无论是做web产品还是web项目,文件上传是经常要用到的功能。以前经常听到做项目的同事抱怨:“这款文件上传控件功能强大但是用起来麻烦,最简单的input上传使用方便但是功能太简单(例如不支持多文件),外观也不尽如人意”。之后我一直留意网上的上传控件,最近看到一款基于jquery的上传插件uploadify无论在功能、外观、可用性和扩展性上都有不错表现,于是研究了一番,介绍给大家。

简介
uploadify简单说来,是基于jquery的一款文件上传插件。它的功能特色总结如下:
相关链接
uploadify主页地址:http://www.uploadify.com/ 在该页面你可以了解到关于他的更多内容。
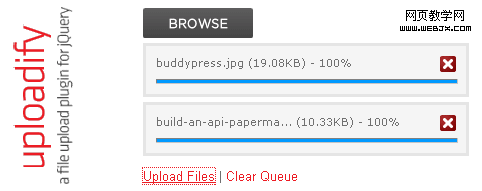
uploadify在线演示:在线demo
uploadify配置参数及接口文档:http://www.uploadify.com/documentation
uploadify插件下载地址:http://www.uploadify.com/download
使用方法
//声明一个普通的html文件上传控件,并指定id<input type="file" name="fileinput" id="fileinput" /> //将声明的普通上传控件与uploadify插件绑定<script type="text/javascript">$(document).ready(function() {$('#fileinput').fileupload ({//以下参数均是可选'uploader' : 'uploader.swf', //指定上传控件的主体文件,默认‘uploader.swf’'script' : 'upload.php', //指定服务器端上传处理文件,默认‘upload.php’'cancelimg' : 'cancel.png', //指定取消上传的图片,默认‘cancel.png’'auto' : true, //选定文件后是否自动上传,默认false'folder' : '/uploads' //要上传到的服务器路径,默认‘/’'muti' : true, //是否允许同时上传多文件,默认false'filedesc' : 'rar文件或zip文件' //出现在上传对话框中的文件类型描述'fileext' : '*.rar;*.zip', //控制可上传文件的扩展名,启用本项时需同时声明filedesc'sizelimit': 86400 //控制上传文件的大小,单位byte'simuploadlimit' :5 //多文件上传时,同时上传文件数目限制});});</script> 上面列出了我认为常用的配置选项,此外还有很多参数可配置,参考官方文档
<a href="javascript:$('#fileinput').fileuploadstart();">上传文件</a>
声明取消多文件上传时上传队列:
<a href="javascript:$('#fileinput').fileuploadclearqueue();">取消上传队列</a>
新闻热点
疑难解答