随着网站设计的多元化,让网页美感越来越足了,现在基本上一个网站缺少了图片或者banner就不可想象(当然,这个要排除像极个别的网站)。
Banner是我们最常聊到的设计元素,它是一个网页的招牌,是用户最容易看到的视觉元素。今天,我们来聊聊Banner——网页首图,它的设计之道。

谈情怀不如讲套路,今天的文章,我们就通过一系列最佳实践来为你展示首图设计的一些设计“套路”。
在挑选图片的时候一定要精挑细选。
合适而好的图片能够提升整体体验,而不合适的图片选择则可能毁掉整个设计。在选取图片的时候,尽量选择贴合主题,内容一致,主旨和目的相匹配的图片,这样可以避免用户的预期和内容产生割裂感。就像讨厌标题党一样,用户会因为首图和内容的不匹配而对网站内容失去信任,飞速离去。

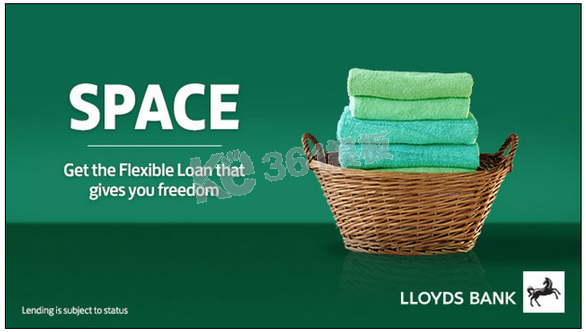
这个首图的内容实际说的是贷款,但是配图选取的是毛巾,在信息传达上就存在不匹配的问题。大家觉得是不是呢?

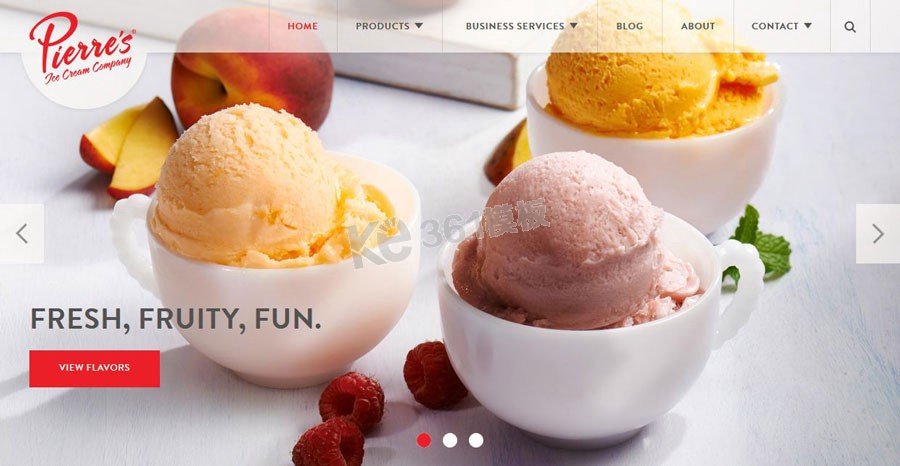
这个网站主推的产品就是冰激凌,内容和图片的一致,也符合用户的预期。
首图是承载内容的重要容器。
你想要让内容不同凡响,又能够从整个设计中脱颖而出,那么就要用好首图。在视觉上设计优秀的首图能够让用户每次打开网站的时候都为之驻足。
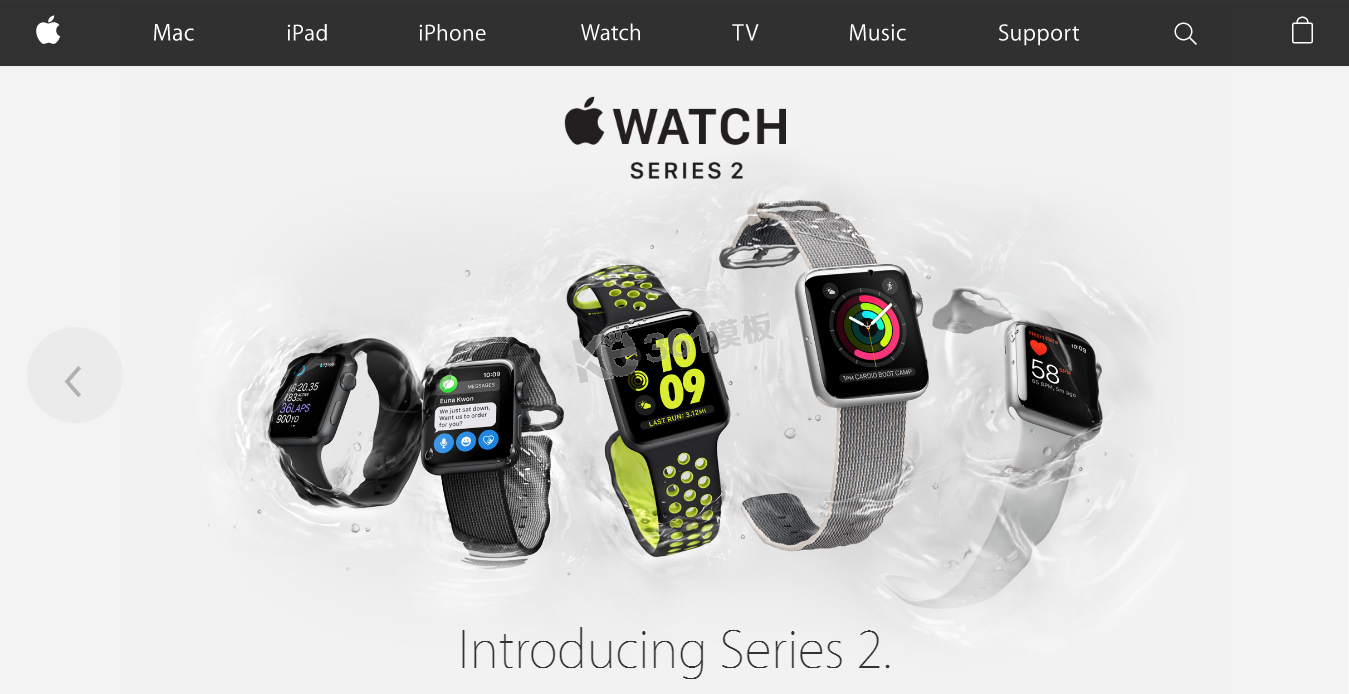
在首图的设计上,苹果每次都为我们提供了最优秀的案例。

