自定义苹果cms伪静态路由规则是在正常设置伪静态后的操作,首先要确定设置伪静态后网站正常打开,基础的伪静态设置教程可以参考此文档进行设置:http://www.cuoxin.com/document/cms/4984.html 然后再去自定义路由规则。
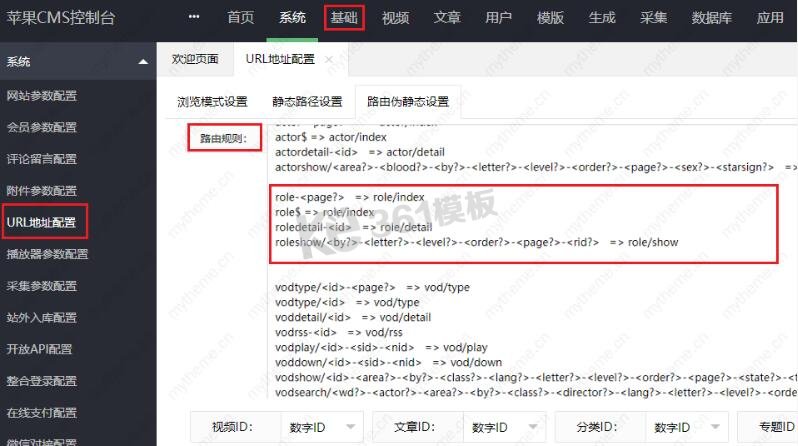
一,下图就是我们要设置路由规则的路径,自定义路由规则要遵循以下几个条件。
1.动态模式下,开启路由状态将自动重写URL;
2.路由规则每行一条,中间用=>隔开,左边是路由表达式,右边是路由地址;
3.路由地址是系统提供的,原则上不会变,只需要调整路由表达式。
4.不要有多余的空行;
5.ID类型根据需要自行选择,选择拼音时,数据中不能有重复的拼音,否则获取数据会出现问题。
6.URL分隔符支持/ 和 - 。不建议用其他符号。

二,自定义路由规则首先要清楚认识路由规则定义的名称,下图详细的注明了我们要自定义规则的名称。如果你想改视频,专题,文章等或其他页面的规则请按对应名称修改即可。


三,下面自定义几个规则案例可供参考。
默认【专题内容页面】
topicdetail- => topic/detail
修改后
zhuanti/ => topic/detail
最后显示样式:http://www.xxx.cn/zhuanti/2018nianrebolianxuju.html
默认【播放页面】
vodplay/— => vod/play
修改后
p/— => vod/play
最后显示样式:http://www.xxx.cn/p/16825-1-1.html
默认【视频内容页】
voddetail- => vod/detail
修改后
v/ => vod/detail
最后显示样式:http://www.xxx.cn/v/21709.html
默认【文章内容页面】
artdetail— => art/detail
artdetail- => art/detail
修改后
nes/- => art/detail
nes/ => art/detail
最后显示样式:http://www.xxx.cn/nes/10.html
四,如果你改乱了规则出现异常或是打不开页面可以复制下面苹果cms初始默认规则代码进行重置。
map => map/indexrss => rss/indexindex-<page?> => index/indexgbook-<page?> => gbook/indexgbook$ => gbook/indextopic-<page?> => topic/indextopic$ => topic/indextopicdetail-<id> => topic/detailactortype/<id>-<page?> => actor/typeactortype/<id> => actor/typeactor-<page?> => actor/indexactor$ => actor/indexactordetail-<id> => actor/detailactorshow/<id>-<area?>-<blood?>-<by?>-<letter?>-<level?>-<order?>-<page?>-<sex?>-<starsign?> => actor/showactorsearch/<wd?>-<area?>-<blood?>-<by?>-<letter?>-<level?>-<order?>-<page?>-<sex?>-<starsign?> => actor/searchrole-<page?> => role/indexrole$ => role/indexroledetail-<id> => role/detailroleshow/<by?>-<letter?>-<level?>-<order?>-<page?>-<rid?> => role/showwebsitetype/<id>-<page?> => website/typewebsitetype/<id> => website/typewebsite-<page?> => website/indexwebsite$ => website/indexwebsitedetail-<id> => website/detailwebsiteshow/<id>-<area?>-<by?>-<class?>-<lang?>-<letter?>-<level?>-<order?>-<page?>-<tag?> => website/showwebsitesearch/<wd?>-<area?>-<by?>-<class?>-<lang?>-<letter?>-<level?>-<order?>-<page?>-<tag?> => website/searchvodtype/<id>-<page?> => vod/typevodtype/<id> => vod/typevoddetail/<id> => vod/detailvodrss-<id> => vod/rssvodplay/<id>-<sid>-<nid> => vod/playvoddown/<id>-<sid>-<nid> => vod/downvodshow/<id>-<area?>-<by?>-<class?>-<lang?>-<letter?>-<level?>-<order?>-<page?>-<state?>-<tag?>-<year?> => vod/showvodsearch/<wd?>-<actor?>-<area?>-<by?>-<class?>-<director?>-<lang?>-<letter?>-<level?>-<order?>-<page?>-<state?>-<tag?>-<year?> => vod/searcharttype/<id>-<page?> => art/typearttype/<id> => art/typeartshow-<id> => art/showartdetail-<id>-<page?> => art/detailartdetail-<id> => art/detailartrss-<id>-<page> => art/rssartshow/<id>-<by?>-<class?>-<level?>-<letter?>-<order?>-<page?>-<tag?> => art/showartsearch/<wd?>-<by?>-<class?>-<level?>-<letter?>-<order?>-<page?>-<tag?> => art/searchlabel-<file> => label/index
新闻热点
疑难解答