本文详细地介绍了在Dreamweaver中创建站点的方法。
首先,我们在磁盘中创建一个文件夹,如cuoxin。
然后,启动dreamweaver。
接着可以按下面的方法创建站点了。
在dreamweaver中创建站点主要有下面4种途径:
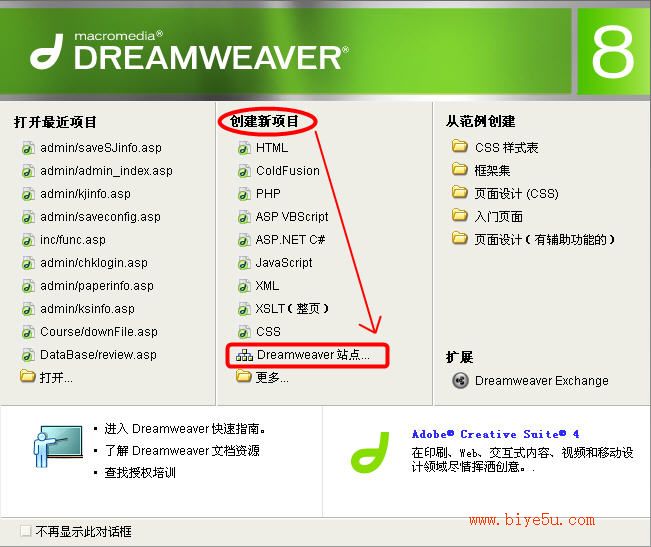
(1)使用启动界面中【Dreamweaver站点...】创建,如图1所示

(2)使用文件浏览器中的【管理站点...】来创建,如图2所示

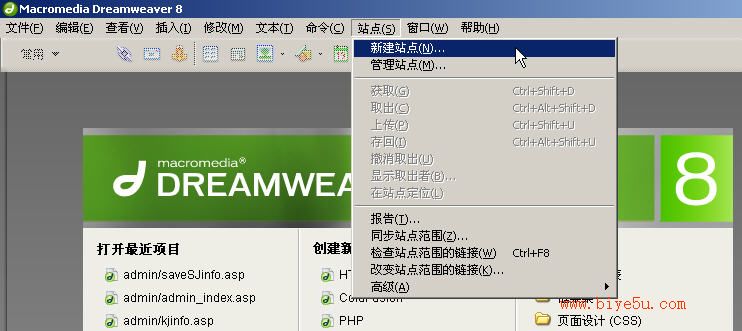
(3)使用菜单中的【站点】—>【新建站点...】来创建,如图3所示

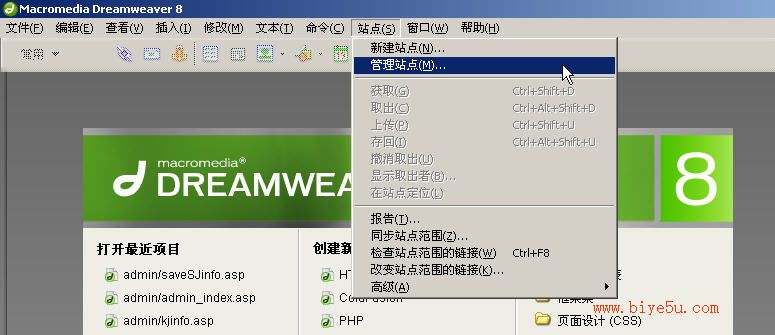
(4)使用菜单中的【站点】—>【管理站点...】来创建,如图4所示

1、使用第(1)和第(3)种方式创建站点
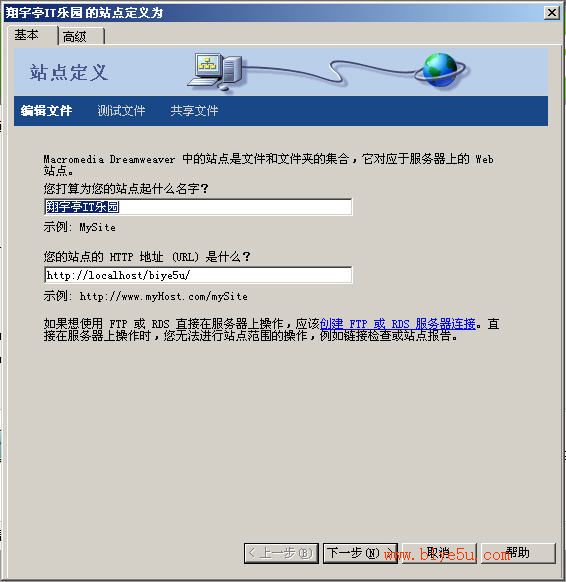
下面首先介绍使用(1)和(3)种方式创建站点的方法,使用这两种方法,Dreamweaver将弹出如图5所示的站点定义对话框:

