<display-name>defaultroot</display-name>
<servlet>
<servlet-name>debugjsp</servlet-name>
<description>Added to compile JSPs with debug info</description>
<servlet-class>org.apache.jasper.servlet.JspServlet</servlet-class>
<init-param>
<param-name>classdebuginfo</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>3</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>debugjsp</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
复制到你的应用中的WEB-INF/web.xml中;
3、把WEB-INF下的Style.xml和Button.xml复制到你的应用中的WEB-INF目录下;
4、把eWebEditor/WEB-INF/lib下的dom4j.jar和jspsmartupload.jar包复制到你应用的WEB-INF/lib下;
注:net.jar为ewebeditor原/WEB-INF/classes下的class文件,我把它打包后放到应用的lib下,以免跟其它class混淆;
5、在你要调用编辑器的代码中加入:
<IFRAME ID="eWebEditor1" name="content_html" src="../eWebEditor/eWebEditor.jsp?id=content&style=standard" frameborder="0" scrolling="no" width="650" height="350"></IFRAME>
<input type="hidden" name="content" />
在</head>前加入:
<script language="javascript">
function subchk() //
{
document.form1.content.value= window.content_html.getHTML();
}
</script>
提交表单时触发这个函数
把eWebEditor中的值复制到你的表单中,然后在你的form中调用它:
<form name="form1" onsubmit=" subchk()">
6、重新启动服务器即可。
二、设置:
界面修改:一般只修改/WEB-INF目录下面的style.xml和button.xml就可以了,button.xml为编辑界面配置文件,如果有菜单显示不全,可以在里面修改大小。
====================================================
上传图片路径设置:
//默认上传默认目录为xx/upload/,xx为你的根目录
//此处设置上传文件保存路径,注意路径要由ROOT开始===3处======================
//修改此处需修改WEB-INF/Style.xml文件对应处<suploaddir>/upload/</suploaddir>
//修改此处需修改eWebEditor.jsp文件对应处
//修改此处需修改upload.jsp文件对应处
例如要传到根目录的/upload/下面:
upload.jsp中
String sUploadFilePath="/upload/";
Style.xml中
<suploaddir>/upload/</suploaddir>
eWebEditor.jsp 中
String sUploadFilePath="../upload/";//设置文件上传后在ewebeditor编辑器中图片显示地址
这样就好了。
修改上传文件大小限制,在WEB-INF/style.xml中
<sfilesize>2000</sfilesize>//其它文件大小
<sflashsize>500</sflashsize>//flash文件大小
<sremotesize>1000</sremotesize>//发布内容大小
<simagesize>1000</simagesize>//图片文件大小
<smediasize>1000</smediasize>//多媒体文件大小
注意事项:
1、刚部署或调试时出现文件无法上传的情况,可以修改eWebEditor.jsp 中
String sUploadFilePath="../upload/";值或修改文件中字符,刷新后在改回正常值,即可恢复上传;
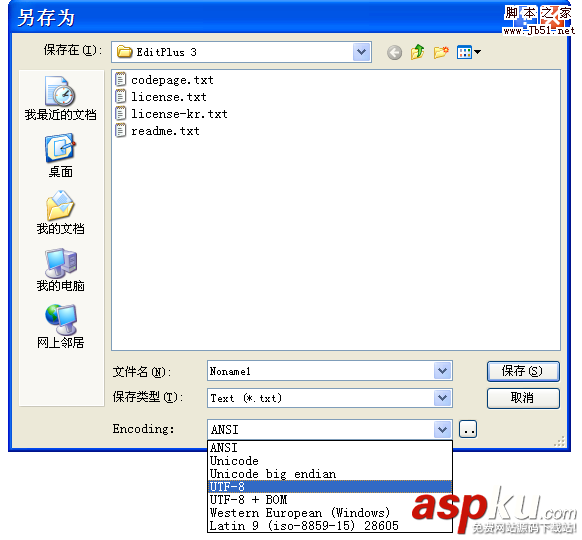
2、如果使用utf-8编码,需要在调用的jsp页面头部加入content-Type=”text/html; charset=utf-8”,不要使用filter对ewebeditor实行统一"UTF-8"或除gb2312以外的编码;