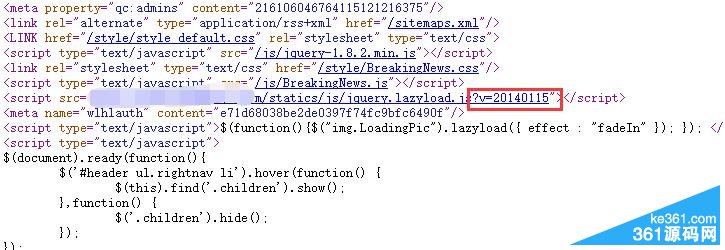
很多时候我们查看网页源码的时候会发现如下图的状态:
 <script src="" id="script1" type="text/javascript"></script><script type="text/javascript">document.getElementById("script1").src="test.js?ver="+Math.random();</script>//或<script type="text/javascript">document.write('<script src="test.js?ver="'+Math.random()+' type="text/javascript"></script>');</script>//等等
<script src="" id="script1" type="text/javascript"></script><script type="text/javascript">document.getElementById("script1").src="test.js?ver="+Math.random();</script>//或<script type="text/javascript">document.write('<script src="test.js?ver="'+Math.random()+' type="text/javascript"></script>');</script>//等等
这样就能实现JS后实现参数禁止缓存,同样的CSS也可以实现这样的效果,大家可以扩展思维自己动手实现看看。
新闻热点
疑难解答