注:这篇文章已经有人翻译过重新认识button 标签,但是感觉其中有很多地方值得推敲,不太好理解。因此本人结合个人学习体会重新翻译而成此文。
英文原文:http://particletree.com/features/rediscovering-the-button-element/
对于每个程序设计者来说,为用户提供一个风格统一的界面是一项不变的要求。但是在网页上实现这种风格统一却显得格外困难,因为不同操作系统、不同浏览器对网页内容的表现方式存在着差异,而且这种差异几乎毫无规律性。在处理表单元素过程中这个问题显得格外突出,其中,让很多人束手无策的就是“submit”按钮表现标准统一化的问题。
比如说,属性为type="submit"的input标签在不同的浏览器中要么显得非常丑陋(在firefox中),要么就是存在这样那样的缺陷(在internet explorer),甚至表现得十分死板(在safari中)。应对这个问题的解决办法通常是通过设置input的属性为image然后自己动手设计一个按钮图片出来。但我们却因此而不得不在每次需要使用按钮时增加大量额外烦人的工作。因此,我们需要一个更好的解决办法,一个对设计者来说更具灵活性、更有意义的方法。幸运的是,这种方法实际中已经存在,需要的是我们再做一点点工作。朋友们,现在请允许向大家介绍我们这位可爱的小盆友<button>同学!
input vs button
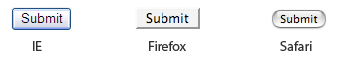
下面是你正在使用的提交按钮标签:
<input type="submit" value="submit" />
他们在不同的浏览器中的表现样式分别如下:

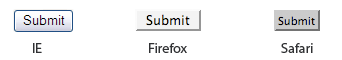
而我们使用<button>创建如上按钮时代码:
<button type="submit">submit</button>
他们表现样式如下:

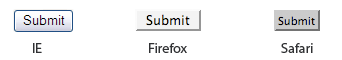
这些按钮和我们上面创建的按钮在运行和表现行为中没有任何区别。除了用他们来提交表单为,你还可以设置他们为不可用,添加快捷键或者设定一个tabindex等。还好,除了表现样式不同外,safari都支持这些功能(和input的按钮相比,safari中button按钮缺少表面的液态效果)。<button>标签最酷的功能就是我们可以在其内部放置一些有用的html元素,比如可以使用下面的代码加入图片:
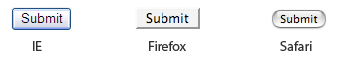
<button type="submit"><img src="" alt="" /> submit</button>
他们在浏览器的外观如下:

还不错哦。实际上,根据w3c的定义,<button>元素就是为了解决这些表现上的差异才应运而生的。
buttons created with the button element function just like buttons created with the input element, but they offer richer rendering possibilities: the button element may have content. for example, a button element that contains an image functions like and may resemble an input element whose type is set to “image”, but the button element type allows content.
the button element - w3c
因此我们要为此寻找一个设计方案,好在拥有海量资料的互联网可以为我们提供一些有用的帮助来解决这个问题。这的确很方便,但是不幸的是很设计者和网站开发者甚至都不知道这个元素的存在。在我决定用button元素替换掉wufoo(本文作者的一款网络产品,dudo注)前,我得肯定这个标签和css能满足以下的需求:
需求条件:
1、他们必须具有按钮的外观
2、在不同浏览器中有相同的表现样式
3、button中所应用的样式同样可以在超级链接上使用(因为wufoo中的交互总是使用表单提交的方式和链接触发ajax的方式中的某一个实现的,他们可能经常会紧挨在一起,因此我需要他们具有相同的表现样式)
4、在不同的情况下标签能够表现灵活,易于修改
5、对于信息传递过程中发生的事件能够用图标和颜色有效地区分
面对上面的问题,我首先写出一些css来,然后再解决跨浏览器的问题。接下来我们就会看到:
最终结果

