DreamWeaver制作的的网页都可以分为各个不同功能的板块,将这些板块结合起来就是一个完成的网页。该怎么使用块状标签呢?下面我们就来看看详细的教程。
1、打开DreamWeaver,新建html文件并保存。

2、在body中输入div标签,div为双标签

3、输入三组div标签,如图所示

4、在head中输入样式标签<style></style>,在样式标签中做div的修饰

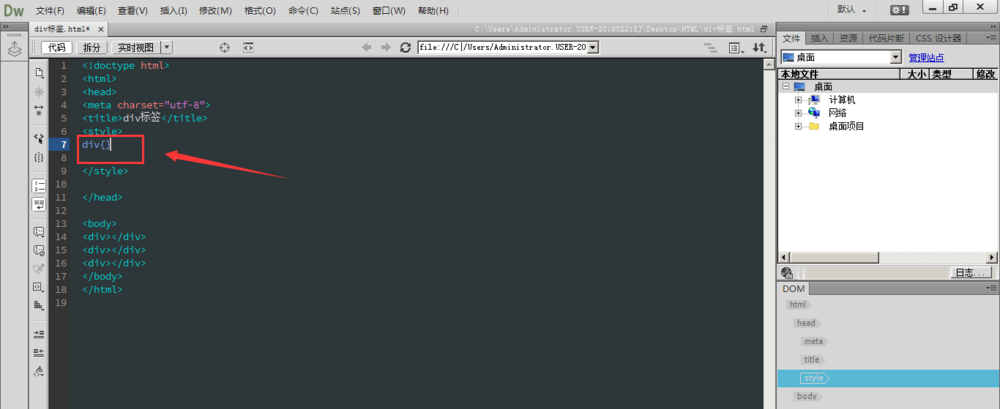
5、在style标签中输入div{}大括号内为对div的修饰,需要div什么样的效果,就写出什么的代码修饰

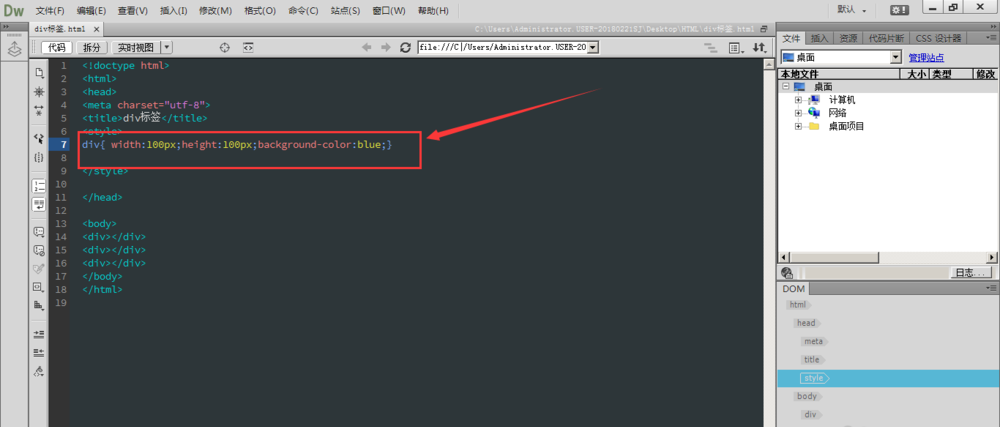
6、在样式中输入宽、高、背景,宽为:width;高:height; 背景为:background-color;如下图所示