在该界面输入站点的名字和站点的URL地址,然后点击【下一步】,弹出如图6所示的界面

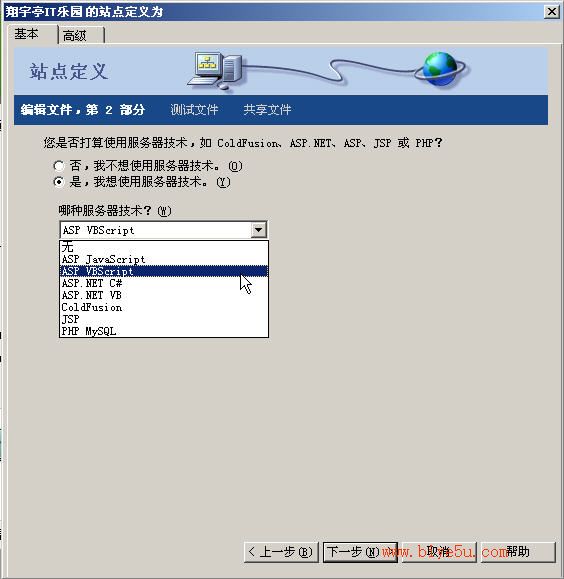
在该界面中选择所使用的服务器技术,如果仅仅建立静态文件(即都是HTML文件)的话,可以选择“否,我不想使用服务器技术”,否则选择“是,我想使用服务器技术”,并选择你所使用的服务器技术,如“ASP VBScript”。然后点击【下一步】,弹出如图7所示的界面。

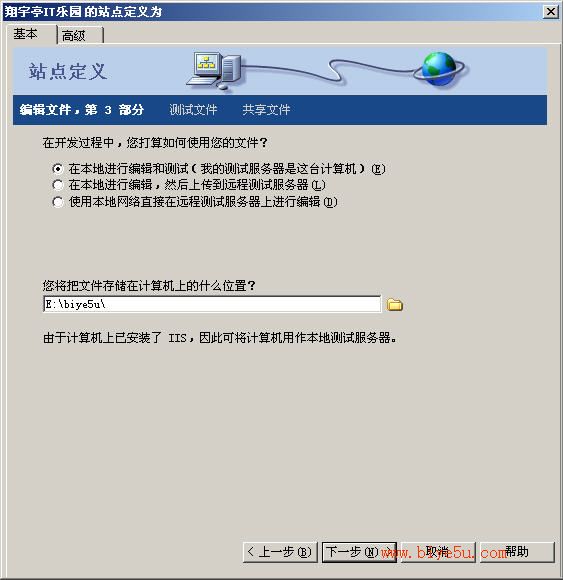
在该界面中,设置文件编辑的方式,一般情况选择“在本地进行编辑和测试”,然后把编辑测试好的文件上传到服务器,其它选项的意思如下:
“在本地进行编辑,然后上传到远程测试服务器”和“使用本地网络直接在远程测试服务器上进行编辑”,这两种服务器一般影响编辑文件的速度,所以不推荐使用,如果你的网络比较快,或远程服务器和测试服务器在同一个局域网中还可以。
其次就是要选择文件存储的位置,这里选择在E盘创建的cuoxin文件夹即可。然后单击【下一步】,则弹出如图8所示的界面。

