简要说明:nginx的简介自行百度。
目的:把用户的请求分到各个服务器减轻压力。nginx把监听的端口的请求平均转到布署了网站的服务器。
一、windows上安装nginx
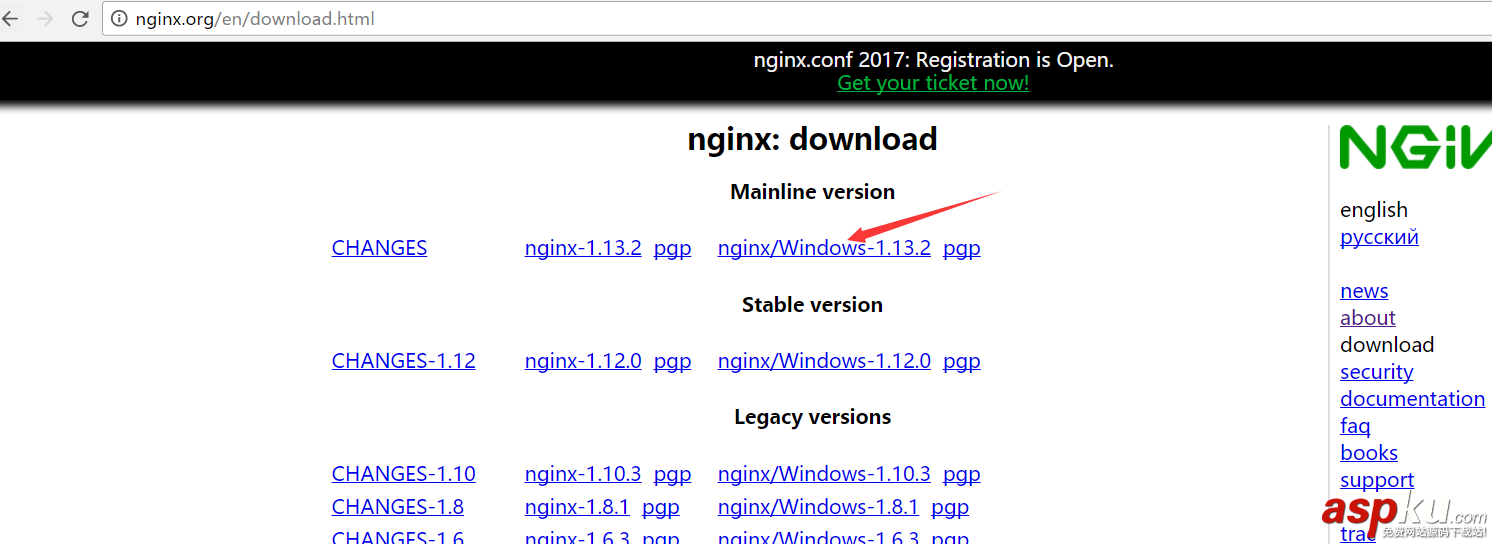
1.官网下载windows版的nginx http://nginx.org/en/docs/windows.html
目前最新版本为1.13.2


