Dreamweaver CC2019中想要创建一个按钮并给按钮添加超链接,来实现点击关注的效果,该怎么实现呢?下面我们就来看看详细的教程。

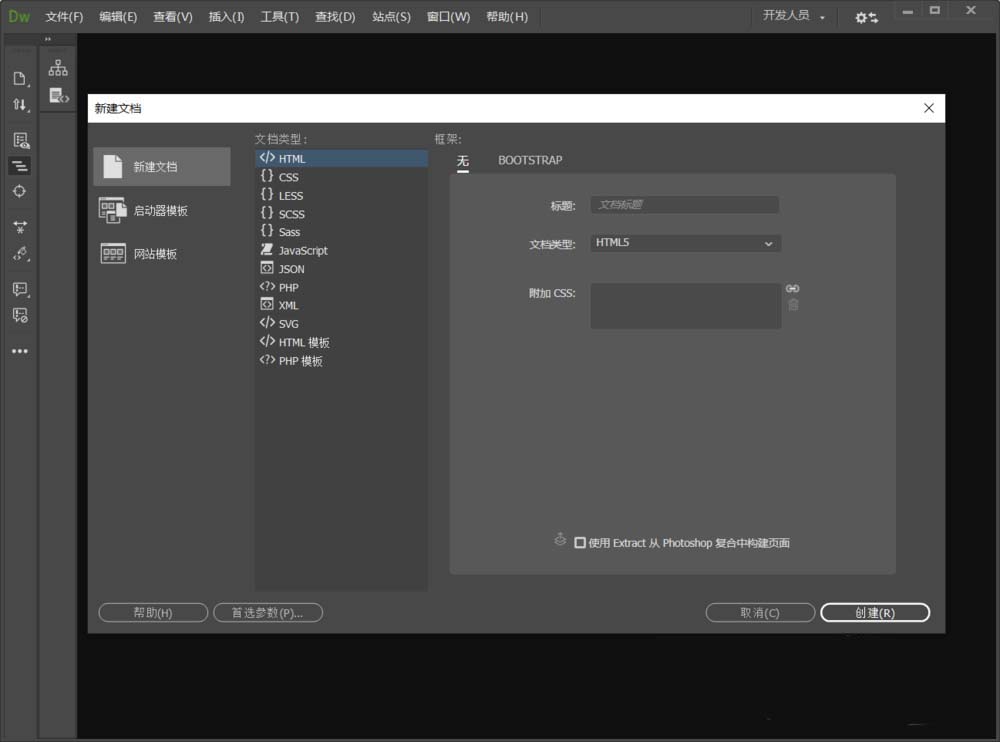
1、启动Dreamweaver软件,新建一个html文档。

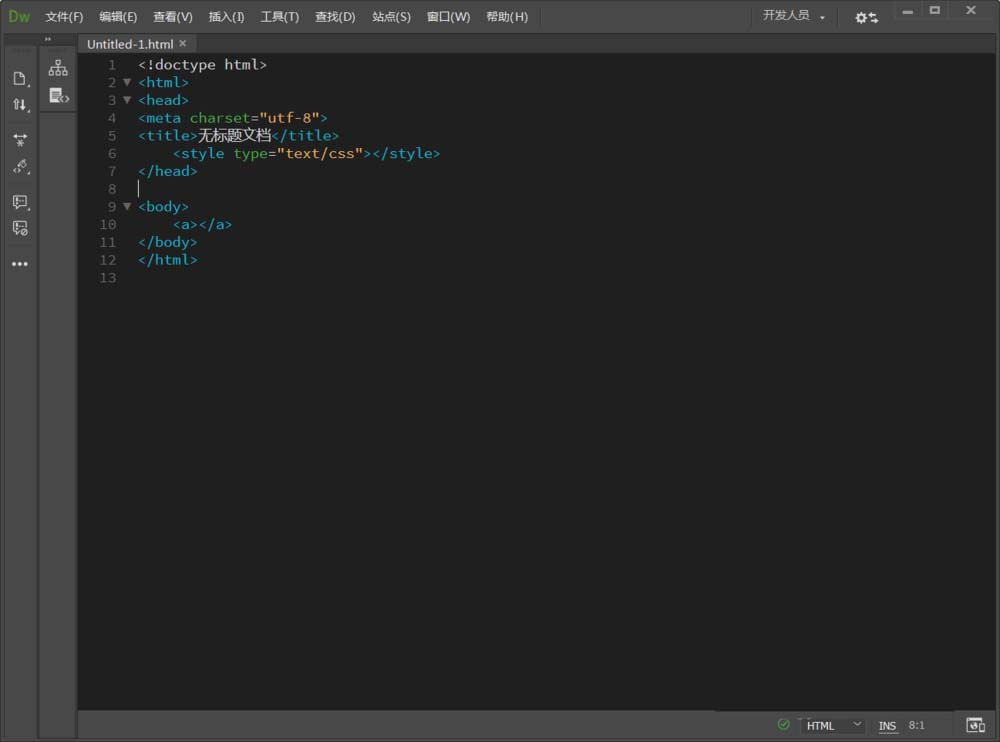
2、在head标签中添加引入CSS的代码【<style type="text/css"></style>】。在body中写一个div标签【<a></a>】

