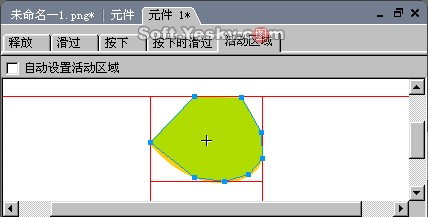
用该工具沿着图形的边缘进行依次单击,每点击一次,就会产生一个类似钢笔路径中的直线线段,直到该图形圈选进去,如图8—12。

图8—12
绿色区域内的就是该按钮有效的链接范围。用“指针”或“部分选定”工具拖动链接范围边上的控制点,可以对该范围进行修改或调整。
点选“自动设置活动区域”选框时,又可把链接范围恢复到原来的矩形状态。
在该多边形按钮链接切片的属性框中,可以进一步为该按钮设置链接目标和按钮图像的色彩输出模式等,如图8—13。

alt——在网页浏览时,当鼠标移到该按钮上时将要显示的提示内容;
目标——选择是否在新的浏览窗口中打开所链接的内容。
对于按钮链接区域的设置还可以使用“web”工具区中的“多边形热点”工具为按钮或图绘制链接区域,如图8—14。

图8—14
“多边形热点”工具的使用方法与“多边形切片”工具是一样的。
在为链接区域添加链接对象时还也可以使用“ubl”面板,如图8—15。

图8—15
在该面板的第二个输入栏中可直接输入“切片”或“热点”区域的链接地址,然后点击“添加链接” ![]() 按钮将地址添加到下面的链接窗口中。使用时只需在该窗口中点选当前“切片”或“热点”区域所要用到的链接地址即可。在“ubl”面板右下角的“新建url”
按钮将地址添加到下面的链接窗口中。使用时只需在该窗口中点选当前“切片”或“热点”区域所要用到的链接地址即可。在“ubl”面板右下角的“新建url” ![]() 按钮中,可以直接为链接窗口添加链接,或对链接窗口中已有的链接地址进行修改,如图8—16。
按钮中,可以直接为链接窗口添加链接,或对链接窗口中已有的链接地址进行修改,如图8—16。

图8—16
新闻热点
疑难解答