小贴士:首图并不需要将所有的信息都呈现出来,相反首图应该是强调重点,将最突出的部分强化并呈现出来。
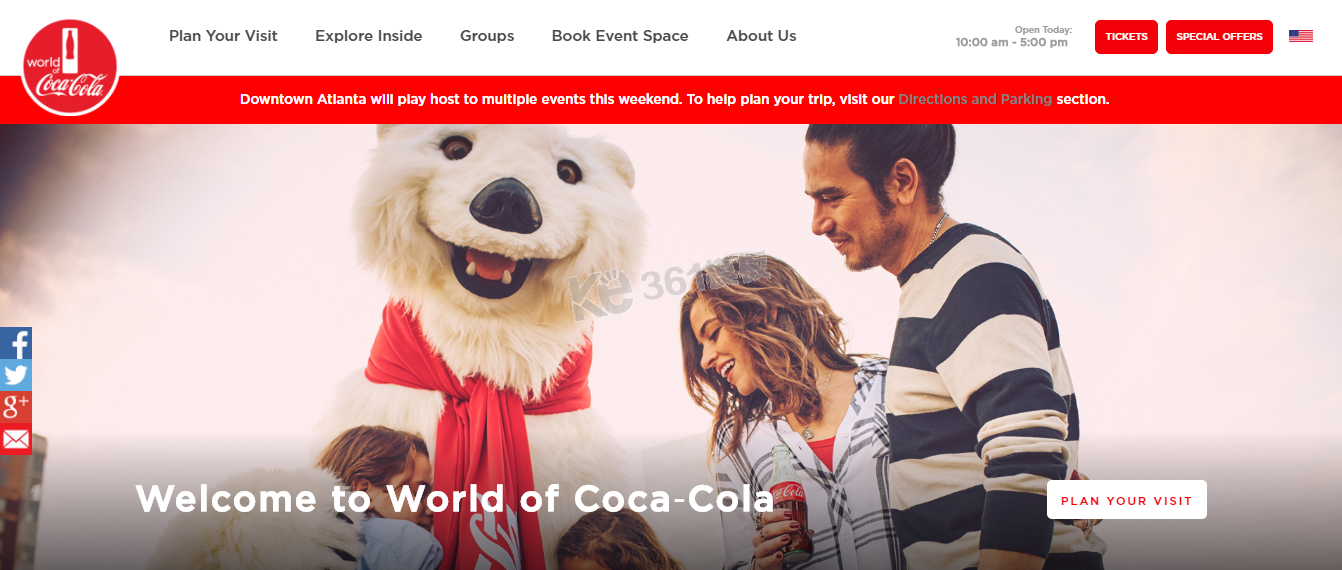
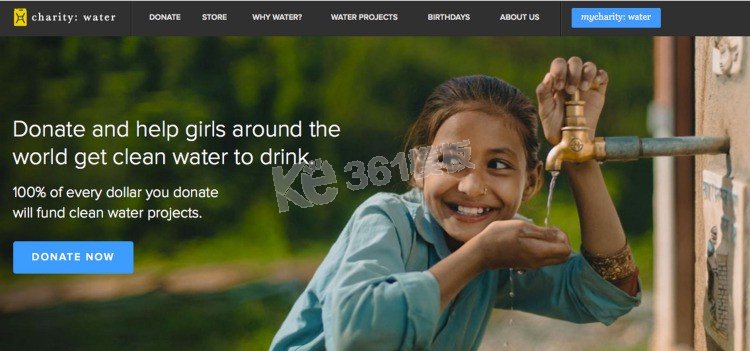
将情感融入设计,并且用情感来说法用户,才是首图的设计之道。只有能够触动用户情绪的设计更具有说服力。
很多时候,我们使用创意也好,借助热门IP也好,精心打磨文案也好,也只是希望让首图能够让用户惊喜、喜欢、需要,最终是要通过它调动起用户的情绪。