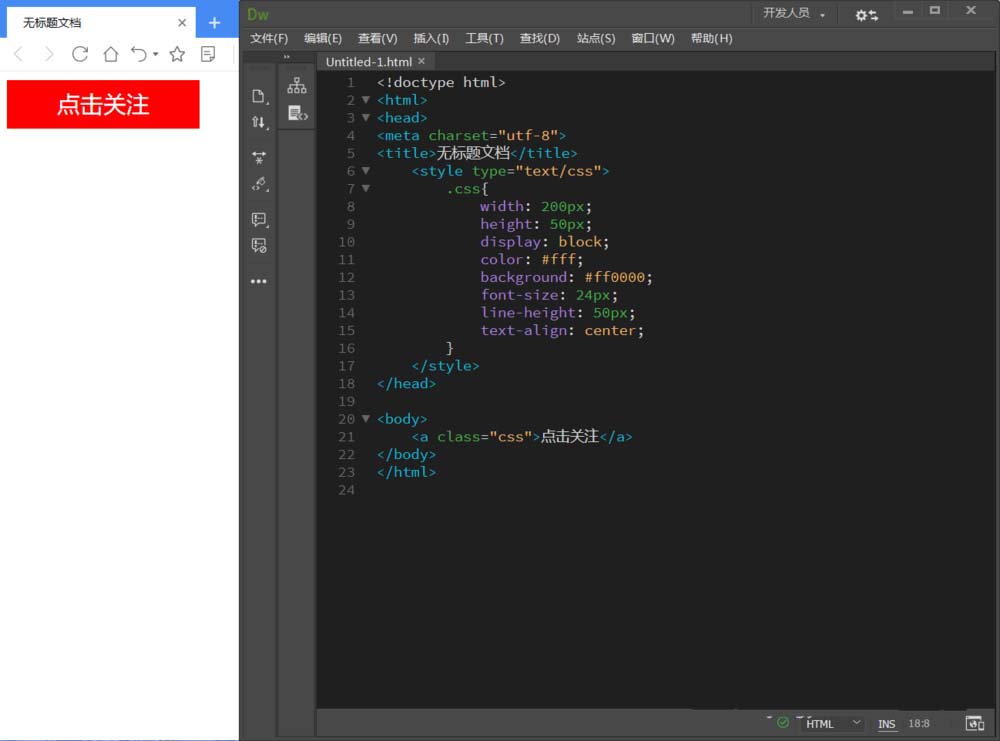
3、给DIV引入一个CSS,并给DIV添加CSS属性代码设置宽、高、背景色。保存刷新网页可以看到效果。代码如下:
<style type="text/css">.css{width: 200px;height: 50px;display: block;color: #fff;background: #ff0000;font-size: 24px;line-height: 50px;text-align: center;}</style><a class="css">点击关注</a>
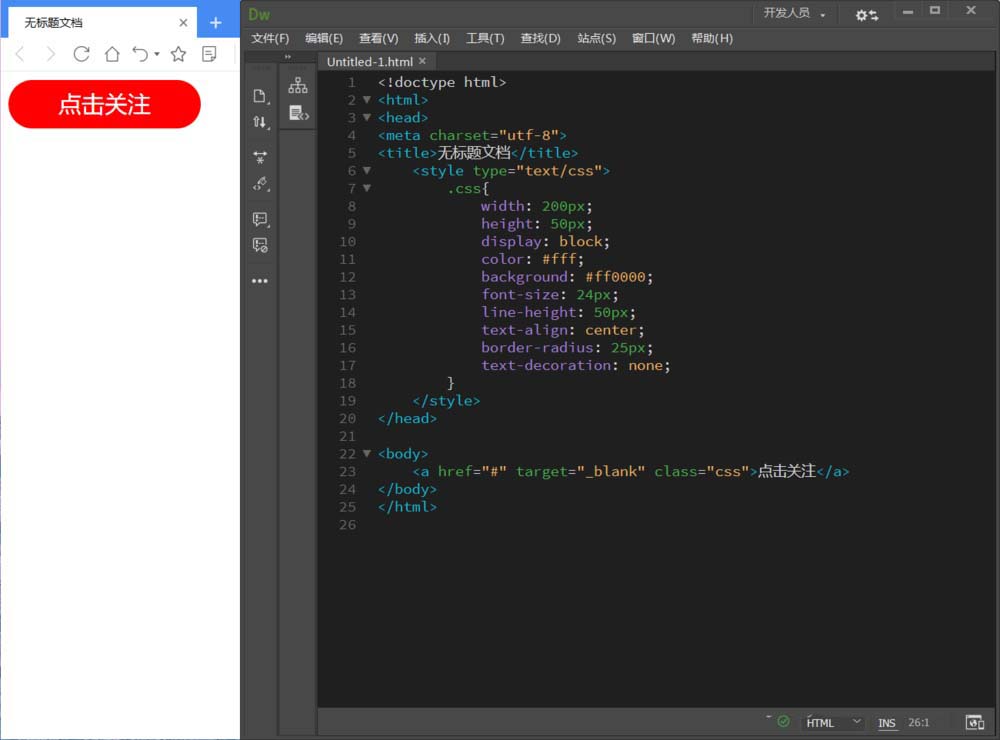
4、为a标签添加超链接的代码,用【#】代替空链接。
<a href="#" target="_blank" class="css">点击关注</a>
然后添加圆角样式:
border-radius: 25px;text-decoration: none;

