在主题中functions.php中加入:
register_nav_menus( array( 'menu' => __( 'menu', '' ), ) );
在主题导航栏贴上导航代码: <?php wp_nav_menu( 'id=navbar' ); ?>
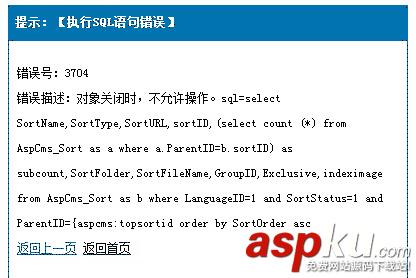
但是出现了css样式错误:
原来这个函数输出的是下面的格式:
复制代码代码如下:
<div id="menubar">
<ul class="menus">
<li class="..."><a href="http://.../">Home</a></li>
<li class="..."><a href="http://.../">菜单项1</a></li>
<li class="..."><a href="http://.../">菜单项2</a></li>
<li class="..."><a href="http://.../">菜单项3</a></li>
...
</ul>
</div>
没事,过滤下就ok啦:
将代码改成:
复制代码代码如下:
<?php
echo str_replace("</ul></div>", "", ereg_replace("<div[^>]*><ul[^>]*>", "", wp_nav_menu(array('theme_location' => 'primary', 'echo' => false)) ));
?>