上文:标记语言——精简标签。
在第一部分主要的焦点放在标记语法的例子上,也探讨了如何在标签上应用css进行设计,指定样式细节.在第二章,我们将讨论几种把css应用到一份文档,网站,甚至是单一标签上的做法.除此之外也会讨论怎么对早先版本浏览器隐藏css内容,让我们能在使用进阶技巧时不会影响到能让所有浏览器,设备读取的标记结构.
在章节最后的"技巧延伸"单元,会介绍不必编写script就能切换字体,色彩,做出多种主题的做法 -- 替换样式表.
现在要来探讨四种把css应用到文档上的不同做法,每个方法都有自己的优缺点,根据情况而定,四种方法都有可能是最佳选择.这边示范的每个方法都是用了合法的xhtml 1.0 transitional 语法结构,<html>标签以及<head>配置.
让我们从方法a开始吧.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd ">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>applying css</title>
<style type="text/css">
<![cdata[
… css声明放在这边 …
]]>
</style>
</head>
这个做法也成为内嵌样式表,让你能将所有css声明直接写在(x)html文件内,<style>标签位于页面<head>之内,可以放进任何你需要的样式.
为type属性指定的 text/css 能确保浏览器理解我们使用的样式语言,是不能省略的,我们也使用w3c建议的cdata注解语法,对无法处理样式规则的浏览器隐藏这些内容(http://www.w3.org/tr/xhtml1/#h-4.8).
使用方法a的重大缺点之一是:有些老旧浏览器(特别是internet expleror 4.x 和 netscape 4.x)会尽全力显示<style>标签内指定的css效果,如果你用了任何只有最新浏览器支持的进阶css布局,定位规则,那么就可能造成问题.如果把复杂的css规则放在<style>标签中,就可能让旧浏览器的使用者得到一片混乱,难以阅读的排版结果.
另一个内嵌样式表的缺点是:放在页面内,就必须在每次读取页面时一并下载,相对之下,稍后提供的其他方法能够让样式表只需下载一次,往后直接使用浏览器的缓存.
由于内嵌式样式表存储在xhtml页面内,如果在网站的许多页面使用相同的样式,就代表这些样式会有许多相同的复本,如果需要变更这些样式的话,就必须修改所有使用了相同样式的页面,记住!一次修改许多文档会是件苦差事.
提到好处,我发现最初开始编写,测试css时,以方法a把所有规则写在我测试用的页面里十分方便,这让我能把标记,样式放在同一个文档里,方便经常修改,在测试完成后,我会以不同的方法将css应用到公开版本上,让我们再来看看几种方法.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/2000/rec-xhtml1-20000126/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>applying css</title>
<link rel="stylesheet" type="text/css" href="styles.css" _fcksavedurl=""styles.css"" />
</head>
方法b示范了连接外部样式表的做法:把所有css声明内容放在单独文档中,接着在(x)html的<head>内使用<link>标签引用它的内容.
我们以href属性指定文档的位置,这个属性可以是相对路径(像是上面的例子),或者是绝对路径(填入样式表完整的"http://"位置).同时留意<link>是单一标签,或是空标签,必须在最后以 / 自我闭合.
把所有的css规则放在与标记内容不同的文档中有个明显的优点:也就是任何对整个网站进行的样式变动都能够修改这个档案完成,而不必像使用方法a的时候,为每个网页重复修改css声明.
当然,这对大规模网站来说是十分关键的,上百份,甚至上千份页面都能共享单一文档内的相同样式.
链接外部样式表的额外优点之一是:这个文档通常只会被下载一次,之后浏览器就会使用缓存,能在重复浏览相同页面或是其他引用了相同样式表的页面时,节省需要的下载时间.
与方法a一样,方法b仍然可有可能被老旧,只支持部分css功能的浏览器解读,任何为最新浏览器设计的样式都有可能在不支持的浏览器中造成大混乱.
嗯…这是我第二次提到这个问题了,下一个方法必须解决它,对吧?
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/2000/rec-xhtml1-20000126/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>applying css</title>
<style type="text/css">
<![cdata[
@import "styles.css";
]]>
</style>
</head>
与方法b类似,使用@import能以相对路径(像是上面的例子)或绝对路径从外部文件导入css定义.
方法c与使用<link>标签有着相同优点,由于样式表放在外部文档中,修改并更新单一文档就能改变整个网站,而且能简单快速地完成.外部样式表会被浏览器缓存下来,为导入相同样式表的所有页面节省下载时间.