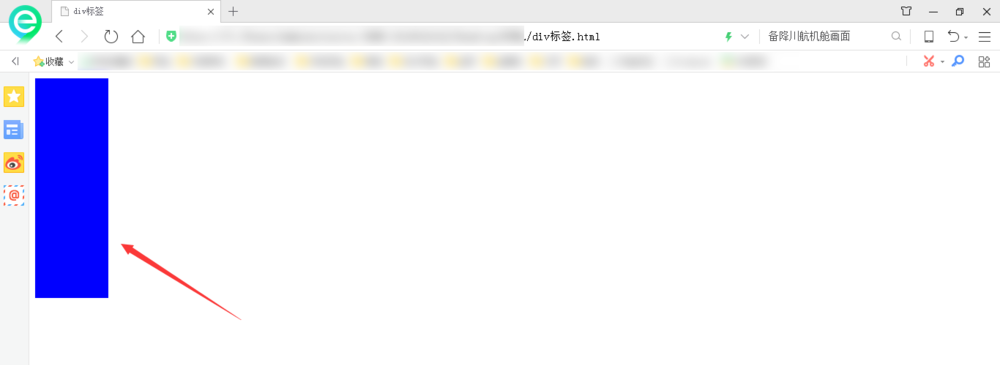
7、当输入框架的宽高及背景颜色后,打开浏览器预览,就会看到三个方形。如图。

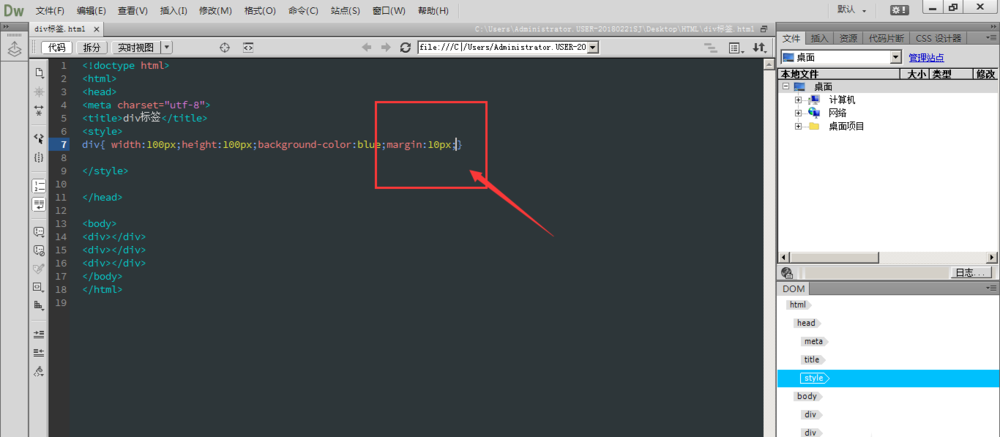
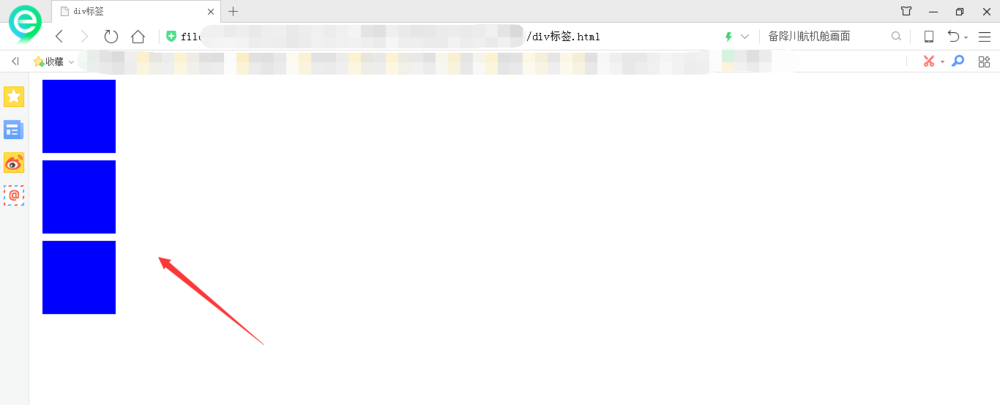
8、上图中国三个图形连接在了一起,为了分清三个图形的边框,可以设置外边距margin,比如外边距为10px。

9、打开预览,下面就是添加了外边距后的效果图。

以上就是DreamWeaver使用块状标签div的教程,希望大家喜欢,请继续关注错新网。
相关推荐:
DreamWeaver怎么设置行内标签?
dreamweaver怎么制作各种类型的菜单栏?
dreamweaver怎么制作文本框? dw文本框的两种制作方法
新闻热点
疑难解答