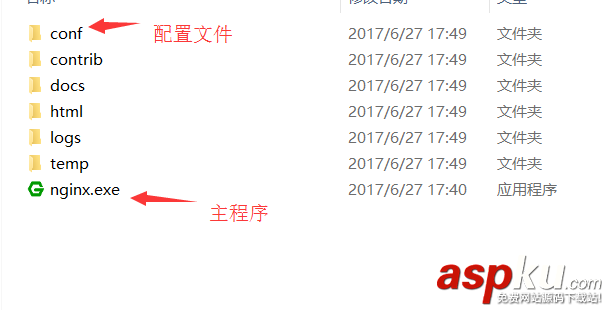
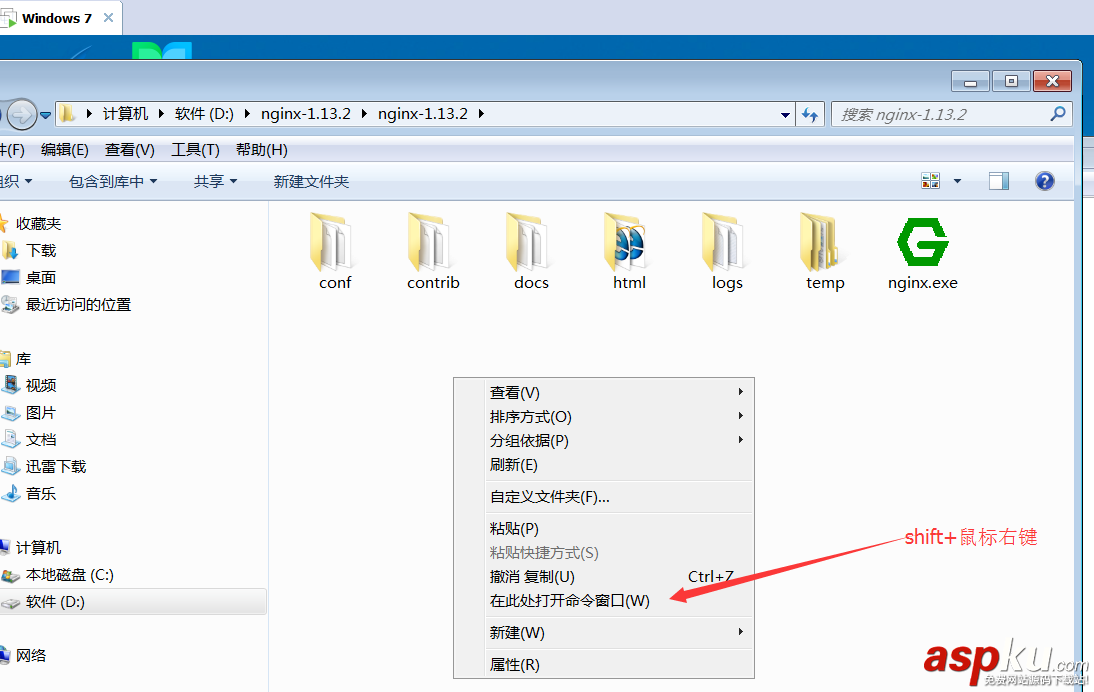
2.下载解压后

