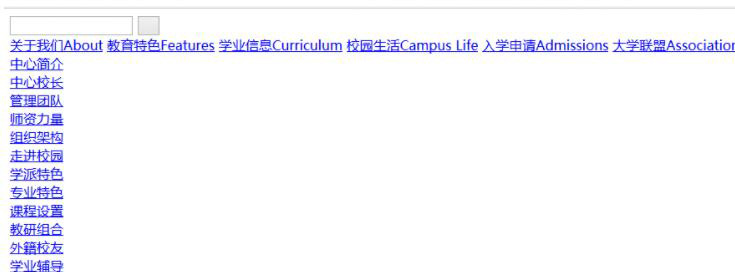
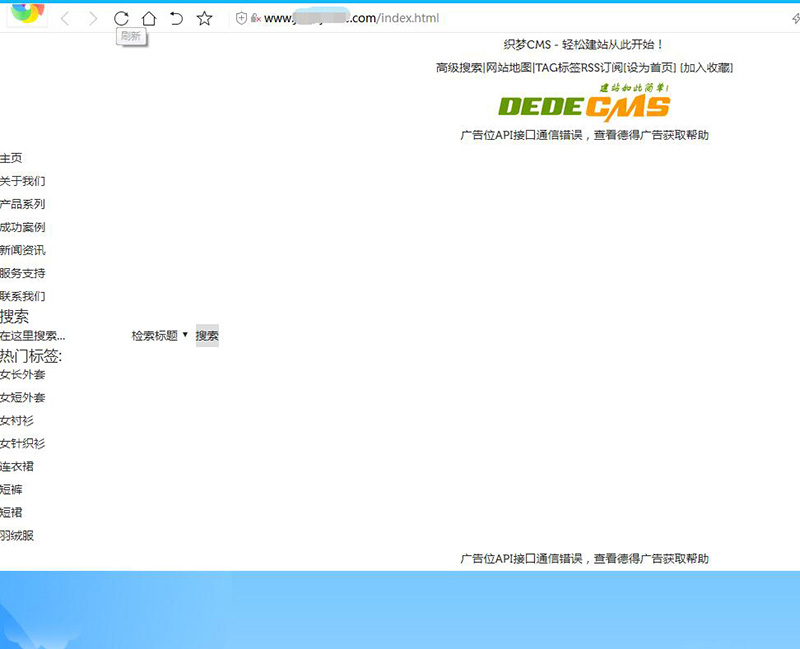
在给用户安装织梦模板的时候,出现如下的情况,如下图所示:

出现这样的情况一般是CSS不能起作用的原因。下面错新网就把问题的分析和处理过程分享给大家。
问题排除方法:
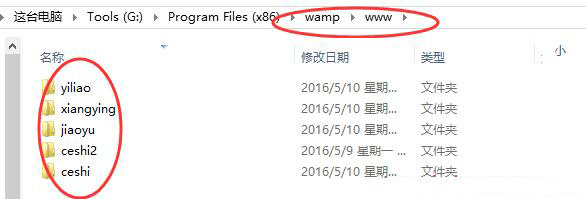
安装到二级目录下安装又没有做修改,出现的错乱是全部错乱现象。有很多客户把源码安装到二级目录(如wamp/www/jiaoyu),这时候如果使用模板安装后,会导致前台错乱,不显示样式问题。由于安装到二级目录下,样式无法加载。如图所示。

解决办法:
1:建议把程序安装到根目录下(如wamp/www/)。
2:如果执意安装到二级目录,需要做以下修改工作,参考教程:织梦系统安装在二级目录文件夹内设置
这种显示一般出现在数据库还原后,头部和尾部没有加载出来,栏目也是原始程序样式,如图所示:

解决办法:
1:系统--系统基本参数--设置根网址:,哪怕您的根网址没有变,也要点击确定。
2:后台--更新缓存
3:生成(生成主页HTML、生成栏目HTML、生成文档HTML)
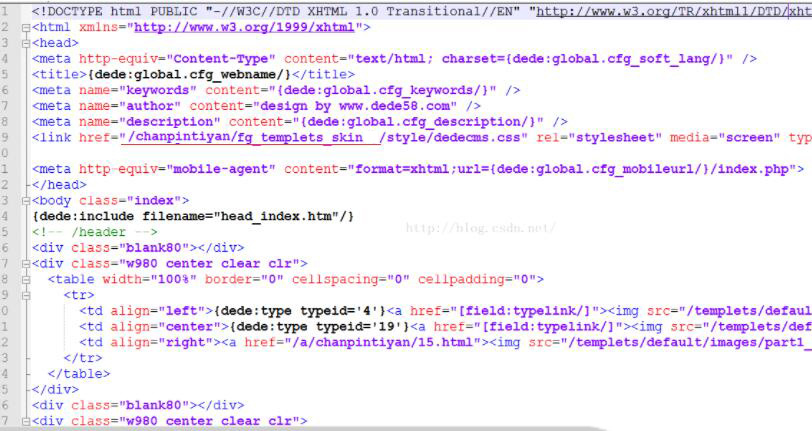
排除问题一安装到二级目录和问题二数据库还原后头尾错位,出现网站前台样式无法加载的问题,是由于CSS路径写错了,建议用户可以根据网站情况调用绝对路径。

完成。
以上就是织梦模板安装后不能显示css的解决办法的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答