使用方法c的重大好处是:netscape 4.x以下版本并不支持@import语法,因此会使被引用的css内容"藏起来",这肯定是个好用的技巧,因为我们能以此编写进阶css语法处理布局之类的设计细节,让能够处理的最新浏览器显示它们,同时也能让老旧浏览器忽视这些语法.
netscape 4.x的问题在于:它认为它的css支持能力与真正支持的浏览器一样好.因此,除了netscape 4.x之外,我们都能让浏览器自己决定是否显示正确的效果.
这是以标准设计网站时的重点,尽量把结构化标记代码与显示方式分开,并且为支持的浏览器提供布局细节,其他样式.老旧的浏览器则去他们能轻易读取,显示的结构内容,但不会处理为他们隐藏起来的进阶css规则.
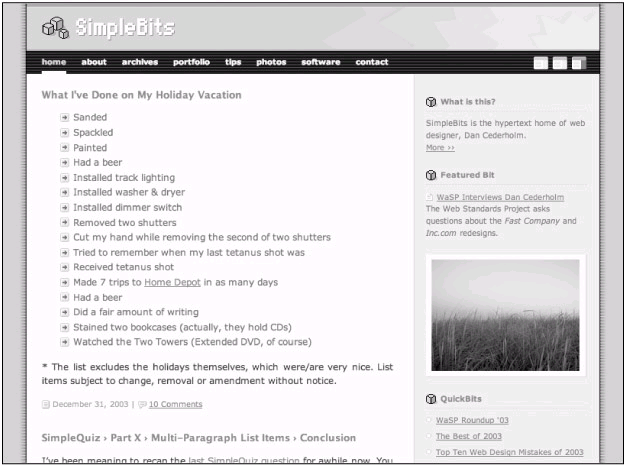
看看图10-1和10-2,并且比较一下,这是我的个人网站使用完整css,接着关掉css的显示效果(应该十分接近老旧浏览器的显示效果),不使用css时的结构仍然十分明显,所有人仍然容易阅读,使用.如果我们没有把显示布局需要的css隐藏起来,那么旧版本浏览器的使用者或许就会拿到一团难以阅读的内容.

图10-1 我的个人网站,使用css

图10-2 同一个页面,拿掉css,古旧浏览器可能把它显示成这样
有些时候,在一份文档中引入许多分样式表可能很有用,举例来说,可以将所有布局规则放到一个文档中,并且将字体设定放到另一个文档中,对庞大,复杂的设计来说,这能使维护大量规则的工作变得更简单.
在制作fast company杂志的网站时,我希望每个月更改网站的配色,以便配合当期杂志的封面图片,为了简化定期修改工作,因此我把所有与颜色相关的css规则集中到一个文档里,并且把不会每个月修改的其他规则放进另一个文档中.
每个月就能更简单,快速的盖好所有颜色,不必在构成设计的其他几百条规则里慢慢找需要改动的内容.只要改好这个文档,整个网站的色彩就会立刻改变.
要结合方法b与方法c引入多重样式表,做法是在页面的<head>里使用<link>标签引用css主体文档,与方法b示范相同,链接到styles.css.
而styles.css的内容只简单包含了几条@import规则,引入所需要的其他css文件.
举例来说,如果想引入三份样式表,一份处理布局,一份定义字体,一份定义色彩,那么styles.css的内容则可能如下所示:
/* 老旧的浏览器不会解读这些导入规则 */
@import url("layout.css");
@import url("fonts.css");
@import url("colors.css");
如此一来,就能在整个网站使用相同的<link>标签,只引用styles.css文件,这个文档能以@import规则继续导入其他样式表,新样式表只要加到这个文档里,就能对整个网站发挥作用.
这让更新,替换css变得非常简单,举例来说,如果在路上你突然想把css切成4个文件,你只需要改动这个文档的@import规则,而不必修改所有xhtml标记源代码.
以方法c的@import规则对老旧浏览器隐藏css时,还有另一个技巧可用.那就是使用css的层叠效应,以方法a或方法b提供老旧,最新浏览器都支持的lo-fi效果,接着以@import为其他支持的浏览器提供进阶效果.
老旧的浏览器只会拿到他们能支持的内容,而新一点的浏览器则会拿到所有想使用的样式.