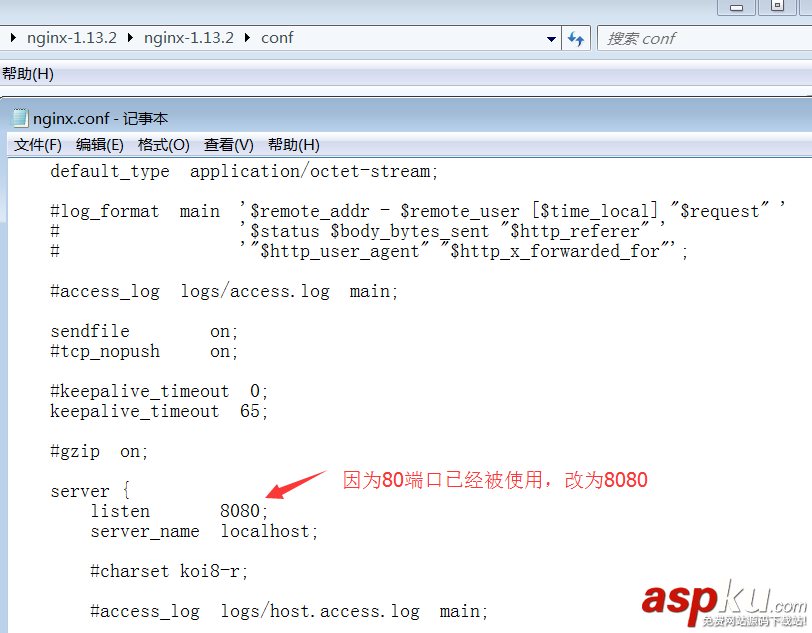
3.因为我电脑80端口已经被使用,所以修改配置文件改为监听8080端口

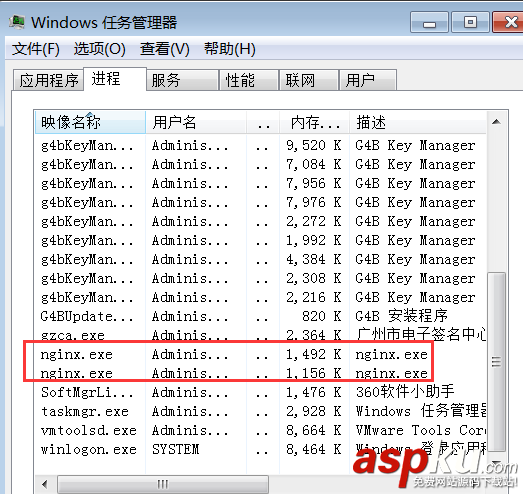
4.双击主程序运行,可以看到nginx已经在进程里面运行了。

5.尝试打开 http://localhost:8080/ 出现以下,就说明nginx安装成功了

二、搭建两个相同站点
1. 网站只有一个主页
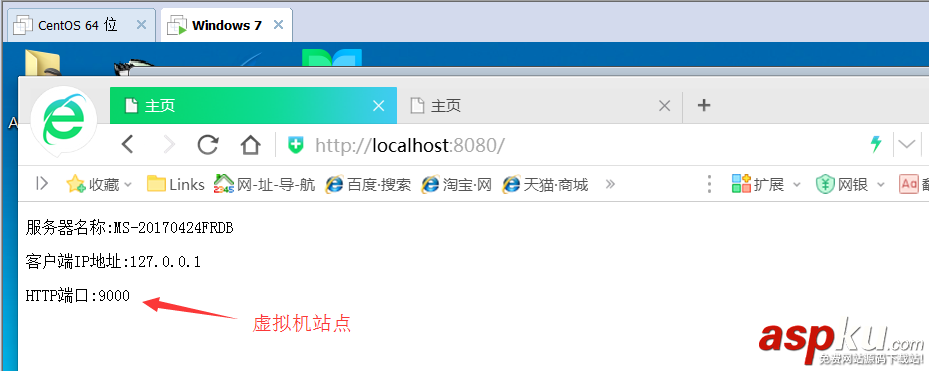
public class HomeController : Controller { // GET: Home public ActionResult Index() { List<string> info = new List<string>(); info.Add("服务器名称:" + Server.MachineName); info.Add("客户端IP地址:" + (Request.UserHostAddress=="::1" ? "127.0.0.1":Request.UserHostAddress)); info.Add("HTTP端口:" + Request.Url.Port); ViewBag.info = info; return View(); } }2. 因为我的nginx是装在虚拟机里的,现在虚拟机里在iis部署一个站点,端口为:9000

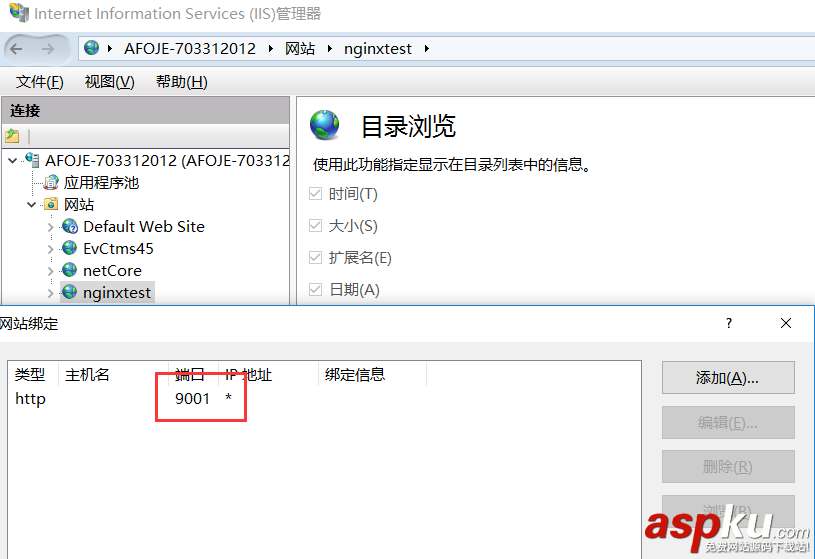
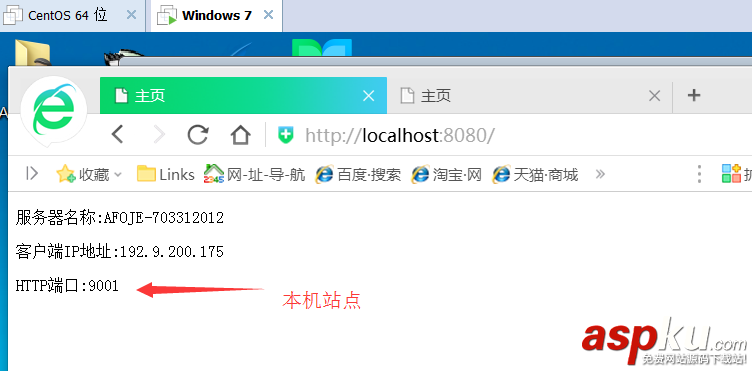
3.本机布署一个站点,端口为:9001

