如果播放器被包含在 iframe 里,尝试在 iframe 上添加 allowfullscreen 属性。
默认状态,<iframe>内部的元素是无法开启全屏状态。
通过为<iframe>设置allowfullscreen 属性可以设置它内部元素允许开启全屏状态。
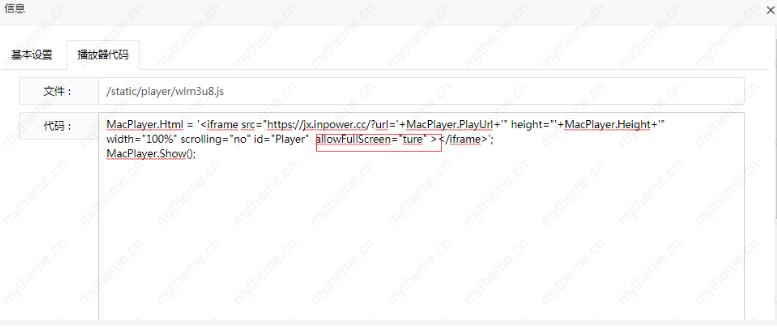
allowFullScreen=ture 是什么意思?允许全屏=true。也就是允许全屏,allowFullScreen=false时表示不允许全屏。
举例说明:下面是一段不能全屏的播放器代码
MacPlayer.Html = '<iframe src="https://jx.inpower.cc/?url='+MacPlayer.PlayUrl+'" height="'+MacPlayer.Height+'" width="100%" scrolling="no" id="Player" ></iframe>';MacPlayer.Show();
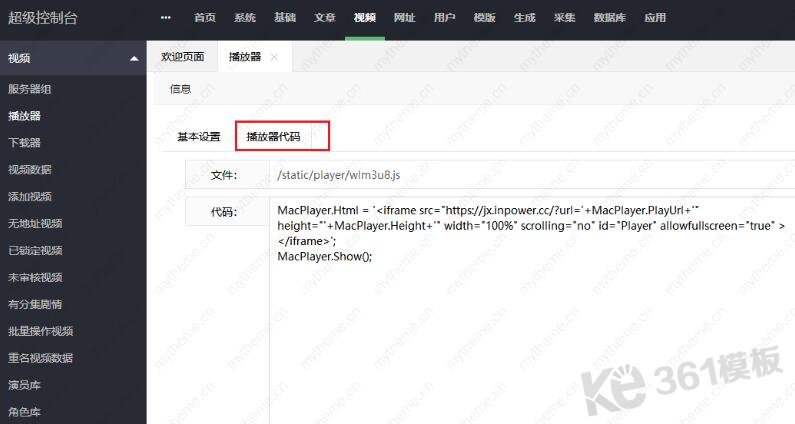
下图是修改后的全屏代码,我们不难看出把 ( allowfullscreen="true")放在 “ ></iframe> ”前面即可。

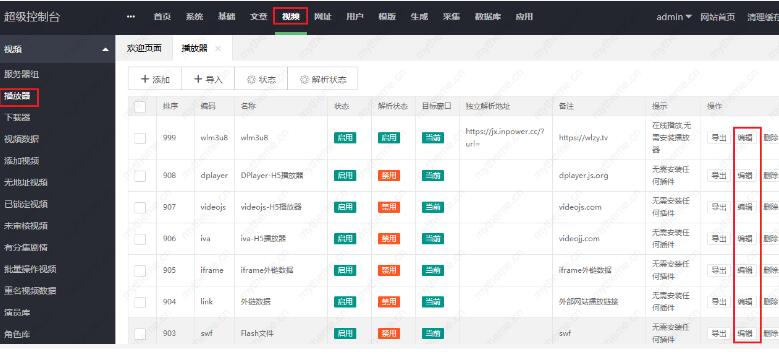
来到苹果cms系统后台---视频---播放器---找到你所使用的播放器然后进入编辑

进入“播放器代码“添加修改即可

新闻热点
疑难解答