Dreamweaver中想要使用代码制作百度搜索栏静态页面,该怎么制作呢?下面我们就来看看详细的教程。

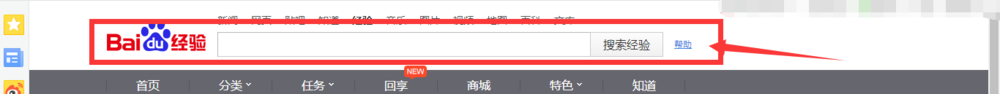
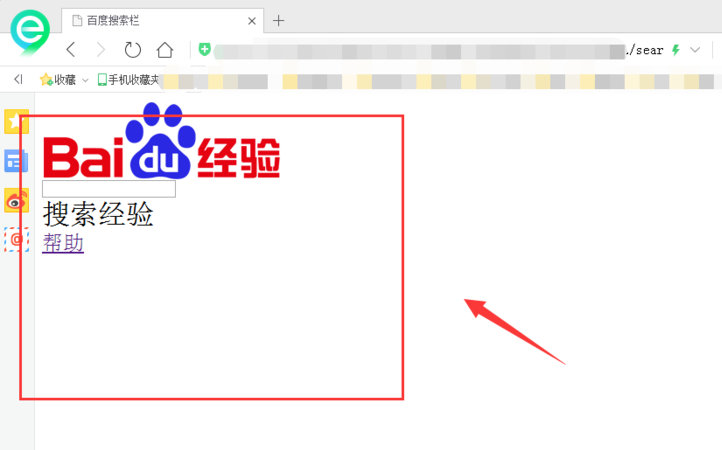
1、如果将搜索框分为块状,可以将他分为4段,如图所示

2、打开DW软件新建一个html文件并保存。
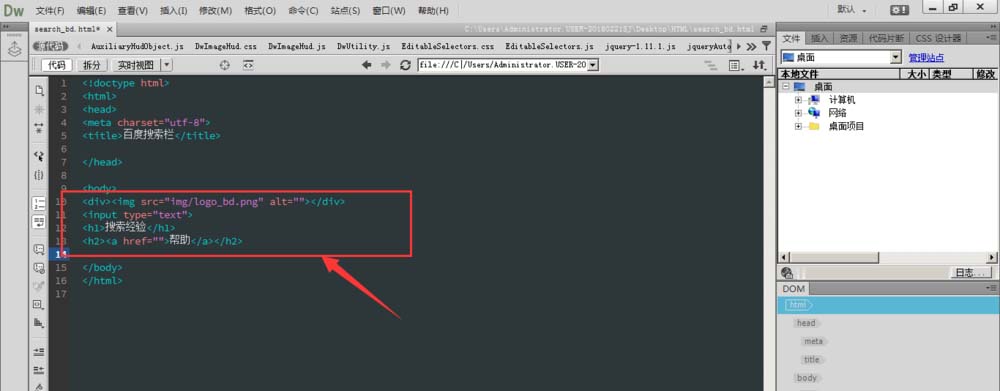
在body中输入内容,
<body><div><img src="img/logo_bd.png" alt=""></div><input type="text"><h1>搜索经验</h1><h2><a href="">帮助</a></h2></body>
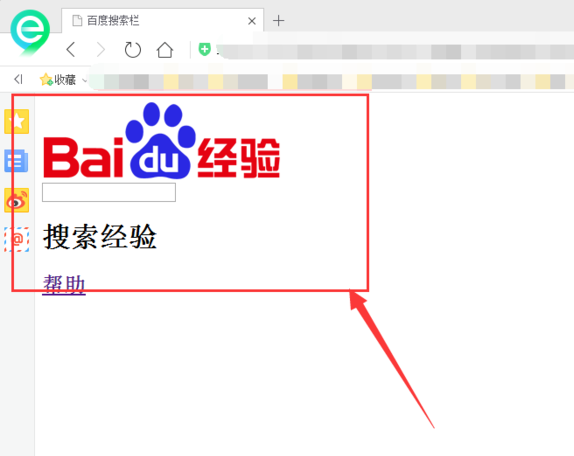
如下图


