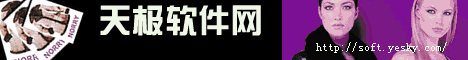
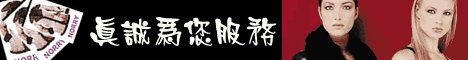
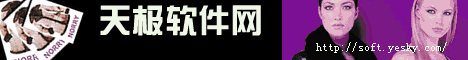
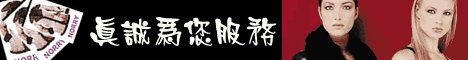
完成效果如下:

(1)首先我们新建一个大小为468×60的文件,并设置画布颜色为黑色,如图1所示。

图1 新建一个文件
(2)然后我们导入一个要进行变色效果的位图文件,如图2所示。当然我们同样可以使用绘图工具绘制这个图像,这里是为了方便讲解选用外部图像的。

图2 导入位图

图3 调整色调

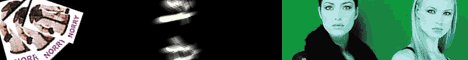
图4 对克隆对象实行变色效果后的图像

图5 将图像转换为符号

图6 动画设置对话框

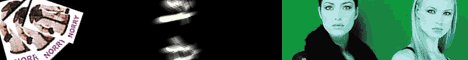
图7 位图转换为动画符号的效果
|||
完成效果如下:

(1)首先我们新建一个大小为468×60的文件,并设置画布颜色为黑色,如图1所示。

图1 新建一个文件
(2)然后我们导入一个要进行变色效果的位图文件,如图2所示。当然我们同样可以使用绘图工具绘制这个图像,这里是为了方便讲解选用外部图像的。

图2 导入位图

图3 调整色调

图4 对克隆对象实行变色效果后的图像

图5 将图像转换为符号

图6 动画设置对话框

图7 位图转换为动画符号的效果
|||
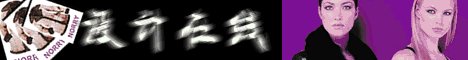
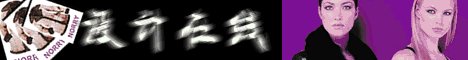
(7)我们再在banner的左边加些图片并做适当调整使banner更加生动,如图8所示。

图8 在banner左边添加图片
新闻热点
疑难解答