积极的情绪刺激能够更好的建立用户和你的网站之间的互动感。
图片一定不要出现模糊或者像素化的情况,虽然这是一个低级错误,但是很多时候还是难以避免。
低素质的图片是非常容易让人产生疏离感的,在高清屏幕到处都是的今天,模糊不清的图片是无法接受的(专门的像素风是另外一种情况)。

想要用户对你的网站拥有积极的情绪,那么图片的素质一定要有保证,高素质的图片能够让用户准确地获得信息,清晰的图片总能让人看着更加舒服。
网页首图常常和行为召唤(CTA)按钮搭配着使用。由于首图配图通常在视觉上极其突出,但是搭配有行为召唤按钮的首图,其本质上是用来吸引用户,传递信息,并引导用户去点击按钮的,所以行为召唤按钮和视觉信息丰富的图片之间,不应该互相干预,而是通过设计,让CTA按钮更加突出,让图片处于辅助的位置,最终达到吸引、引导的目的。

按钮的视觉重量应该超过图片的视觉重量。
对比度是任何设计中都必须注意的点,在设计首图的时候同样需要注意。
首图中的文本和排版也需要用心设计,通常需要选择加粗且易读的字体。如果你的图片和文字叠加到了一起,那么需要注意背景的图片和前景的文字之间的对比,确保文本是能够被清晰分辨的。通常,设计师会在图片上叠加上一个半透明的有色图层来降低繁复色彩的视觉信息量和干扰。

除此之外,你还可以使用Scrims 技术,这种网页技术能够识别文本,并且让图片和底层的图片之间构成对比,确保可读性。
小贴士:如果你打算使用使用图文叠加的方式来设计首图,还应当注意让图片的主体部分是清晰可见,且能够被用户轻松理解的。
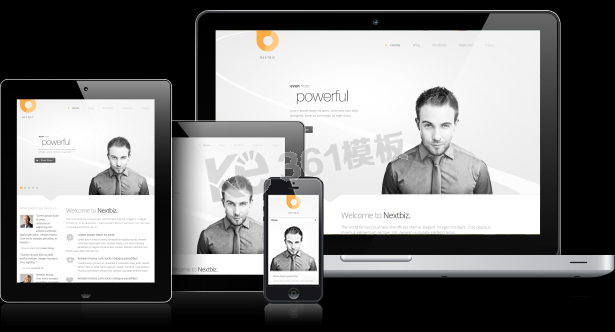
如今的内容都需要考虑跨平台、跨设备、跨平台的兼容和适配性,当你的图片出现在不同尺寸的屏幕上的时候,它是否能够正常显示,正确显示,并且符合不同平台、不同屏幕的显示需求。

