网页图像的要求是在尽可能短的传输时间里,发布尽可能高质量的图像。因此在设计和处理网页图像时就要求图像有尽可能高的清晰度与尽可能小的尺寸,从而使图像的下载速度达到最快。为此,必须对图像进行优化。
在 中,所有的优化操作都可以利用“optimize”面板在工作环境中直接进行,优化设置仅用于输出图像。因此,用户可以自由地对图像进行优化并调整其优化设置,而不必担心会损坏原图。并且可以通过预览不同的优化结果,随时根据需要对图像进行修改。另一种简便快捷的优化方法是使用fireworks的“export preview”对话框在图像的导出时进行优化。
设置好优化输出参数后,即可按照所做设置输出相关文件了。此外为了能够借助软件(如photoshop等)继续处理文档,用户也可将文档以选定其他格式(如psd等)输出。
了解了fireworks优化图片的方法,在其他的图像处理软件中,大家也能轻松掌握图像优化的类似应用。
一、图像优化步骤和方案选择
(一)利用优化面板设置图像优化的步骤
1. 打开一幅文件,并在图像编辑窗口中打开preview、2-up或4-up选项卡。
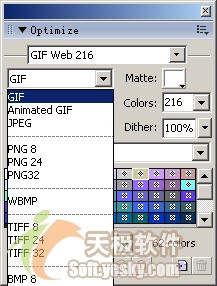
2. 在“optimize”面板中选择文件格式,如图1所示,此时应根据文件类型选择不同的文件格式。例如,如果图中重复颜色区域较多的话,则适于使用gif格式,对于这种格式,可相应地使用“dither”(抖动)来补偿因颜色减少而造成的图像质量下降。对于jpeg格式,可使用“smooth”(平滑)来使图像稍微模糊,从而减小图像大小,一般照片使用 jpeg格式可能更好一些。


(二)优化方案的选择、设置以及增删
1. 选择内置优化方案
在optimize 顶部设置的setting下拉列表中,用户可选择系统内置的一些优化类型。
中提供了6种优化方案,各优化类型的意义如下:
· gif web216:将所有颜色都转换为216种web安全色。
· gif websnap 256:将非web安全色转换为最接近的web安全色,调色板最多包含256种颜色。
· gif websnap 128:将非web安全色转换为最接近的web安全色,调色板最多包含128种颜色。
· gif adaptive 256:此时调色板只包含图形中使用的实际颜色,并且调色板最多包含256种颜色。
· jpeg-better quality :设置质量为80、平滑度为0,此时图像质量较高,但文件尺寸也较大。
· jpeg-smaller file :设置质量为60、平滑度为2,此时文档尺寸比jpeg- better quality减少一半,但同时质量也将大幅度下降。
* 如果使用gif或png格式,还应设置图像的透明颜色,fireworks mx 2004共提供了三种透明模式供选择:no transparency (不透明模式),index transparency (索引色透明模式)和alpha transparency (alpha透明模式),其中alpha透明为通道透明色。透明效果在firewoks mx 2004中以白色和灰色小方格相间的形式表示。如图3所示.
|||
网页图像的要求是在尽可能短的传输时间里,发布尽可能高质量的图像。因此在设计和处理网页图像时就要求图像有尽可能高的清晰度与尽可能小的尺寸,从而使图像的下载速度达到最快。为此,必须对图像进行优化。
在 中,所有的优化操作都可以利用“optimize”面板在工作环境中直接进行,优化设置仅用于输出图像。因此,用户可以自由地对图像进行优化并调整其优化设置,而不必担心会损坏原图。并且可以通过预览不同的优化结果,随时根据需要对图像进行修改。另一种简便快捷的优化方法是使用fireworks的“export preview”对话框在图像的导出时进行优化。
设置好优化输出参数后,即可按照所做设置输出相关文件了。此外为了能够借助软件(如photoshop等)继续处理文档,用户也可将文档以选定其他格式(如psd等)输出。
了解了fireworks优化图片的方法,在其他的图像处理软件中,大家也能轻松掌握图像优化的类似应用。
一、图像优化步骤和方案选择
(一)利用优化面板设置图像优化的步骤
1. 打开一幅文件,并在图像编辑窗口中打开preview、2-up或4-up选项卡。
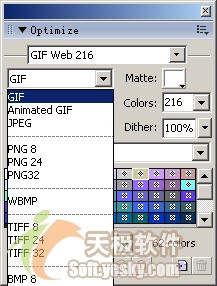
2. 在“optimize”面板中选择文件格式,如图1所示,此时应根据文件类型选择不同的文件格式。例如,如果图中重复颜色区域较多的话,则适于使用gif格式,对于这种格式,可相应地使用“dither”(抖动)来补偿因颜色减少而造成的图像质量下降。对于jpeg格式,可使用“smooth”(平滑)来使图像稍微模糊,从而减小图像大小,一般照片使用 jpeg格式可能更好一些。


(二)优化方案的选择、设置以及增删
1. 选择内置优化方案
在optimize 顶部设置的setting下拉列表中,用户可选择系统内置的一些优化类型。
中提供了6种优化方案,各优化类型的意义如下:
· gif web216:将所有颜色都转换为216种web安全色。
· gif websnap 256:将非web安全色转换为最接近的web安全色,调色板最多包含256种颜色。
· gif websnap 128:将非web安全色转换为最接近的web安全色,调色板最多包含128种颜色。
· gif adaptive 256:此时调色板只包含图形中使用的实际颜色,并且调色板最多包含256种颜色。
· jpeg-better quality :设置质量为80、平滑度为0,此时图像质量较高,但文件尺寸也较大。
· jpeg-smaller file :设置质量为60、平滑度为2,此时文档尺寸比jpeg- better quality减少一半,但同时质量也将大幅度下降。
* 如果使用gif或png格式,还应设置图像的透明颜色,fireworks mx 2004共提供了三种透明模式供选择:no transparency (不透明模式),index transparency (索引色透明模式)和alpha transparency (alpha透明模式),其中alpha透明为通道透明色。透明效果在firewoks mx 2004中以白色和灰色小方格相间的形式表示。如图3所示.
|||

在不透明模式中,图像中未定义的地区以底色填充。
索引色模式指的是将调色板的某些颜色设置为透明色,图像中所有这些颜色的像素点都被作为透明点导出。
注意:当图像中本来有这种透明颜色的时候,有用的像素也被透明显示。
要改变透明色的设置,最简单的方法是使用优化面板左下方
新闻热点
疑难解答