ps前端架构辅助v2.0.1版2007-11-14发布,欢迎各位前端架构师下载试用,欢迎反馈使用建议。
推出目的,可以快速生成html代码和css样式--选中一个选区,按下f2,代码立即生成图片也立即保存好了
相信photoshop是“凡是称得上电脑高手”的人都会的图片处理软件,鸽子也特别喜欢画画(设计),这个软件也用得特溜,闭着眼都可以玩了。呵,于是也就想到为photoshop增加新功能。记得去年工作的时候扩展了coreldraw,发现功能还真实用。
升级日志:
升级时间2007-11-14,主要升级特性:
增加导出背景重复设置;
注:安装或使用过程中遇到了问题,请向我发邮件,我的伊妹儿/msn/qq都是:www[at]xiaogezi.cn。
运行环境:
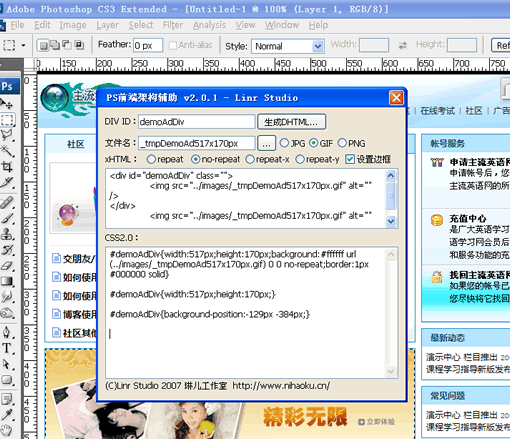
效果如图:

最新版下载地址:xexportv2.0.1.rar
安装方法:
把解压的:xexportv2.0.1.jsx 拷贝到 c:/program files/adobe/photoshop cs3/presets/scripts, 打开photoshop cs3,“窗口”-> “动作”-> 打开“动作面板”,新建动作,设置快捷键为f2。在面板选项里选择“选择菜单项” -> “文件” -> “脚本” -> “xexportv2.0.1.jsx” (如果脚本列表里面没有,请选择“浏览”来选择)。
使用方法:
使用框选工具,选择要导出图片的部分,设置要保存图片的位置(默认是d:/),按下f2,轻松设置即可生成符合w3c标准的html代码,图片也保存好了。
操作案例:
http://www.esieo.com/demo/ 这个网页的html文档的代码就是精彩案例。
#target photoshop
app.bringtofront();
$.localize = true;
/*
程式名:扩展photoshop之导出选区到图片并生成div+css(xhtml)代码;
code by linr chen,my website http://www.nihaoku.cn/ http://www.xiaogezi.cn/
javascript file name:xexport.jsx
*/
if (app.documents.length == 0)
{
var docref = app.documents.add();
}
else
{
var docref = app.activedocument;
var obj = docref.selection;
}
var okbtn = "确定";
var clebtn = "取消";
var strtitle=" 图片到源代码 image to html - linr studio";
var strbuttonbrowse = localize("$$$/javascripts/exportlayerstofiles/browse=&browse...");
var dlg;
/* 创建win form 窗体 */
function createdlg(css,htm)
{
dlg = new window("dialog",strtitle,[200,250,630,560],undefined);
dlg.orientation = 'column';
dlg.alignchildren = 'left';
dlg.tohtmlidlbl = dlg.add( 'statictext', [10,12,55,30], 'div id:', '');
dlg.tohtmlid = dlg.add( 'edittext', [56,10,220,30], '', {multiline:false, readonly:false} );
dlg.tohtmlbtn = dlg.add("button",[222,8,320,32],"生成dhtml...");
....
代码过长故省略,可以通过下载附件来查看
新闻热点
疑难解答