小贴士:结合响应式设计的需求,你可以使用Cloudinary 这样的多尺寸图片生成工具,帮你生成符合响应式图片断点的图片。
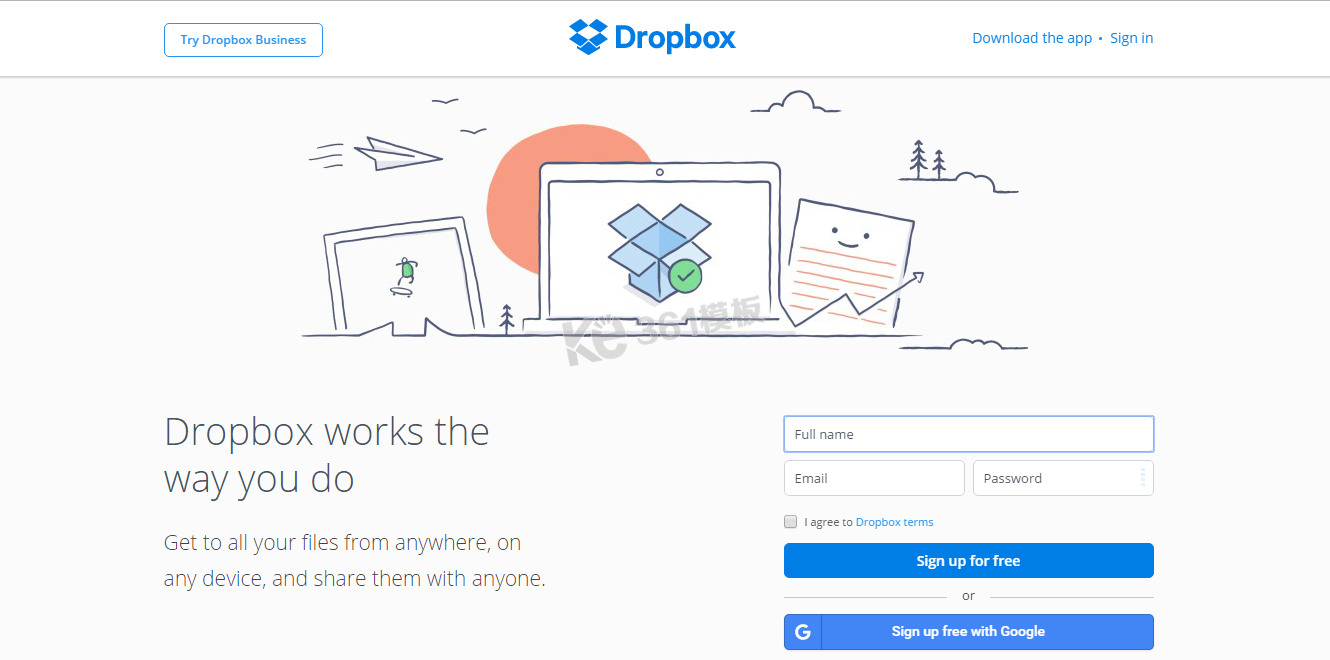
在网页首图中使用插画能够赋予首图以个性。相比于图片,插画更加个性化,插画的内容更加自由,也更容易控制,从内容到技术均是如此。
Dropbox 就使用插画来呈现、表达复杂的内容:

小贴士:当你打算在首图当中使用插画的时候,请尽量保持插画和整体设计之间的一致性,尽量让它们看起来来源是相同的。
网页首图绝对是真个设计中最关键的部分之一。选取素质高,有趣的图片,同网站的内容结合起来,参考上面的这些最佳实践,你的网页首图应该能够更上一层楼。
转载自站长之家,作者优设网。
以上就是网站首页banner图片设计抓住用户心的8点建议的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答