三、修改nginx配置文件
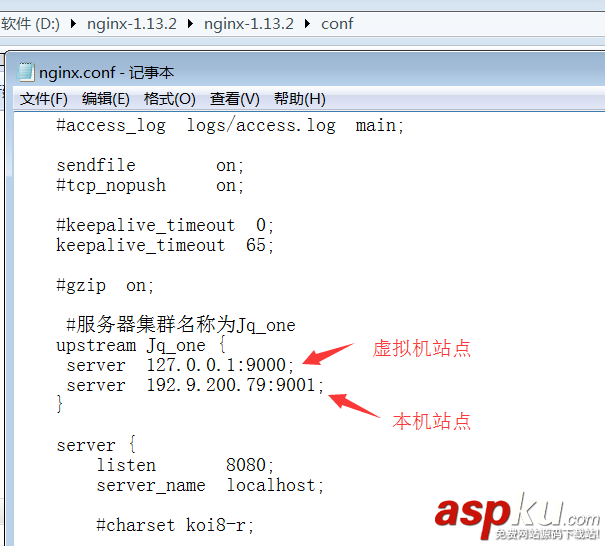
1.在http节点下添加upstream(服务器集群),server设置的是集群服务器的信息,我这里搭建了两个站点,配置了两条信息。

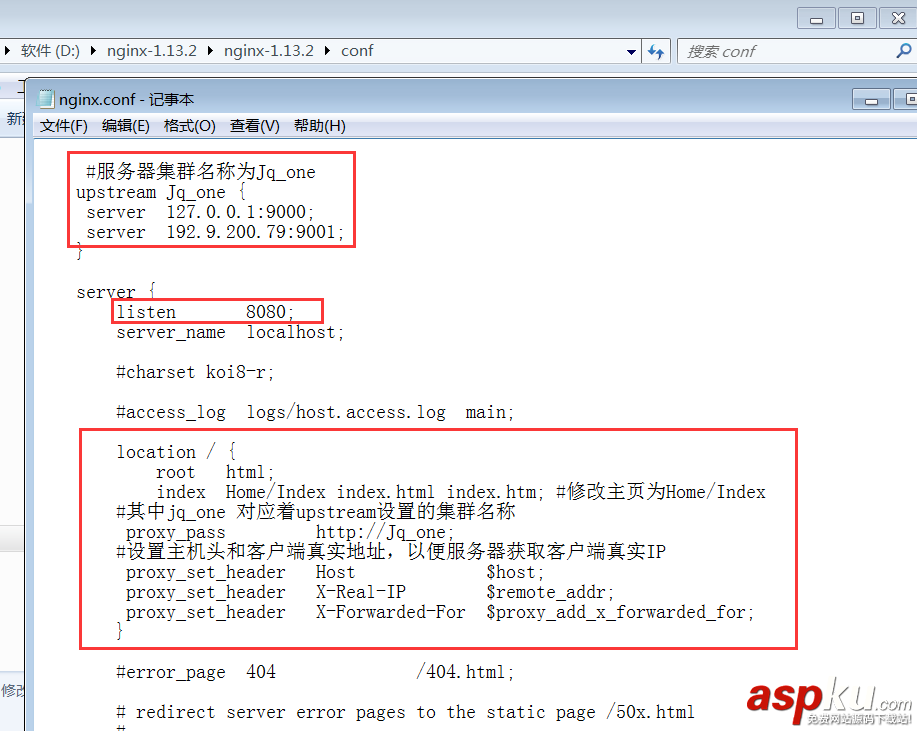
2.在http节点下找到location节点修改
location / {
root html;
index Home/Index index.html index.htm; #修改主页为Home/Index
#其中jq_one 对应着upstream设置的集群名称
proxy_pass http://Jq_one;
#设置主机头和客户端真实地址,以便服务器获取客户端真实IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
修改后的配置文件:

