
实现需要在head标签里加入下列javascript文件;现将jquery和thickbox下载,然后设置相应路径;
12 | <script type="text/javascript" src="文件夹路径/jquery.js"></script><script type="text/javascript" src="文件夹路径/thickbox.js"></script> |
将css文件和loadinganimation.gif及macffbghack.png也上传到你的网站;接下来加入css文件到head标签里
同时要在css里修改 1 | .tb_overlaymacffbghack {background: url(macffbghack.png) repeat;} |
将url(macffbghack.png)设置为你的文件路径;
有单个图片、图片展览、内容、iframe和ajax内容;
1.单张图片是建立一个a标签,给链接a加个class名为thickbox,同时将要显示图片包含在链接里如下:
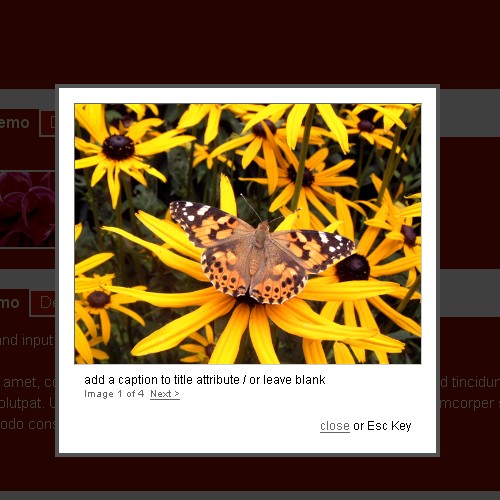
<a href="images/single.jpg" class="thickbox"><img src="images/single_t.jpg" /></a>2、图片展览同样建立多个a标签,给链接a加个class名为thickbox,还有给rel设置相同的值,
1234 | <a href="images/plant1.jpg" class="thickbox" rel="gallery-plants"><img src="images/plant1_t.jpg" alt="plant 1" /></a><a href="images/plant2.jpg" class="thickbox" rel="gallery-plants"><img src="images/plant2_t.jpg" alt="plant 2" /></a><a href="images/plant3.jpg" class="thickbox" rel="gallery-plants"><img src="images/plant3_t.jpg" alt="plant 3" /></a><a href="images/plant4.jpg" class="thickbox" rel="gallery-plants"><img src="images/plant4_t.jpg" alt="plant 4" /></a> |
3、显示内容也要建立一个a标签或者input ,给它加个class名为thickbox,为input标签设置alt=”#tb_inline?height=高度&width=宽度&inlineid=要显示内容id”或a标签设置href=”#tb_inline?height=高度&width=宽度&inlineid=要显示内容id”&modal=true”,其中modal=true为设置另一种关闭模式;默认不设置;接着要给需要显示的内容加上id=”要显示内容id”;id自己设定要与上边链接为同一值;高度、宽度根据实际需要设置如下,可以事先将要显示内容css设置为:display:none;
1234 | <input alt="#tb_inline?height=300&width=400&inlineid=myonpagecontent" type="button" value="show" class="thickbox" /><div id="myonpagecontent">要显示的内容</div><a href="#tb_inline?height=155&width=300&inlineid=hiddenmodalcontent&modal=true" class="thickbox">show hidden modal content.</a><div id="hiddenmodalcontent">要显示的内容</div> |
4.iframe建立一个a标签,给链接a加个class名为thickbox,a设置标签的href=”要显示的网页地址或者php文件地址?keepthis=true&tb_iframe=true&height=高度&width=宽度”;还有另一种关闭模式:href=”要显示的网页地址或者php文件地址?placevaluesbeforetb_=savedvalues&tb_iframe=true&height=高度&width=宽度&modal=true”
123 | <a href="ajax.php?keepthis=true&tb_iframe=true&height=250&width=400" class="thickbox">example 1</a><a href="ajaxoverflow.htm?keepthis=true&tb_iframe=true&height=300&width=500" class="thickbox">example 2</a><a href="iframemodal.html?placevaluesbeforetb_=savedvalues&tb_iframe=true&height=200&width=300&modal=true" class="thickbox">open iframe modal</a> |
5.ajax内容建立一个a标签,给链接a加个class名为thickbox,a设置标签的href=”要显示的ajax文件地址?height=高度&width=宽度,例如:
1 | <a href="ajaxoverflow.html?height=300&width=300" class="thickbox">scrolling content</a> |
下面是一个内容显示的例子:
[ctrl+a 全部选择 提示:你可先修改部分代码,再按运行]
新闻热点
疑难解答