
2、选中图形,在属性面板里选择填充类型为线形渐变(fill||linear gradient)
在属性面板里,点击你刚才调整填充旁边的color picker来编辑渐变。将第一个渐变颜色设置为#ffffff,第二个渐变颜色为#999999。
现在渐变的物体仍然在选择状态,选择pointer tool,将淡色旋转至左上,深色旋转至右下。可以参照下图。

3、保持图形仍然在选择状态,在属性面板的右下方选择effects部分的加号。弹出菜单:选择shadow and glow>inner shadow(阴影和光晕>内阴影)。设置参数如左所示并确认


4、保持图形仍然在选择状态,在属性面板的右下方选择effects部分的加号。弹出菜单:选择shadow and glow>inner shadown(阴影和光晕>内阴影)。设置参数如图
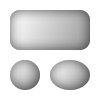
现在你的图片如下所示


5、保持图形仍然在选择状态,在属性面板的右下方选择effects部分的加号。弹出菜单:选择shadow and glow>inner shadown(阴影和光晕>内阴影)。设置参数如图
现在你的图片如下所示


6、保持图形仍然在选择状态,在属性面板的右下方选择effects部分的加号。弹出菜单:选择shadow and glow>drop shadow。设置参数如左所示并确认。
现在你的图片如下所示


||| 1、按(u)在画布上绘制矢量图形。这种光照图在圆边物体(例如圆,椭圆或圆角矩形)上效果最为明显。在本例中,你可以体会这三种图形的最终效果。

2、选中图形,在属性面板里选择填充类型为线形渐变(fill||linear gradient)
在属性面板里,点击你刚才调整填充旁边的color picker来编辑渐变。将第一个渐变颜色设置为#ffffff,第二个渐变颜色为#999999。
现在渐变的物体仍然在选择状态,选择pointer tool,将淡色旋转至左上,深色旋转至右下。可以参照下图。

3、保持图形仍然在选择状态,在属性面板的右下方选择effects部分的加号。弹出菜单:选择shadow and glow>inner shadow(阴影和光晕>内阴影)。设置参数如左所示并确认


4、保持图形仍然在选择状态,在属性面板的右下方选择effects部分的加号。弹出菜单:选择shadow and glow>inner shadown(阴影和光晕>内阴影)。设置参数如图
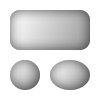
现在你的图片如下所示


5、保持图形仍然在选择状态,在属性面板的右下方选择effects部分的加号。弹出菜单:选择shadow and glow>inner shadown(阴影和光晕>内阴影)。设置参数如图
现在你的图片如下所示


6、保持图形仍然在选择状态,在属性面板的右下方选择effects部分的加号。弹出菜单:选择shadow and glow>drop shadow。设置参数如左所示并确认。
现在你的图片如下所示


|||
最终你可以任意添加改变颜色填充的实时特效。也可以参照下图

新闻热点
疑难解答