Dreamweaver中想要使用jQ效果实现网页元素的渐隐渐现钉钉效果,该怎么制作呢?下面我们就来看看详细的教程。
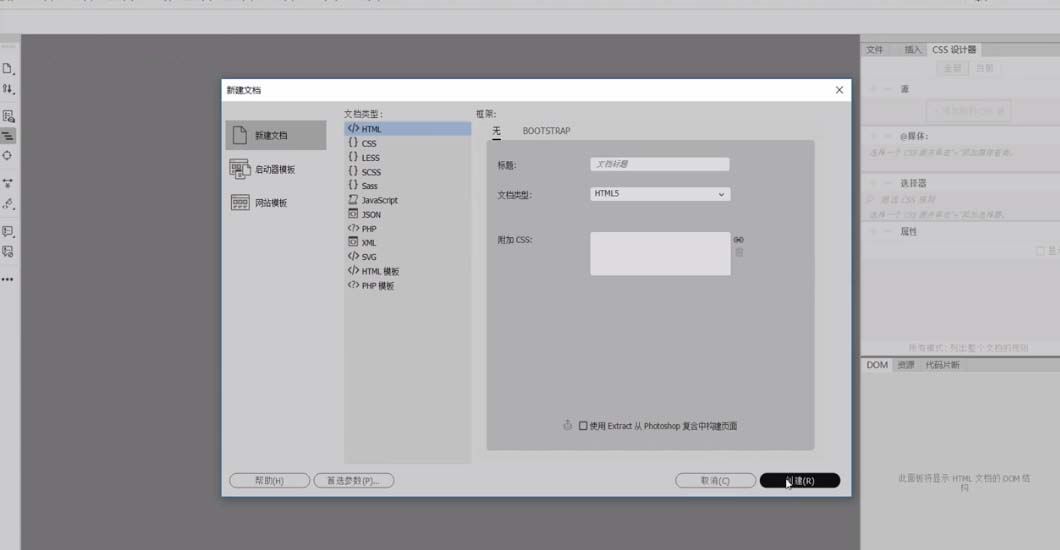
1、打开Dreamweaver,新建一个HTML文档。

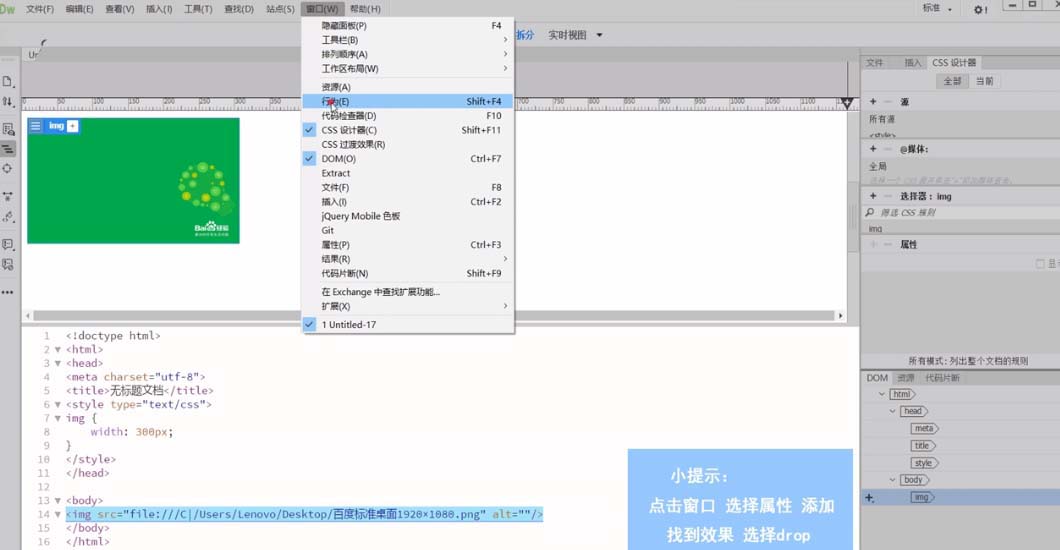
2、在中插入一张图片,使用CSS设计器更改其尺寸大小。

3、选中图片代码,点击“窗口”,选择“行为”。

4、点击加号,选择“效果”,点击“drop”,然后在弹出的窗口中点击“确认”,将触发事件改为“onMouseOver”。

5、继续点击加号,选择“效果”,点击“drop”,将可见性改为“show”,然后在弹出的窗口中点击“确认”,将触发事件改为“onMouseOut”。

以上就是Dreamweaver渐隐渐现效果的制作方法,希望大家喜欢,请继续关注错新网。
相关推荐:
Dreamweaver2018怎么插入项目列表?
Dreamweaver怎么设置div的背景颜色?
Dreamweaver中CSS怎么制作径向圆形渐变?
新闻热点
疑难解答