没有什么比这更恼人了:创建并装饰了一个网页,认为已经做到完美,但测试时却出现一些未知的错误,并且不易改正它们。一个对付此类错误的技巧就是首先验证你的标签和样式表。很幸运,有许多免费工具可以验证你的html,css以及rss源是否正确。有了这些易用的工具,你就可以放心,访问者看到的就是你想要展示的。
我们已经收集了14个工具,包括在线工具和firefox插件,必有一个满足你的需求。
firefox插件
css validator:提供到w3c css验证器的易用链接,你可以通过右键的上下文菜单或者工具菜单来进行访问。

firebug:firebug是一个功能齐全的调试器和编辑器,使用它你可以开发单页面的html,javascript,css,dom等等。你也可以使用其插件来实时监控javascript,css和xml,找到其中可能出现的错误,并学会如何修正它们。作为每个设计师工具仓库中的重要一员,firebug越来越通用,甚至开始有了自己的插件(如sitepoint的codeburner参考工具)。

html validator:基于tidy和opensp,html validator对你访问的页面进行验证并给出简单的图标提示(icon notification)。工具可以给你提供更多信息,当你查看页面的源代码时,验证错误将被高亮显示。更棒的是,如果你不能找到错误所在,插件会给你一些提示。

page validator:通过打开右键上下文菜单,或者从工具菜单中选择“validate page”,page validator会开启一个新的tab页面,显示w3c在线验证工具的验证结果。

|||
rss validator:通过右键上下文菜单或者选择工具菜单项,rss validator可以很容易的让你检查一个rss源。它会将会带到一个新的tab页面来查看结果和任何潜在的错误。

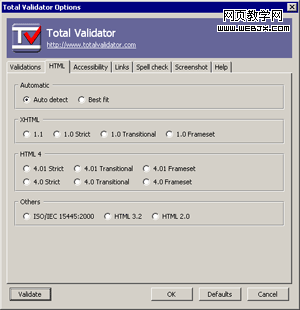
total validator:total validator通过一个便利的插件提供给你大量的工具。浏览你想看的页面,选择”tv“图标,可对各种版本的html进行验证,拼写检查,屏幕截图等等。

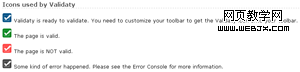
validaty:validaty在你的工具栏中增加一个按钮,但你浏览页面时点击此按钮,就可以看到一个简洁的可视化的验证结果。

基于web的验证器
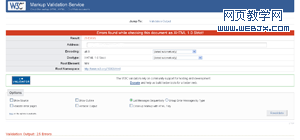
validator.w3.org:w3c(world wide web consortium)是一个开发web技术标准的团体,理所当然,他们会有一个验证器来检查你的html是否正确。被检查的文件可以是在线的,也可以直接上传,验证器有多种格式来显示验证报告-附加建议的,概述形式的,附加建议的(重复的?),等等。如果你想检查你的标签,接触一下规定标签如何工作的同志们肯定不会错的。

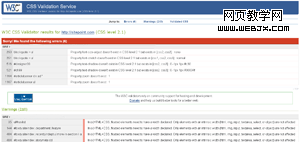
jigsaw.w3.org:w3c同时也提供了一个css验证工具,它也可以检查你的标签找出潜在的错误和警告。同样的,你有一些选项来设定不同的css场景(profile),指定样式表为何种媒体创建,以及控制报告显示哪些信息。

|||
feedvalidator.org:feedvalidator首先确认你给它的rss源是否有效,然后检查你最新的内容条目,给出问题的概述,高亮标示出存在问题的行。非常方便的确保你的rss源在各种阅读器中正确的显示。

relaxed.vse.cz:relaxed没有使用官方的w3c规范进行验证,而是使用自己的一些规则来验证你的文档。你可以选择你所使用的html的版本,选择是否显示源代码,是否使用一个”脏“浏览器,以及几个其它选项。它也可作为一个firefox插件,直接在你的浏览器增加这些服务。

validome.org:validome就像验证器的一站式商店。这个网站提供各种工具,来检查你的html,xml,dtd-schema,rss,以及google sitemaps。每个工具都大量的选项,调整它们来满足你的需求。

virtualpromote.com:virtualpromote为开发者提供大量的工具来应对不同的任务,但对于前台开发者来讲,最重要的三项就是html,css和xml的验证器。

xhtml-css.com:xhtml-css.com可以快速的浏览一个站点,来验证html和css。其提供的服务包括列出所有错误以及你需要关注的可疑告警,以及关于问题性质的详细描述。你也可以使用一些更高级的选项来设置html编码,设置css的场景和适用的媒体。该站点还提供一个名叫bevalid的firefox插件,它可以更快的帮你验证正在访问的url。

哪一款工具是你的最爱?
原文地址:http://www.yeeyan.com/articles/view/82460/44390
新闻热点
疑难解答