5>网页链接详述
制作网页,当然少不了超级链接(hypersnap)这东西了.为了大家能够更全面的的了解link的使用,这里从两个不同的角度来介绍.
1,绝对链接和相对链接
首先,在链接的制作过程中有绝对链接和相对链接之分.默认情况下在frontpage10中"insert hypersnap"窗口会自动跳转到网站的根目录位置.由此进入的目标链接均是相对连接形式.相反超出根目录以外通过"浏览"方式定制的都是绝对连接.
在应用上,相对连接有着极大的优势.比如你可以任意的将网站文件或文件夹移动到位置.这时其间的链接关系不会被破坏.如果使用绝对链接的话,问题可就大了.可能会出现诸如链接目标不正确,插入图片不能正常显示等等.
从上面可以看出,如何标定相对或绝对的区别,完全是由frontpage程序本身实现的.
2,内部链接和外部链接
所谓的内部链接即指向网站以内文件的链接.同理,外部链接也就是目标地址在网站以外的形式.
相对前面而言,内部链接需要考虑绝对或相对之分.而外部链接由于本身已经超出了网站文件的范围,所以不必考虑这方面的限制.下面分别具体的加以介绍.
1)内部链接
内部链接在功能上又可分成普通形式和书签形式,其中书签(bookmark)主要是实现同一网页中不同位置的跳转来设计的.
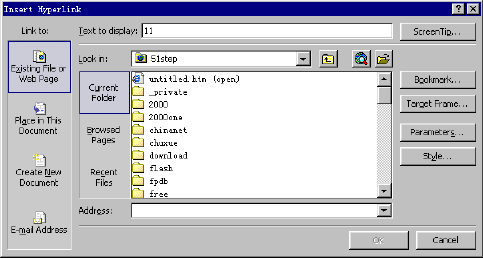
选中需要建立链接的文本对象,"insert"-"hypersnap"或使用快捷键ctrl+k,随后的"insert hypersnap"窗口如图.

相对以前的版本,frontpage10的链接窗口应该说给了设计者更多的选择余地.
默认情况下,它会自动切换到当前网站的根目录位置,其中"link to"显示栏里提供了四种不同的定位方式.
"existing file or web page":在当前网站中选择已经创建的文件或网页文件
"place in this document":目标为当前操作网页中的某个位置,即上面所说的标签形式.选中以后在右边的窗口中将以列表的方式显示所有"书签对象".
"create new document":建立一个新文件作为链接地址.如图

单击"change"按钮改变新文件的保存目录,如果你现在并不打算编辑它的话,同时选中左下的"edit the new document later"复选框.
"e-mail address":用来创建外部电子邮件链接的.在后面具体介绍.
其中链接窗口"text to delay"里即我们前面选中的文本对象.注意一下在与此平行的位置还有一个"screentip"的按钮.它所实现的功能等同于在源代码里为链接添加了"title"属性,即鼠标停留在上面时的提示文本信息.单击如图


新闻热点
疑难解答
图片精选