效果说明:建立一组相互交替的图像,当鼠标移至目标图像上时,会显示出另外一幅图像,就像会动的按钮,既动感,又时尚。
创作思想:打开 dreamweaver mx 2004 软件,执行【插入】 【图像对象】 【鼠标经过图像】命令,或者单击工具栏中 下拉菜单里的【鼠标经过图像】命令,按要求进行设置,最后保存文件完成制作。
操作步骤
( 1 )打开 dreamweaver mx 2004 软件新建html文件。
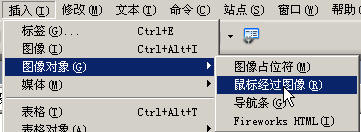
( 2 )单击插入菜单,选择图象对象,鼠标经过图象,如图1所示。

( 3 )打开【插入鼠标经过图像】对话框,按图2所示进行设置,选择图像文件。

提示:注重图象文件的位置,最好和该网页文件在同一目录下。
( 4 )按快捷键 ctrl s 保存文件。本实例操作完毕。交换按钮假如结合按钮特效,效果将会更好。
来源:
新闻热点
疑难解答
图片精选