3.重启Nginx

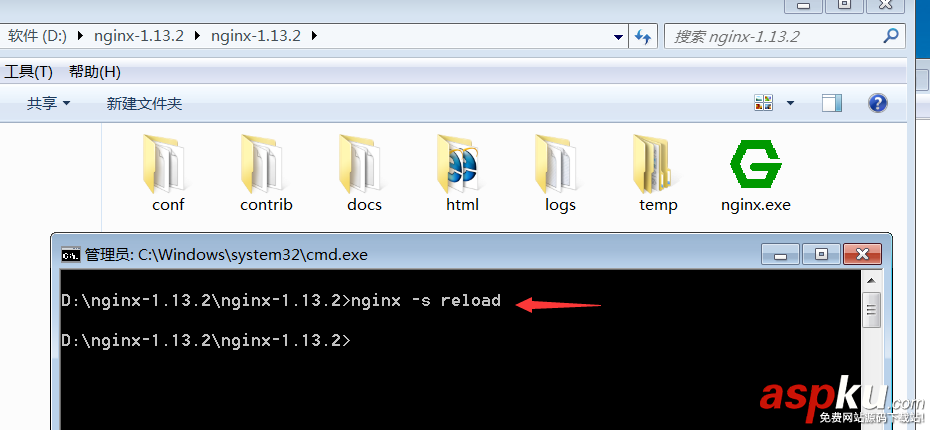
输入命令 nginx -s reload 回车

完成重启
四、验证
尝试访问监听的8080端口,刷新几次看


五、把Nginx弄成服务,开机启动
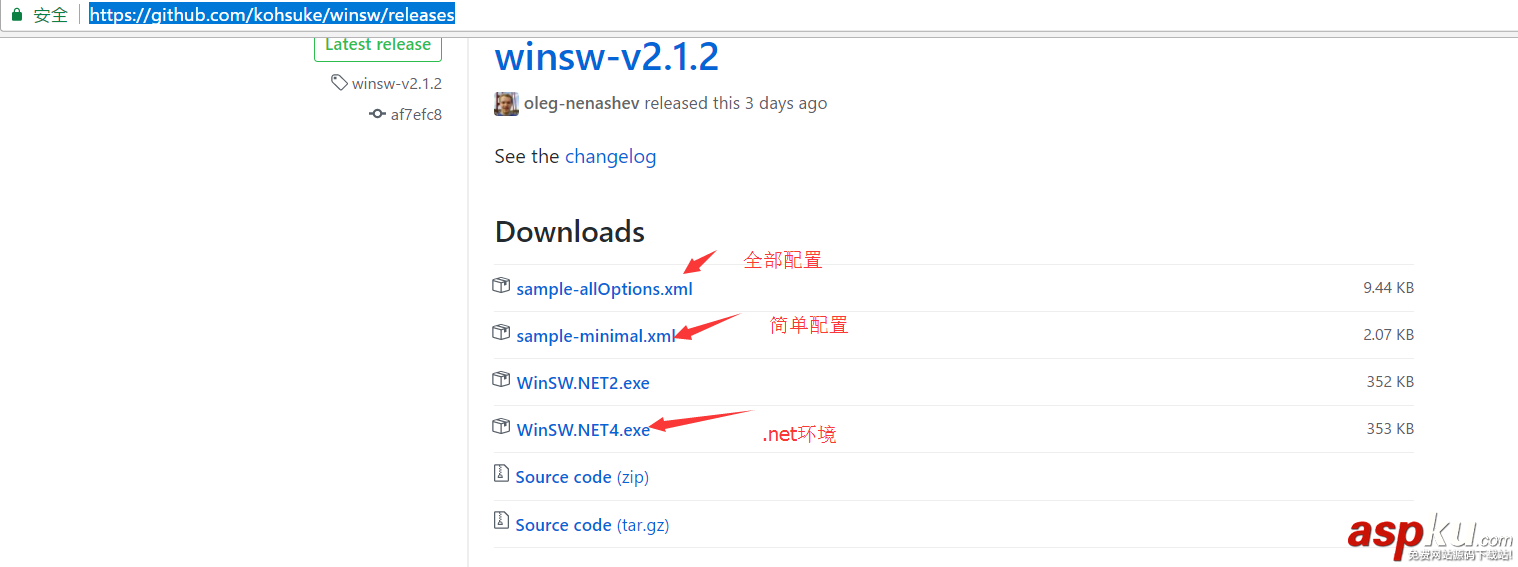
1.借助一个小工具winsw https://github.com/kohsuke/winsw/releases
下载简单配置和.net环境两个文件,根据自己环境,这里下的.net4

