从现在开始,咱们就正式开始学习frontpage10中网页的设计了.首先要想作一个特色网页,布局是非常关键的.说到布局,现在有两种比较常用的方法,表格和框架.其中表格应该是最流行的方式了.随便在网上找几个网页看看,很多都是通过表格来实现的.至于框架嘛,在某些时候也是很必要的.
1,表格布局
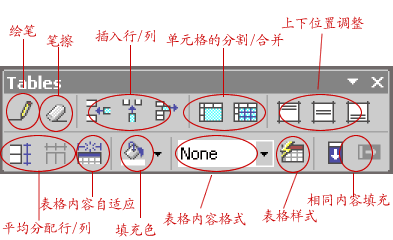
双击文件,进入"网页编辑"窗口,默认情况下为空白的.使用菜单"table"-"draw table"调出表格悬浮面板,记得以前的版本中他们都是作为工具栏一部分出现的,如果你在菜单中没有发现"draw table"项的话,请单击最下的下拉标示,这时你会在最顶层看到它.如图
关于这种菜单方式应该是office xp系列的一个整体风格,以便突出重点的显示.

其中面板里的各个按钮的功能已经在图片上作了相应的注释,大家可以对应着看看(鼠标停留在上面,等待提示信息即可),这里不作赘述.
单击最左的"绘笔"按钮,这时鼠标会自动变成一支可以移动的笔,通过拖拉的方式你就可以在指定的位置插入表格了,下面以分类的方式介绍一些表格操作的实现:
1)调整表格或单元格大小:鼠标停留在表格边框位置,待变成一个"上下双向箭头"时拖拉即可,注意实际位置会以虚线显示出来,放开鼠标自动到位.
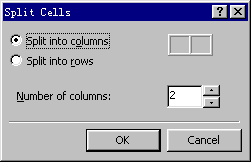
2)单元格的分拆及合并:等同于插入行或列的操作,鼠标定位在目标单元格内,单击面板上的拆分或合并按钮,注意只有同时选中两个或以上的单元格时合并按钮才可用.如图

选择以行(rows)或列(columns)的形式开始拆分,同时在"number"列表里单击下拉箭头确定数目,或者干脆直接键入亦可.ok完成.需要注意的是这时每个拆分对象所继承的是母单元格的属性,因此如果有很多相同设置的话,建议在拆分前完成.
新闻热点
疑难解答