<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Language</a>
<ul>
<li><a href="#">Java</a></li>
<li><a href="http://www.cnblogs.com/wintersun/category/85989.html">CSharp</a></li>
<li><a href="#">Script</a>
<ul>
<li><a href="#">Ruby</a></li>
<li><a href="#">Python</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Articles</a>
<ul>
<li><a href="http://www.cnblogs.com/wintersun/category/176164.html">.net</a></li>
<li><a href="http://www.cnblogs.com/wintersun/category/65430.html">Database</a></li>
<li><a href="http://www.cnblogs.com/wintersun/category/163639.html">WebDev</a></li>
</ul>
</li>
<li><a href="http://wintersun.cnblogs.com">About</a></li>
</ul>
</nav>
接下来定义样式,使用CSS选择器我们可以特异性和先进目标单个元素深埋的HTML结构,而不需要额外的id或类。第一个隐藏子菜单通过瞄准任何UL的在一个UL和 display:block;为了使这些菜单再现他们需要兑换成块元素在悬停的李。这个 >子选择符确保只有孩子UL的李在目标上空盘旋,而不是所有的子菜单出现在一次。然后使用CSS3属性如梯度,盒阴影和边界半径。
<style type="text/css">
body
{
background: #efefef;
font-family:Verdana;
}
nav ul ul
{
display: none;
}
nav ul li:hover > ul
{
display: block;
}
nav ul
{
background: #efefef;
background: linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -moz-linear-gradient(top, #efefef 0%, #bbbbbb 100%);
background: -webkit-linear-gradient(top, #efefef 0%,#bbbbbb 100%);
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);
padding: 0 20px;
border-radius: 10px;
list-style: none;
position: relative;
display: inline-table;
}
nav ul:after
{
content: "";
clear: both;
display: block;
}
nav ul li
{
float: left;
}
nav ul li:hover
{
background: #4b545f;
background: linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -moz-linear-gradient(top, #4f5964 0%, #5f6975 40%);
background: -webkit-linear-gradient(top, #4f5964 0%,#5f6975 40%);
}
nav ul li:hover a
{
color: #fff;
}
nav ul li a
{
display: block;
padding: 5px 40px;
color: #757575;
text-decoration: none;
}
nav ul ul
{
background: #5f6975;
border-radius: 0px;
padding: 0;
position: absolute;
top: 100%;
}
nav ul ul li
{
float: none;
border-top: 1px solid #6b727c;
border-bottom: 1px solid #575f6a;
position: relative;
}
nav ul ul li a
{
padding: 5px 40px;
color: #fff;
}
nav ul ul li a:hover
{
background: #4b545f;
}
nav ul ul ul
{
position: absolute;
left: 100%;
top: 0;
}
</style>
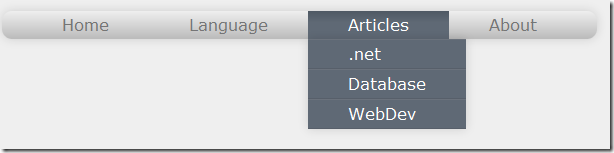
最后的效果在Firefox 13.0.1 是这样的:

注意IE9不支持,希望对您Web开发有帮助。您可以感兴趣的文章:
JQuery实现简单下拉菜单
作者:Petter Liu
出处:http://www.cnblogs.com/wintersun/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
该文章也同时发布在我的独立博客中-Petter Liu Blog。
新闻热点
疑难解答