3)表格的嵌套:嵌套表格在网页设计中应该是最常见不过的了,特别是在进行复杂页面的设计时,就更少不了他们了.
其实关于表格的嵌套操作一直是frontpage的一个弱点,即便是升级到10版本仍然使用不太方便,比如你休想用绘笔在单元格里绘制另外的一个表格,不过在10版本中你可以使用菜单"insert"-"table"来实现.
4)表格的转化:在上面的嵌套中,其实你还可以通过将文本对象转化成表格来变相的实现.选中文本,使用菜单"table"-"convert"-"text to table".相反的操作亦可以.
除了表格的外观调整,属性设置也是非常重要的.下面从应用的角度上分析一下:
关于表格及单元格的属性设置,由于许多功能很难完全在前面的"表格面板"中实现,因此我们这里通过在各自的属性窗口中调整来实现.
1)表格属性设置
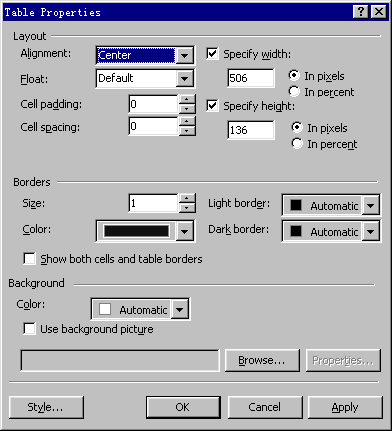
鼠标停留在表格内部的任意位置,右击选择"table properties",如图

alignment:调整整个表格在网页中的位置,包括left ,right center,default四个选项.默认default即为居中显示.
float:用来设定表格元素与其他的对象的相对位置,比如在网页中表格是独占一行存在的,这时就可以通过设定float为left使文本位于表格的右侧.从而变相的实现图文共处.
cell padding:表格内容离边框的远近大小,可以通过调整该项为1,从而通过嵌套表格的形式实现不同颜色边框的效果,特别是在大型的网页设计中,应用较多.
cell spacing:表格中单元格间的距离.
borders(sizes/color):设定表格边框的大小和颜色,在frontpage以前的版本中,关于表格边框的利用一直是个非常薄弱的地方,主要是它不能通过设定borders颜色及大小值来形成实际效果的轮廓,也即在填充内容后偏粗很多.所以多通过前面cell padding的方法来实现.
在这一点frontpage10应该是作的相当出色了,除了直接实现效果外,还可避免多次嵌套表格造成网页文件的增大及传输不便.
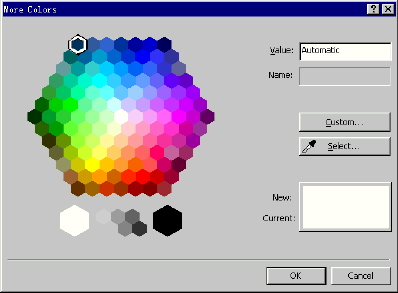
background:调整表格的背景颜色值.象2000中一样,frontpage10中引入了和其他图片处理工具相似的统一颜色配置方式,这样可以很好的实现图片与网页颜色的协调.如图

单击左边色块的任意位置可以快速取色,单击"custom"进入系统的自定义色彩窗口(同以前一样,没有变化),另外你还可以使用"取色笔"工具直接在图片对象上提取颜色,象在其他图片处理工具中一样.
需要使用背景图片作为表格背景时,请选中下面的"use background picture"复选框,单击右侧的"browse"按钮确定图片位置.
此外还有一个非常重要的属性就是表格大小的设定形式,这也是大家很容易忽略的,在显示效果上而言,他们是非常重要的.也即当浏览器窗口没有全屏展开时,你就能够发现两者的不同之处了.
"in persent"以比例的形式显示,这时当没有在全屏状态下,表格会自动折回以使所有内容都能显示出来,由于显示上的混乱,因此应用较少,而更多的是用代表实际大小的"in pixes"选项.
新闻热点
疑难解答