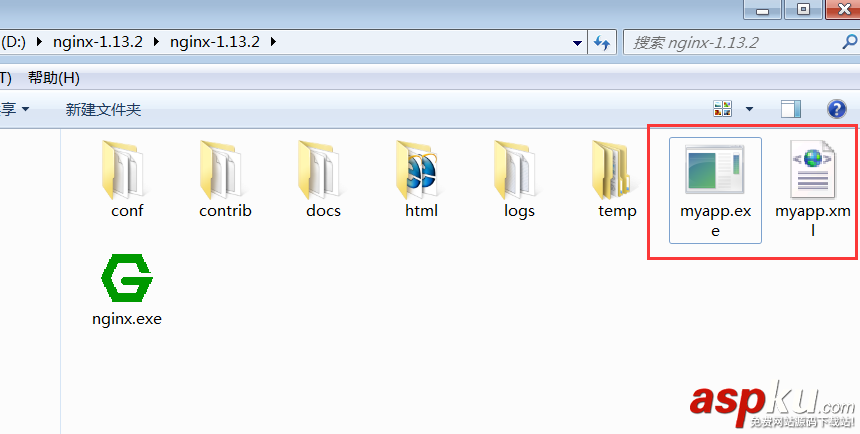
然后放到随便一个目录,这里放到和nginx一起,并把两个文件改成相同的名字

2.修改配置文件

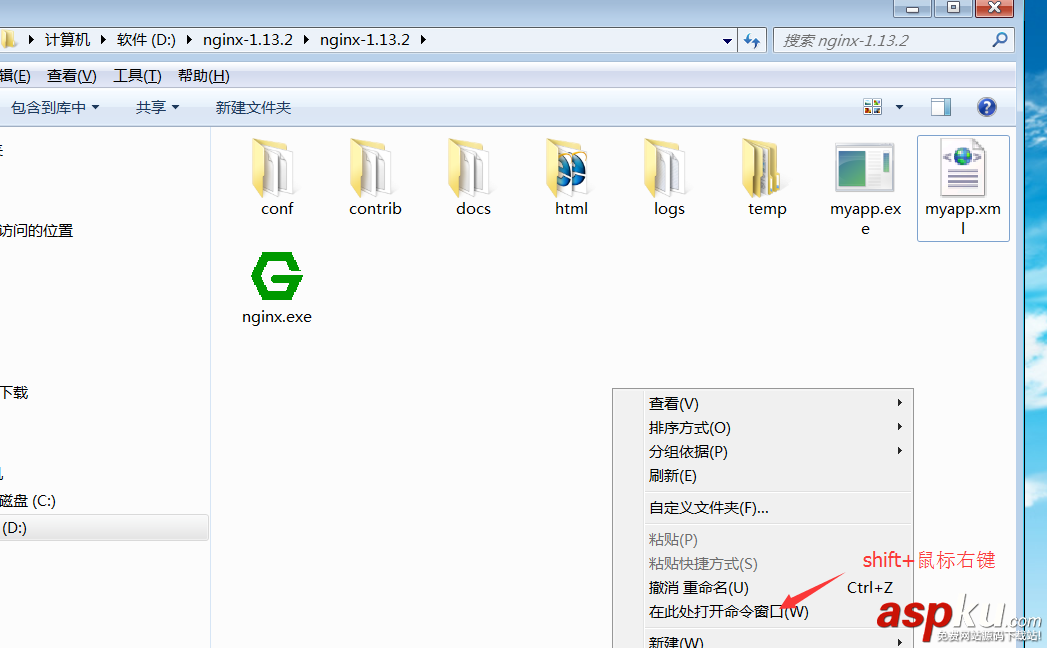
3.安装服务

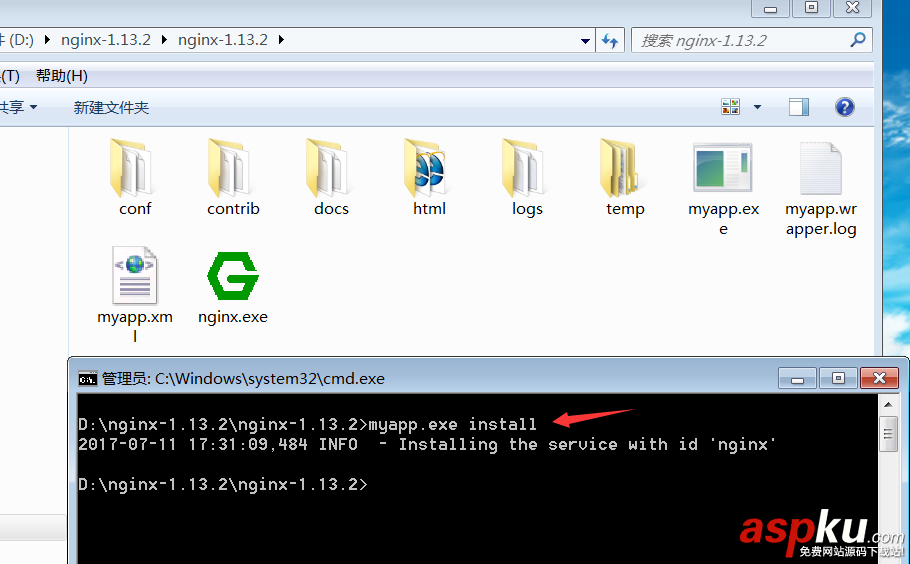
