在使用CSS书写网页样式的时候,我们经常会遇到有些边界边框的书写,例如前面我们给大家介绍的《纯css样式a标签圆角按钮web前端网页代码》和《CSS3画圆角和实心圆的方法介绍》就是关于CSS实现按钮和圆形的技巧方法。今天要给大家介绍的,是CSS里比较常见的CSS实现虚线和CSS实现实线的方法。
1、在HTML里用CSS添加虚线代码以及效果图片
<hr style="border:1px dashed #000; height:1px">

<hr style="border:1px dotted #036" />

<hr style="border:1px dashed blue;" />

代码解释:
border:1px 表示线的边框宽度为1PX;
dashed #000; dashed表示虚线,#000表示黑色;
height:1px 表示高度为1px;
dotted 表示是点状虚线;
相对应于虚线的是实线,如果我们要写实线代码,可以这样写:
<hr style="border: 1px solid #ff0000"/>
效果图如下:

这段代码里solid代表是实线,#ff0000表示颜色。
dashed长断线效果虚线效果,dotted圆点方正短虚线效果。两种虚线边框样式在实际使用过程中并不是都能使用。
第一种dashed(长虚线)兼容各大浏览器,可以任意使用;
第二种dotted(圆点)效果紧密的虚线效果比较漂亮,看似很多布局中都能看见,实际上别人DIV CSS布局并不是使用border dotted实现,而是使用虚线图片作为背景图片水平平铺实现这样虚线效果,因为border的dotted 兼容不好,有的浏览器能正常显示有的浏览器显示是实现。
扩展阅读:
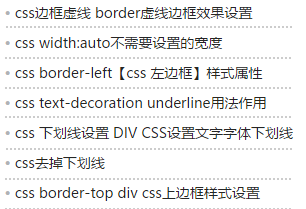
如何实现文字的下划线虚线呢?

这样的效果实现代码如下:
1、CSS代码
ul.news{overflow:hidden;width:296px; padding:30px;} ul.news li{float:left;width:100%;height:30px;overflow:hidden; line-height:30px;color:#B0B2B5;text-align:left;font-size:14px; background:url(do.gif) repeat-x 0 bottom}2、HTML内容代码
<ul class="news"> <li>• <a href="" target="_blank">css边框虚线 border虚线边框效果设置</a></li> <li>• <a href="" target="_blank">css width:auto不需要设置的宽度</a></li> <li>• <a href="" target="_blank">css border-left【css 左边框】样式属性</a></li> <li>• <a href="" target="_blank">css text-decoration underline用法作用</a></li> <li>• <a href="" target="_blank">css 下划线设置 DIV CSS设置文字字体下划线</a></li> <li>• <a href="" target="_blank">css去掉下划线</a></li> <li>• <a href="" target="_blank">css border-top div css上边框样式设置</a></li> <li>• <a href="" target="_blank">css height百分比 css高度百分比使用教程</a></li> </ul>
有兴趣的朋友可以自己尝试一下。
以上就是CSS小课堂:CSS实线CSS虚线的具体写法和注意点的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答