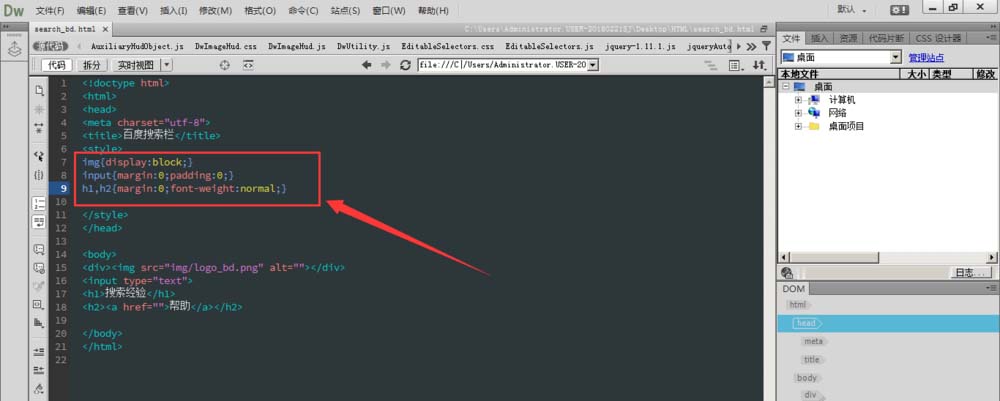
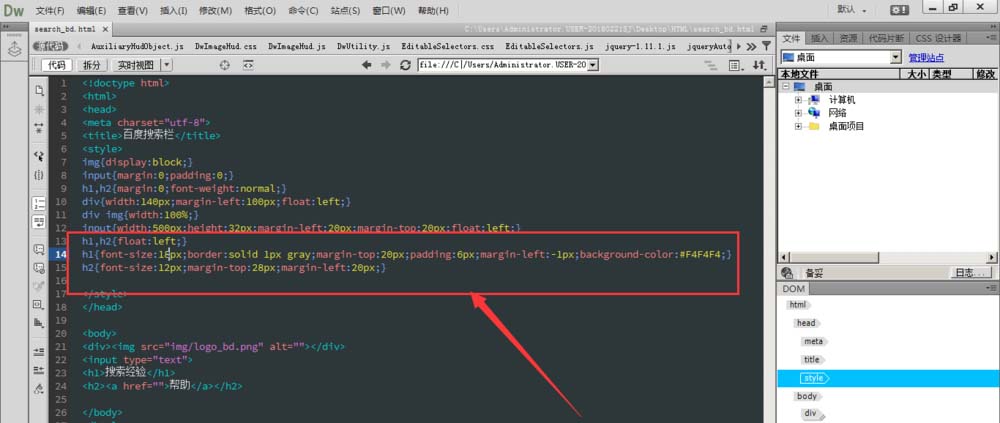
3、然后建立style样式,清除标签自带的一些属性,
img{display:block;}input{margin:0;padding:0;}h1,h2{margin:0;font-weight:normal;}

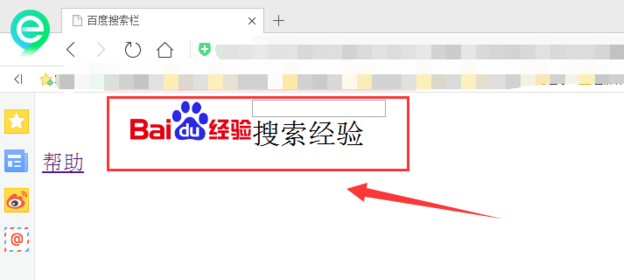
4、对logo图片设置具体宽高,并浮动,如图所示


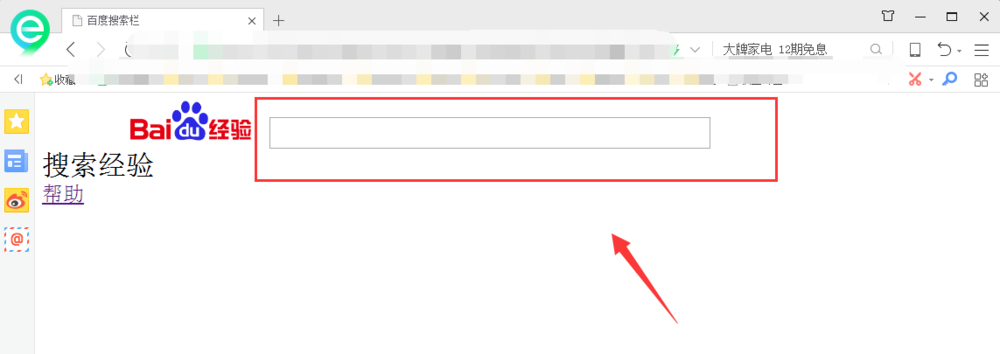
5、对input标签添加属性设置,如图所示


6、最后添加h1和h2的属性值,如图所示,这样一个简单的搜索框就出来了。


以上就是dw制作百度搜索栏效果的教程,希望大家喜欢,请继续关注错新网。
相关推荐:
Dreamweaver怎么上传站点到服务器?
Dreamweaver网页中怎么添加电子邮箱链接?
Dreamweaver cc2018新版页面怎么切换回旧版本布局?
新闻热点
疑难解答