在做小程序时,做了一个关于车的项目,然后需要添加车辆信息、添加车牌号,使用车牌键盘输入,当时我把这个需求给砍了,然后在添加车辆信息时,老大看到数据库里我乱填的车牌号,又让我把他加上了^o^
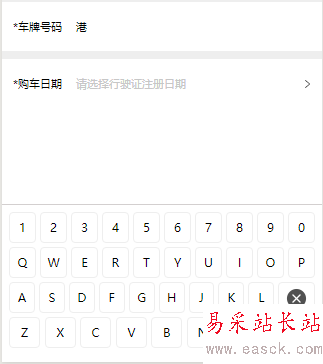
1.效果图


2.相关代码使用组件形式实现键盘输入
组件代码index.wxml
<view class="carPlate" wx:if="{{show}}"> <block wx:if="{{type==1}}"> <view class="wordList"> <view class="wordItem" wx:for="{{cityKeyword1}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view> </view> <view class="wordList"> <view class="wordItem" wx:for="{{cityKeyword2}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view> </view> <view class="wordList"> <view class="wordItem" wx:for="{{cityKeyword3}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view> </view> <view class="wordList"> <view class="wordItem" wx:for="{{cityKeyword4}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view> </view> </block> <block wx:else> <view class="wordList"> <view class="wordItem" wx:for="{{keyNumber}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view> </view> <view class="wordList"> <view class="wordItem" wx:for="{{wordList1}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view> </view> <view class="wordList"> <view class="wordItem" wx:for="{{wordList2}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view> <view class="wordItem wordClear" bindtap="handleClick" data-item="delete"> <image src="/images/input-clear.png" class="clearImg"></image> </view> </view> <view class="wordList"> <view class="wordItem" wx:for="{{wordList3}}" wx:key="{{item}}" bindtap="handleClick" data-item="{{item}}">{{item}}</view> <view class="wordItem wordConfirm" bindtap="handleClick" data-item="confirm">确定</view> </view> </block></view>index.css
.carPlate{ position: fixed; padding: 12rpx 12rpx 30rpx; left: 0; bottom: 0; width: 100%; /* height: 150px; */ font-size: 30rpx; background: #fff; box-sizing: border-box; border-top: 1px solid rgb(211, 207, 207); z-index: 200;}.wordList{ display: flex; width: 100%; justify-content: space-between; align-items: center;}.wordItem{ margin: 5rpx; width: 70rpx; height: 70rpx; line-height: 70rpx; text-align: center; border: 1px solid #eee; border-radius: 10rpx;}.wordConfirm{ width: 130rpx; color: #fff; background: #473af0;}.wordClear{ width: 100rpx;}.clearImg{ width: 60rpx; height: 60rpx; vertical-align: middle;}
新闻热点
疑难解答