上文:标记语言——锚点
原文出处
先前在第一章,我们讨论过几种标记清单的做法,研究以<ul>和<li>将它们标记成无序清单的好处.这个方法能标识清单的结构,确保所有浏览器与设备都能正确显示它的内容,同时也让我们能以css为它加上各种样式.
而在各种环境下,处理个别问题时标记清单的所有做法写出来的话塞满整本书都不难,我不打算塞满整本书,但是我的确打算以独立一章讨论除了无序清单之外的其他几种清单类别.研究几种适合使用清单的状况.
清单是个组织页面结构的强大工具,为每个独立的项目加上意义,让你能在稍后以css加上独立的样式.
让我们先来看看编了号的项目清单,以及两种标记这类清单的做法.或许你一眼就能看出哪种方法比较有益,但是我仍会再度详细说明这个例子,以便强调结构化标记,使用正确工具解决问题的重要性.
假设你打算标记一个步骤清单,每个项目之前都有编号,我们将会研究两种能够达成这个目标的不同方法,同时说明为何某个方法比较适用.
<ul>
<li>1. chop the onions.</li>
<li>2. saute the onions for 3 minutes.</li>
<li>3. add 3 cloves of garlic.</li>
<li>4. cook for another 3 minutes.</li>
<li>5. eat.</li>
</ul>
前面这份清单可能是烹饪历史上最糟糕的食谱之一.但是拿来当简单的例子还蛮合适的,加点盐和鸡蛋可能好些,或是...不管,回到正题.
方法a我们选择以无序清单标记这些步骤,以便获得我们在第一章提过的所有好处,我们为内容加上结构,同时知道大多数浏览器,屏幕阅读器以及其他设备都能正确处理这部分内容,稍侯我们也能用css轻易为它指定样式,很棒!但是...
由于这是个有编号的清单,因此我们在每个项目之前加上编号,编号之后跟着句号,以便标识每个步骤的顺序,但是如果稍侯需要在第2步,第3步之间加上新步骤的话该怎么办呢?这下我们需要(手动)为新增步骤之后的所有项目重新编号.对这个清单来说,不是什么麻烦事,但是如果你正在修改某个具有100个项目的清单时,修改过程就会变得非常冗长乏味了.
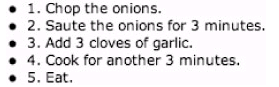
由于我们以无序清单标记这个示例中的结构,因此在每个编了号的项目之前都会看到一个小圆点符号(就像图8-1),你或许会喜欢小圆点符号,如果不喜欢的话当然可以通过css把它去掉,但是不使用css浏览这个清单的时候一定会再看到这些小圆点符号.

图8-1,浏览器关闭css阅读方法a的结果
有个更简单,更具意义,更容易维护的方法,让我们看看方法b.
<ol>
<li>chop the onions.</li>
<li>saute the onions for 3 minutes.</li>
<li>add 3 cloves of garlic.</li>
<li>cook for another 3 minutes.</li>
<li>eat.</li>
</ol>
我确信这是大多数人选用的做法,但是这并不代表我们都没有在某些情况下,因为某种原因使用方法a.<ol>代表"有序清单"(ordered list),因此语义上我们使用了正确的元素解决手上的问题.方法b还有什么特别之处?
或许你发现我们不必手动为每个清单项目加上编号了,在使用了<ol>时,会自动依照顺序产生编号,如果我们的步骤清单内包含了超过100个项目,而我们需要在中间插入几个新步骤时,我们只需要简单的在正确的位置插入新的<li>项目就行了,浏览器会自动重新编号,简直就跟魔术一样.
如果使用方法a的话,我们就需要在插入每个项目的时候手动修正所有编号,我随便都能想到比这更有趣的工作可以做...
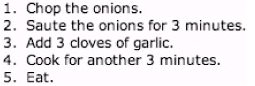
图8-2,十一版浏览器显示方法b的效果,在每个步骤之前都自动加上编号.

图8-2 浏览器显示方法b的效果
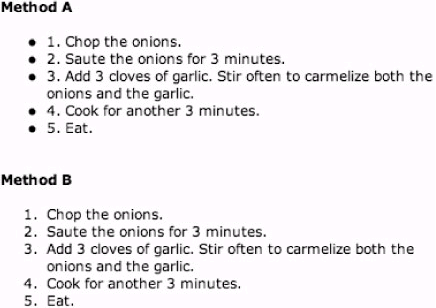
方法b的另一个好处是,很长的清单项目在换行的时候,会缩进到产生的编号后面,而方法a则会折到编号下面(图8-3)

图8-3 比较方法a和方法b换行效果
虽然有序清单的预设编号样式通常是阿拉伯数字(1,2,3,4,5等),但是我们能通过使用css的list-style-type属性换掉编号样式.而list-style-type能在以下几种任选其一:
因此,举例来说,如果我们想让方法b产生大写罗马编号的话,我们就能够以下的css达成目的:
ol li {
list-style-type: upper-roman;
}
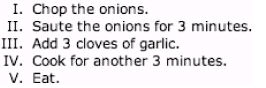
图8-4就是方法b配上这份css在浏览器内的显示效果,我们的步骤列表现在不再是预设的阿拉伯数字,而是改用罗马数字编号了.当然,标记的部分仍然完全相同.改变主意了吗?只要做点小小的修改,换上先前列出的其他样式,就能马上把清单的编号方式改成你喜欢的样子.

图8-4 换用罗马数字的有序清单
html的type属性:之前可能有些人会直接在<ol>标签中使用type属性,把清单的编号方式换成罗马数字,英文字母等等,然而,为了支持稍早所述的css规则,从html 4.01标准开始就不建议使用type属性了,因此,你不应该再使用type属性,应该改用css.
稍后,在技巧延伸中,我们会以css为这个有序清单加上样式.但现在让我们先看看另一个清单种类的例子.
新闻热点
疑难解答