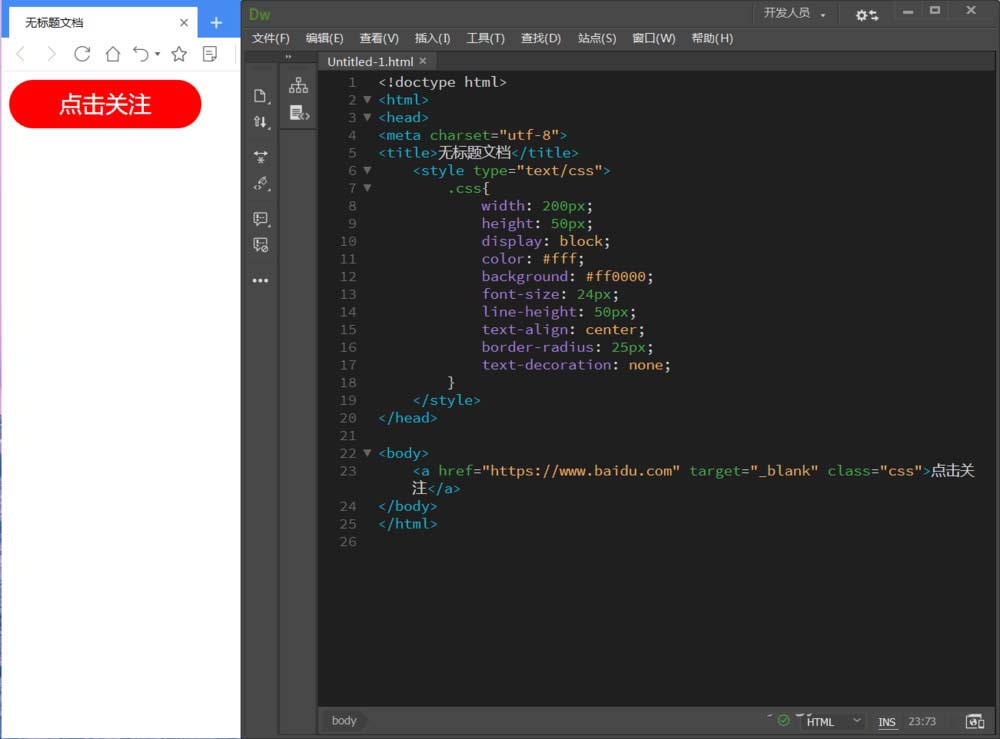
5、最后把【#】号替换成链接,这样就完成了给按钮添加超链接了。

以上就是Dreamweaver CC2019制作关注按钮的教程,希望大家喜欢,请继续关注错新网。
相关推荐:
Dreamweaver2018怎么快速插入按钮?
Dreamweaver CC2019代码怎么快速对齐?
Dreamweaver CC2019怎么安装并激活? dw2019安装激活教程
新闻热点
疑难解答