flexbox是一个新的盒子模型,当你给一个元素使用了flexbox模块,那么它的子元素就会指定的方向在水平或者纵向方向排列。这些子元素会按照一定的比例进行扩展或收缩来填补容器的可用空间。flexbox有许多很好用的地方,下面就着重讲述一下它的一些使用场景:
Example 1: flexbox等分布局
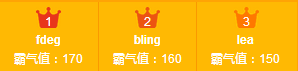
如果你要实现以下所示的样式,你可能首先想到的是用float:
CSS Code复制内容到剪贴板
<ul id="ranktop3">
<li>
<div class="ranktab">1</div>
<p>fdeg</p>
<p>霸气值:170</p>
</li>
<li>
<div class="ranktab">2</div>
<p>bling</p>
<p>霸气值:160</p>
</li>
<li>
<div class="ranktab">3</div>
<p>lea</p>
<p>霸气值:150</p>
</li>
</ul>
ul li {
width: 32.9%;
float: left;
border-right: 1px solid #fa9900;
padding: 5px 0;
}
但当只有2个排名后,少了一个li节点后,就会展示如下:
删除两个li节点后如下:
新闻热点
疑难解答