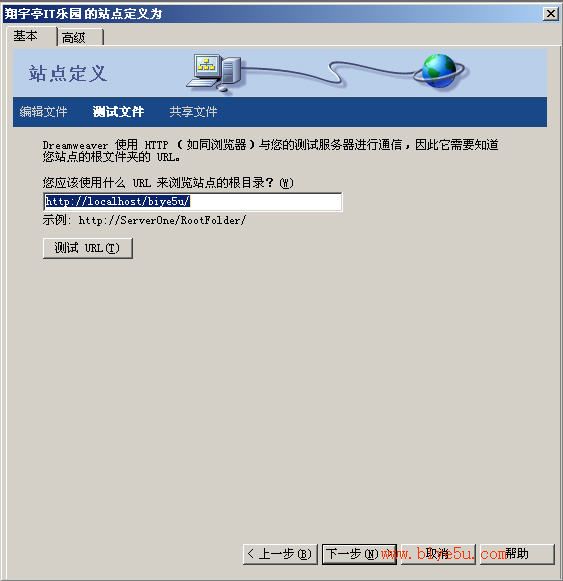
在该界面中设置测试浏览你的设计文件的URL地址,这里需要你首先配置好IIS或其它服务器,如TomCat等。这里为:http://localhost/cuoxin,然后点击下一步,弹出如图9所示的对话框,

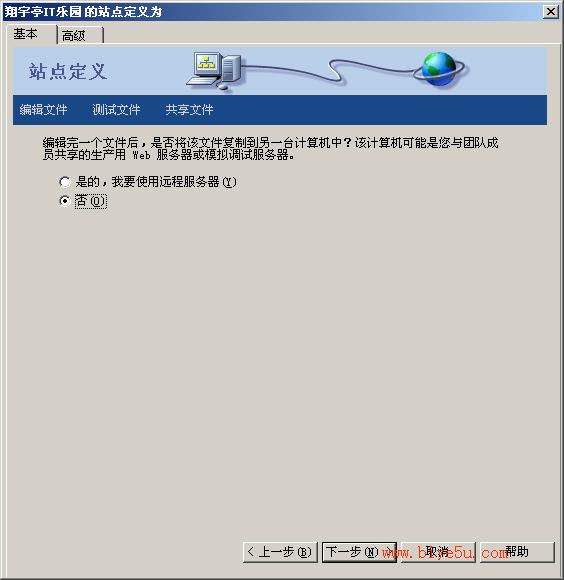
在该对话框中,设置是否将该文件复制到另外一台计算机中,这种情况往往用于团队开发或与最终提供服务的服务器环境相似的计算机,如果仅仅是自己在开发源程序,就直接选择“否”即可,然后单击【下一步】弹出如图10所示的对话框

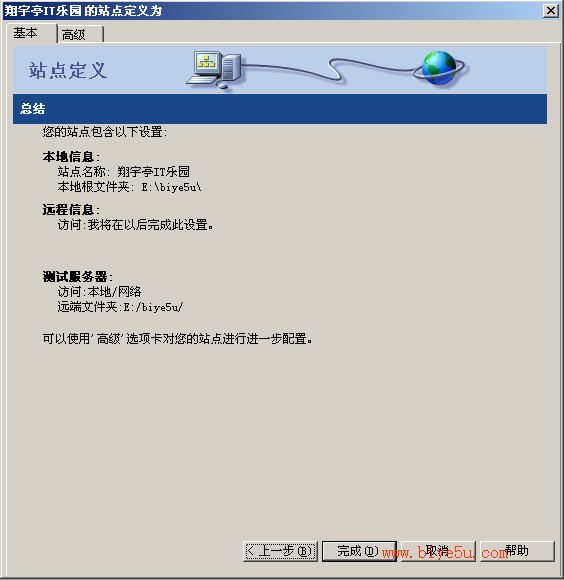
该界面显示了你对该站点的设置情况,以便你对其进行校对,如果检查无误的话,就可以直接单击【完成】了,这样的话,你的Dreamweaver站点就创建完了,接下来就可以编辑你的网站文件了。
2、使用第(2)和第(4)种方式创建Dreamweaver站点
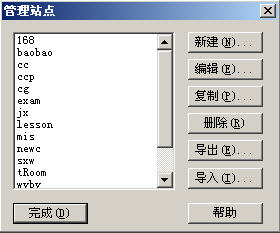
如果你选择第(2)和第(4)中方式的话,Dreamweaver首先弹出如图11所示的界面,

然后选择【新建...】也会弹出如图5所示的界面,接下来与上面介绍的情况完全一致了,赶紧动手来创建一个属于你的dreamweaver站点吧。
新闻热点
疑难解答