Ajax(Asynchronous JavaScript and XML)说到底就是一种浏览器异步读取服务器上XML内容的技术。目前的技术凡是跟XML扯上关系,再加上个概念做幌子,就像金装了相同,拽得不行。门外 的人看得非常是热闹,门里的人摇摇头不外如是。XML呢,跨平台的新潮语言?其实XML=TXT。XML只是符合非常多规范的文本。他本身什么都不是,只是保 存字符的文件。而浏览器异步读取的只是服务器上的文本内容,所以在Ajax研发时完全不必拘泥于XML。[版权所有,www.jialing.net]
JSON的来历
XML 的作用是格式化数据内容。如果我们不用XML更有什么更好的方法吗?这个答案是JSON。介绍JSON之前我先介绍一下JavaScript这门脚本语 言。脚本语言自身有动态执行的天赋。即我们能把想要执行的语句放在字符串里,通过eval()这个动态执行函数来执行。字符串里的内容会像我们写的脚本 相同被执行。
示例1:
<HTML>
<HEAD>
<TITLE>eval example 1</TITLE>
</HEAD>
<BODY>
<script>
str = "alert(hello)";
eval(str);
</script>
</BODY>
</HTML>
打开页面会弹出hello窗口。
我们能在字符串中放所有脚本语句,包括声明语句:
<HTML>
<HEAD>
<TITLE>eval example 2</TITLE>
</HEAD>
<BODY>
<script>
define = "{name:Michael,email:17bity@gmail.com}";
eval("data = "+define);
alert("name:"+data.name);
alert("email:"+data.email);
</script>
</BODY>
</HTML>
如果我们在后台异步传来的文本是JavaScript的声明语句,那么不是一条eval方法就能解析了?对于解析复杂的XML,这样的效率是多么大的提高啊!
目前就来告诉你什么是JSON:JavaScript Object Notation。我更愿意把他翻译为JavaScript对象声明。比如要从后台载入一些通讯录的信息,如果写成XML,如下:
<contact>
<friend>
<name>Michael</name>
<email>17bity@gmail.com</email>
<homepage>http://www.jialing.net</homepage>
</friend>
<friend>
<name>John</name>
<email>john@gmail.com</email>
<homepage>http://www.john.com</homepage>
</friend>
<friend>
<name>Peggy</name>
<email>peggy@gmail.com</email>
<homepage>http://www.peggy.com</homepage>
</friend>
</contact>
而写成JSON呢:
[
{
name:"Michael",
email:"17bity@gmail.com",
homepage:"http://www.jialing.net"
},
{
name:"John",
email:"john@gmail.com",
homepage:"http://www.jobn.com"
},
{
name:"Peggy",
email:"peggy@gmail.com",
homepage:"http://www.peggy.com"
}
]
简单的不只是表达上,最重要的是能丢弃让人晕头转向的DOM解析了。因为只要符合JavaScript的声明规范,JavaScrip会自动帮你解析好 的。Ajax中使用JSON的基本方法是前台载入后台声明JavaScript对象的字符串,用eval方法来将他转为实际的对象,最后通过 DHTML更新页面信息。
JSON的格式
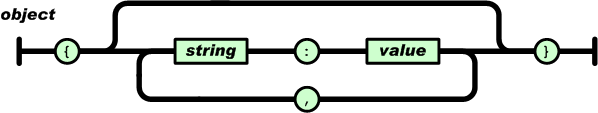
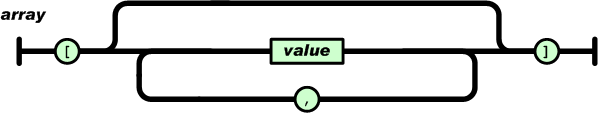
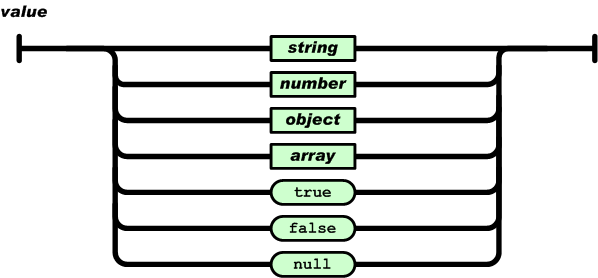
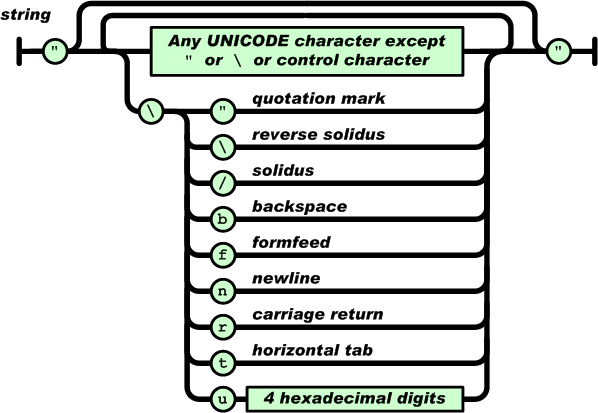
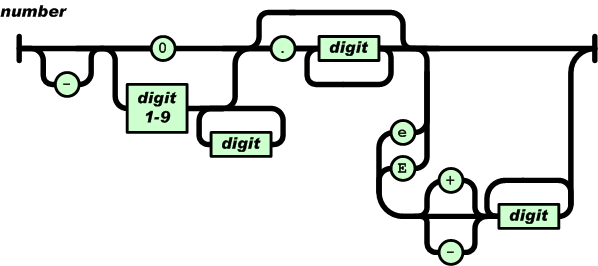
JSON的基本格式如下,图片来自json.org:
?对象是属性、值对的集合。一个对象的开始于"{",结束于"}"。每一个属性名和值间用":"提示,属性间用","分隔。
 |
 |
 |
 |
 |
JSON VS XML
?可读性
JSON和XML的可读性可谓不相上下,一边是建议的语法,一边是规范的标签形式,非常难分出胜负。
?可扩展性
XML天生有非常好的扩展性,JSON当然也有,没有什么是XML能扩展,JSON不能的。
?编码难度
XML有丰富的编码工具,比如Dom4j、JDom等,JSON也有json.org提供的工具,不过JSON的编码明显比XML容易许多,即使不借助工具也能写出JSON的代码,可是要写好XML就不太容易了。
?解码难度
XML的解析得考虑子节点父节点,让人头昏眼花,而JSON的解析难度几乎为0。这一点XML输的真是没话说。
?流行度
XML已被业界广泛的使用,而JSON才刚刚开始,不过在Ajax这个特定的领域,未来的发展一定是XML让位于JSON。到时Ajax应该变成Ajaj(Asynchronous JavaScript and JSON)了。
新闻热点
疑难解答