coreldraw x3在位图方面新增或改进的功能可以归结为下列几个方面:转换为位图、位图调整、lab调整器、位图转为矢量图等。
一、转换为位图
coreldraw x3将矢量图形等转换为位图的操作很简便。
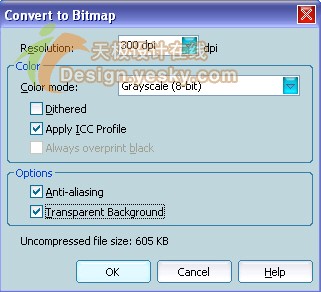
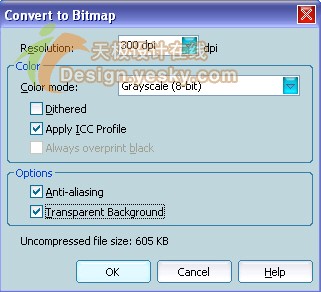
选择菜单bitmaps->convert to bitmap,即可弹出“转成位图”对话框。如图。

resolution (分辨率)-设置转成位图的分辨率,单位是 dpi。
color mode(颜色模式) -所生成位图的颜色模式,共有 cmyk(32-bit),rgb(24-bit),灰度,黑白(1-bit)等6种模式。
options (选项):
antialisis -抗锯齿
transparent background-转成的位图具有透明背景
从矢量转成位图的步骤:
1.选择要进行转换的矢量图形(如矢量曲线,文本等)。
2. bitmaps->convert to bitmap,主要进行分辨率和颜色模式的设置。
3.进行其它选项的设置。
4.进行转换。
注意:一些图形或文字如果带有特殊效果,转成位图后,这些特殊效果或许要丢失,比如斜角效果。但是也有一些效果,在矢量图形转位图后会基本保留,比如交互式透明,交互式阴影,透视效果等等。
二、自动调整图像
菜单位置:bitmap->auto adjustment
coreldraw x3可以对导入或转换生成的位图颜色对比度等进行自动调整。
这个步骤更加简单:选择要调整的位图,选择此命令,x3自动对位图进行调整,无需设置参数等。
这个命令虽然自动化程度高了,但是你无法指定调整后的效果,并且它自动调整也未必能达到我们想要的特定效果。所以还需要有手动的调整。就是下面我们要讲的lab调整器
|||coreldraw x3在位图方面新增或改进的功能可以归结为下列几个方面:转换为位图、位图调整、lab调整器、位图转为矢量图等。
一、转换为位图
coreldraw x3将矢量图形等转换为位图的操作很简便。
选择菜单bitmaps->convert to bitmap,即可弹出“转成位图”对话框。如图。

resolution (分辨率)-设置转成位图的分辨率,单位是 dpi。
color mode(颜色模式) -所生成位图的颜色模式,共有 cmyk(32-bit),rgb(24-bit),灰度,黑白(1-bit)等6种模式。
options (选项):
antialisis -抗锯齿
transparent background-转成的位图具有透明背景
从矢量转成位图的步骤:
1.选择要进行转换的矢量图形(如矢量曲线,文本等)。
2. bitmaps->convert to bitmap,主要进行分辨率和颜色模式的设置。
3.进行其它选项的设置。
4.进行转换。
注意:一些图形或文字如果带有特殊效果,转成位图后,这些特殊效果或许要丢失,比如斜角效果。但是也有一些效果,在矢量图形转位图后会基本保留,比如交互式透明,交互式阴影,透视效果等等。
二、自动调整图像
菜单位置:bitmap->auto adjustment
coreldraw x3可以对导入或转换生成的位图颜色对比度等进行自动调整。
这个步骤更加简单:选择要调整的位图,选择此命令,x3自动对位图进行调整,无需设置参数等。
这个命令虽然自动化程度高了,但是你无法指定调整后的效果,并且它自动调整也未必能达到我们想要的特定效果。所以还需要有手动的调整。就是下面我们要讲的lab调整器
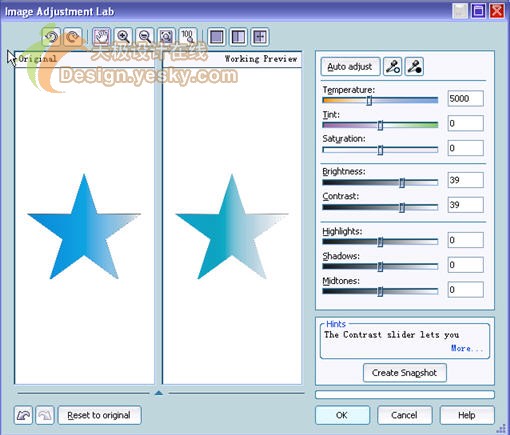
||| 三、lab调整器菜单位置:bitmap->auto adjustment lab。
coreldraw x3可以在这里手工调整位图的色泽、色相,对比度、 明亮度等。可选择分别对 高光、阴影、中间色调等部分进行调整。
操作时在右下角会有相应的提示。
在调整时会有源图像和调整后效果的预览,并可放大、缩小、移动进行查看。

如果效果不满意,可随时将前面的调整操作撤销,也可以单击“repeat to original”返回调整前的状态。
四、描绘位图
除了矢量转位图外,coreldraw x3还有其逆向过程:可以描绘位图,创建成矢量轮廓。
这也是一个很实用的功能,能够方便的将位图的轮廓描绘出来,生成矢量的轮廓曲线,为进一步的矢量图形处理打好基础。
描绘方式分line art、 logo、 detailed logo、 clipart 、low/high quality image,以满足不同的要求。
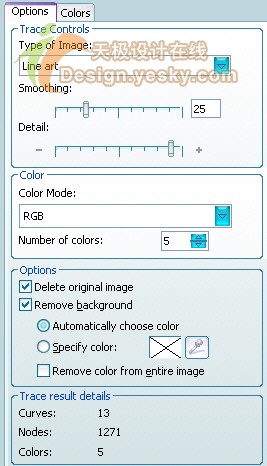
它们的对话框基本类似,我们选择一个描绘方式,比如“logo”方式来看一下其繁多的参数设置。

点击看大图
整个对话框分为两大部分:左边是预览区和查看预览图形的工具按钮。可以平移,放缩,查看全部。
预览区左半部分是源图形,右半部分是描绘后的图形。
同样,如果参数调节不合适,还可以随时撤销或者返回到原始状态。
右边是众多的选项。

trace controls
type of image――类型,就是前面所说的描绘方式如line art、 logo、 detailed logo等等。
smoothing ――光滑处理
detail-细节层次
上面两项都可用滑动条调节,越向右调节描绘的矢量图形失真越小,质量越高。
color
color mode——色彩模式,rgb等
number of colors-颜色数量
options
del original image -删除源位图图像,只生成矢量轮廓图形。
remove background-移除背景,将源位图中的填充色部分或全部移除,可分为自动移除和指定颜色阀值移除。
remove color from entire image-移除图像的全部颜色
trace result details(描绘结果)-显示描绘成矢量图形后的细节报告。如:curves(曲线数) nodes
新闻热点
疑难解答