原文:37+ great ajax, css tab-based interfaces
翻译: 帕兰
在过去几年中,web开发人员开发了许多ajax和css,tab选项卡切换为基础的界面,成为一项非常有趣的技术,它让我们用一种简单的方式获得信息,而不需要打开和关闭多个窗口。
在本文中,网页设计花了许多时间来为你寻找最好的以tab选项卡切换为基础的界面应用,这些tab选项卡切换应用包括使用纯css和以ajax结合css实现的。
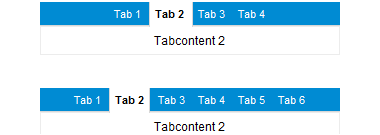
1) easy tabs 1.2 with autochange- 你可以设置成自动切换模式的tab选项卡菜单



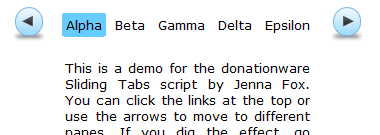
4) sliding tabs- sliding tabs是一个mootools插件,它拥有一个非常漂亮的滑动效果。界面设计基本是模仿itunes音乐商店和panic的风格。

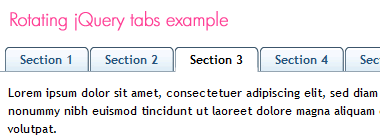
5) coda-slider-一个神奇的 jquery coda,界面设计简洁清新,滑动平稳。

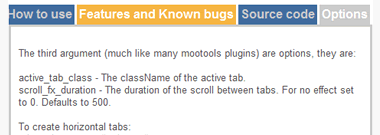
6) perspective tabs- 这个滑动门的前身是sliding tabs,使用mootools 创建,允许在有限的宽度里面拥有更多的tab选项卡,也就是说,顶部的tab是可以滚动的。

|||
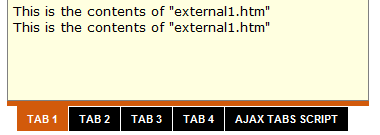
7) ajax tabs content script- 这个一个多功能的ajax tab选项卡内容块,它可以让你在一个div层或是原来的html元素里面显示一个外在文件里面的内容。

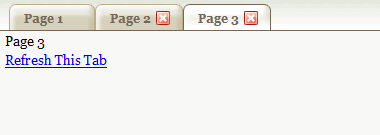
8 ) tab panes-这是一个xp风格的tabs,可以让你实时载入或关闭一个tab选项卡。

9) closeable tabs module- 这个也是可以关闭,但是没有发现打开功能。

10) fabtabulous- 使用prototype创建的一个简单tab

11) jquery tabcontainer theme-一个jquery的tab选项卡内容,切换的时候拥有淡出效果。
12) moo.fx tab accordion- 使用moo.fx创建,拥有手风琴效果的tab选项卡内容切换。
13) mootabs- mootabs一个极小巧(3kb) 的tabs,基于 mootools. 主要是创建一个简单的导航 。
|||
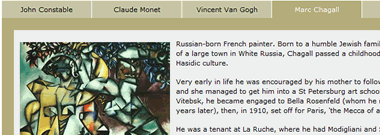
14) tabview component- the tabview component使用的是yahoo的ui库,旨在让开发人员创建一个tab导航的内容浏览。
15) fancy sliding tab menu- 基于script.aculo.us框架创建的一个非常酷的tab效果。鼠标浮动在相应的tab时,tab成伸缩展示效果。
16) control.tabs- 一个简单的css tab选项卡切换 ,利用prototype.js

17) zapatec ajax tabs- 这个demo使用 zapatec ajax 传送内容到tab层里面动态显示。
18) 15daysofjquery- jquery tabs 一个简单的表单让你可以轻松创建一个tab选项卡切换效果。

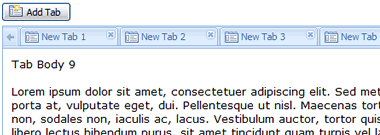
19) advanced tabs 这个tab控制完全使用javascript来演示: 自适应tab大小, tab 滚动, 为tabs添加图标, 可使用tab插件(上下文菜单)等等。

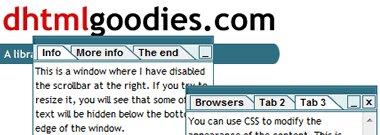
20) floating window with tabs 这个脚本基于一个普通的css tab选项卡. 使用和设置它都非常简单. 只需要放置你的html内容和调用一个javascript函数就能实现。

21) ajax tabs (rails redux) 使用ajax来载入内容的tab选项卡切换。
|||
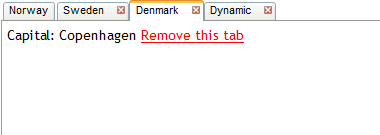
22) ajax tabs reloaded 利用ajax,用户可以添加或者移除一个tab内容块而不需要重新载入页面。
23) jquery nested tab

24) cross browser tabbed pages with embeded links 不需要javascript - 只用css - 并且是有效的,且支持大部分主流浏览器. 当鼠标悬浮在tab上时,显示tab内容区。

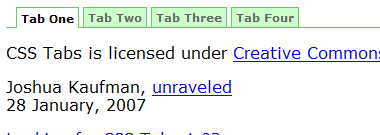
25) css tabs这是一个不需要使用任何图像或hack的css tab选项卡菜单。
26) css-driven tabs


29) hidden tab menu 一个简单的显示和隐藏tab内容区的选项卡菜单。

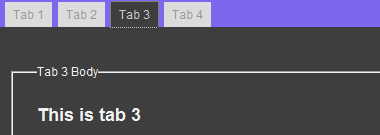
30) inverted sliding doors tabs- 这是一个倒置的滑动门tab选项卡切换,也就是说,tab切换菜单在内容块的下面。
|||
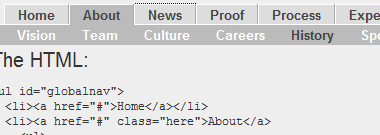
31) updated simple css tabs- 这个二级层联的css tab选项卡切换,也就是说,在一个css tab内容块里面,还可以加入一个二级css tab选项卡。
32) css tabs with submenus- 这个css tab主要教你如何利用css和嵌套无序列表来实现切换效果。
33) simplified css tabs

35) dynamic ajax tabs in 20 lines 动态的ajax tab选项卡切换,只需要使用17行代码,当然,要基于prototype javascript 框架。


 34) tabs- 使用css 创建的tab选项卡切换显示.
34) tabs- 使用css 创建的tab选项卡切换显示.

新闻热点
疑难解答