接着我们看看这个技巧的代码长什么样:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/2000/rec-xhtml1-20000126/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>applying css</title>
<link rel="stylesheet" type="text/css" href="lofi.css" _fcksavedurl=""lofi.css"" />
<style type="text/css">
@import "hifi.css";
</style>
</head>
此处lofi.css应该包含基本的css规则,像是链接色彩,字体大小;而hifi.css则是包含进阶规则,像是布局,定位,背景图片等.
我们能同时传送lo-fi和hi-fi版本的样式,完全不必编写script或者在服务器端以任何方式辨认浏览器版本.
在标记源代码内指定<link>与<style>标签的顺序很重要,css的cascade(层叠)指的正是规则的优先权,这是根据出现顺序决定的.
举例来说,由于大多数最新的浏览器都同时支持两种做法,因此会下载所有样式表并套用里面的所有样式,这时,在hifi.css里的样式规则会覆盖lofi.css对相同标签指定的样式,理由是什么?因为标记源码里,hifi.css出现在lofi.css之后.
老旧浏览器会忽略hifi.css,因为不支持@import规则,因此他们只会使用lofi.css定义的样式.
以各种方式发挥css层叠特性带来的好处,举个例子,假设你整个网站都共用一个外部css进行布局,定位,设定字体,色彩等,这时你应该会在每个页面以方法@import这个样式表,为老旧浏览器隐藏这些规则.
如果网站上有一个页面想共享布局和定位设定,但是需要调整字体或颜色.在(与网站上其他页面不同的)这个页面里,仍然能引入css主体文档,在完成引用之后,我们紧接着引用第二个为这个页面定义好特殊样式的css文档.任何在第二个css文件中的规则都会被优先采用,覆盖第一个css文件为相同标签所指定的样式规则.
让我们看看示例,master.css包含了整个网站结构,字体之类的css规则,而在custom.css中只在特定页面引用,覆盖几个特殊标签的样式设定.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/2000/rec-xhtml1-20000126/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>applying css</title>
<style type="text/css">
@import "master.css";
@import "custom.css";
</style>
</head>
由于custom.css在标记源代码中是第二个出现的,因此它为相同标签指定的样式会覆盖master.css之内制定的内容.
举例来说,假设在main.css之内我们要求<h1>标签使用红色serif字体,而<h2>则使用蓝色serif字体.
h1 {
font-family: georgia, serif;
color: red;
}
h2 {
font-family: georgia, serif;
color: blue;
}
在某个特定页面,我们只想改变<h1>标签的样式设定,沿用<h2>的样式.那么在custom.css中,我们就只需要为<h1>声明新样式.
h1 {
font-family: verdana, sans-serif;
color: orange;
}
这个声明将会覆盖master.css内的声明(因为custom.css在它后面再引入).如果页面先引入master.css之后再引入custom.css的话,<h1>标签会使用橘色verdana字体,而<h2>仍是蓝色serif字体.因为后面这个在master.css里的声明没有被custom.css覆盖.
css的层叠功能是个共享通用样式的好工具,让你能够只覆盖需要修改的规则.
<h1 style="font-family: georgia, serif; color: orange;">this is a title</h1>
这是我们所接触的第四种css应用方法--行内样式,几乎任何标签都能加上style属性,让你能直接对标签应用css样式规则,与上面的例子一样.
由于行内样式是层叠最底层,因此他们会覆盖所有外部样式的声明,以及声明在<head>的<style>标签内的规则.
这是个在页面各处加上样式的简单做法,但是使用它必须付出代价.
如果在为页面制定样式的时候太依赖方法d,那么就没有做到把内容和展示方式分离,回头修改的时候必须深入标记源代码,把css放到分离得到文件中,维护起来就简单很多.
滥用方法d与使用<font>之类的显示效果标签污染标记源代码没什么差别,这些设计细节向来应该放在其他地方.
在现实情况中,当然有时用行内样式的机会,在需要为页面加上样式,但是无法存取外部文件,或是不能修改<head>的时候,它能救你一命,或者暂时套用样式,不打算与其它标签共用的时候也会用到.
举例来说,如果网站上有个预告慈善义卖的页面,稍后就会取下,而你想为这个页面设计一套独特的样式,那么或许就将这些样式规则内嵌到标签里,而不把他们加到永久样式表里.
这就动手吧,不过要注意这些样式无法轻易更改,或是横跨页面让整个网站使用.
新闻热点
疑难解答