输入命令 myapp.exe install 安装服务

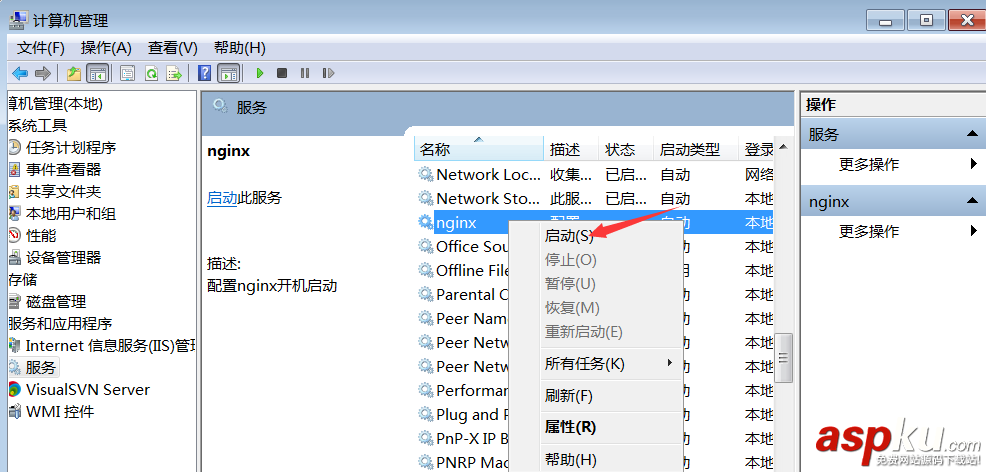
此时服务中已经有nginx了,然后启动服务即可

完成。
参考资料:Nginx+IIS简单的部署教程
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
新闻热点
疑难解答