这并没有什么大惊小怪的,他很简单,但是却非常的有效。我之所以喜欢用这种方式和处理按钮是因为我不必为创建10000个图标而去启动photoshop一一创建。如果我们仔细观察一下代码,你就会发现后面两个按钮其实是两个链接。
<div class="buttons">
<button type="submit" class="positive">
<img src="/images/icons/tick.png" alt=""/>
save
</button>
<a href="/password/reset/">
<img src="/images/icons/textfield_key.png" alt=""/>
change password
</a>
<a href="#" class="negative">
<img src="/images/icons/cross.png" alt=""/>
cancel
</a>
</div>
这样做的目的是因为在网页应用程序中很多动作都是事件(rest)驱动的,因此通过一个特定的url发送用户请求可以把这些动作初始化。使用在两种元素上都可以应用的样式,使我们在维持ajax和标准提交按钮引起的交互时的样式统一手段更加灵活。
现在你可能会问,为什么我要把图像元素的alt属性留成空白呢?alt是img元素的必要属性,它用于解释图像的内容,而这里却没有图像的相关说明,这的确有点费解。不过,与“缺少”属性不同,属性值“为空”是完全符合标准的,他告诉浏览器这些图像代表了一些完全可以忽略的信息,这也使浏览者不用因为提示信息的遮挡而找不到下一个按钮。由于此处的图标完全是多余的,因此我们宁愿不去浪费用户的时间去查看这个完全是为了实现界面风格统一而使用的图标。
css样式表
用于控制这些按钮样式的css大部分内容都很直观,不同浏览器中的稍许差别,就会导致我们下面的代码中要分别为他们应用不同的padding值,还好,这一切都是完全可以实现的。
/* buttons */
.buttons a, .buttons button{
display:block;
float:left;
margin:0 7px 0 0;
background-color:#f5f5f5;
border:1px solid #dedede;
border-top:1px solid #eee;
border-left:1px solid #eee;
font-family:"lucida grande", tahoma, arial, verdana, sans-serif;
font-size:100%;
line-height:130%;
text-decoration:none;
font-weight:bold;
color:#565656;
cursor:pointer;
padding:5px 10px 6px 7px; /* links */
}
.buttons button{
width:auto;
overflow:visible;
padding:4px 10px 3px 7px; /* ie6 */
}
.buttons button[type]{
padding:5px 10px 5px 7px; /* firefox */
line-height:17px; /* safari */
}
*:first-child+html button[type]{
padding:4px 10px 3px 7px; /* ie7 */
}
.buttons button img, .buttons a img{
margin:0 3px -3px 0 !important;
padding:0;
border:none;
width:16px;
height:16px;
}
还有一个问题就是,internet explorer在呈现长按钮时存在一些bug。有关这方面的信息你可以在jehiah.cz上找到,不过在上面的css代码中我们通过声明width和overflow的值会在一定程度上避免问题的出现。
为按钮添加一点色彩
在wufoo中,我们为中性动作(这里,作者把change password一类的动作叫作中性动作,把“确定”、“提交”一类的动作叫作正向动作,而把“放弃”、“取消”一类的动作叫作负向动作)的hover值设为蓝色,而把正向动作和负向动作分别设为绿色和红色。下面的样式代码中就是我们用不同的颜色区分“添加”、“保存”一类的正向动作和“取消”、“删除”一类的负向动作的。感觉还不错,当然你也可以选择你喜欢的他颜色来使用。
/* standard */
button:hover, .buttons a:hover{
background-color:#dff4ff;
border:1px solid #c2e1ef;
color:#336699;
}
.buttons a:active{
background-color:#6299c5;
border:1px solid #6299c5;
color:#fff;
}
/* positive */
button.positive, .buttons a.positive{
color:#529214;
}
.buttons a.positive:hover, button.positive:hover{
background-color:#e6efc2;
border:1px solid #c6d880;
color:#529214;
}
.buttons a.positive:active{
background-color:#529214;
border:1px solid #529214;
color:#fff;
}
/* negative */
.buttons a.negative, button.negative{
color:#d12f19;
}
.buttons a.negative:hover, button.negative:hover{
background:#fbe3e4;
border:1px solid #fbc2c4;
color:#d12f19;
}
.buttons a.negative:active{
background-color:#d12f19;
border:1px solid #d12f19;
color:#fff;
}
总结
最后要说的是,这仅仅是我们应对wufoo中需求而设计的解决方案,不过在我们的努力下它表现还不错。但是这并不是唯一方法,你可以找到更多有趣的办法把按钮变成圆角甚至更加丰富多彩。由于<button>标签之间几乎可以放置任意其他元素,因此你还可以通过插入<span>标签然后按照alex griffioen最新提供的方法来创建一个真正好看的圆角立体按钮。说实话,我希望对于所有为程序的界面重复使用而努力的设计者来说这仅仅是一个开始。不管怎么说,我希望你能够在打开photoshop制作input按钮前多思考一下,多看一眼这个几乎被遗忘的<button>标签,也许他会给你惊喜。
附录:
html4.0/xhmtl1.0中的<button>元素
定义和用法
定义一个按钮。在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
<button> 控件 与 <input type="button"> 相比,提供了更为强大的功能和更丰富的内容。<button> 与 </button> 标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
可选择的属性
属性 值 描述 dtd
disabled disabled 禁用此按钮。 stf
name button_name 规定此按钮的唯一名称。 stf
type * button
* reset 定义按钮的类型。 stf
* submit
value some_value 规定按钮的初始值。此值可被脚本修改。 stf
标准属性:
id, class, title, style, dir, lang, xml:lang, accesskey, tabindex
事件属性:
onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup