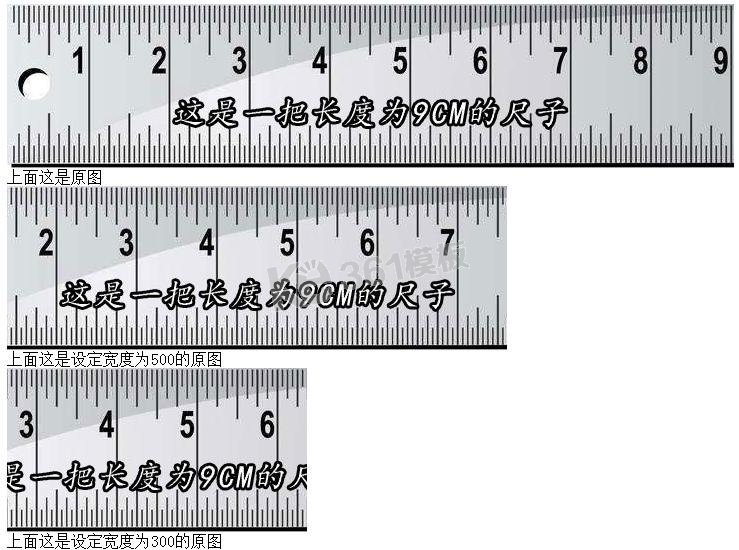
可能有些朋友看题目不能理解具体的含义,我们就先来看下面这张图片

参看上面的图片我们再看理解题目CSS实现图片按比例缩放多余部分隐藏,是不是就能明白是什么意思了。下面我们具体来讲解下如何实现。
例如一张宽度为1000像素的图片我想要从中间开始等比绽放到100像素,然后左边和右边超出来的部分隐藏,得到我想要的按比例缩放图片效果。代码如下:
<div style="width:500px;overflow:hidden;display:flex;justify-content:center;align-items:center;"><img src="1.jpg"/></div>
上面的代码是将一张图片的宽度设定为500像素超出来的左右等比隐藏。这个运行后的效果就是上面的图片效果。
新闻热点
疑难解答