我们在设计网页的时候,往往要为丑陋的原始表格美化一翻,美化样式当然要用到css,但是不是人人都是css能手,很多时候花了大量的时间也不能写出很好效果的css来。
361源码网今天给大家介绍的网页表格美化插件:jqtransform,将大大帮助我们设计漂亮的网页表格。
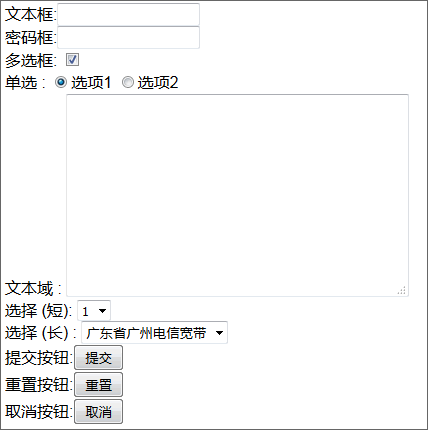
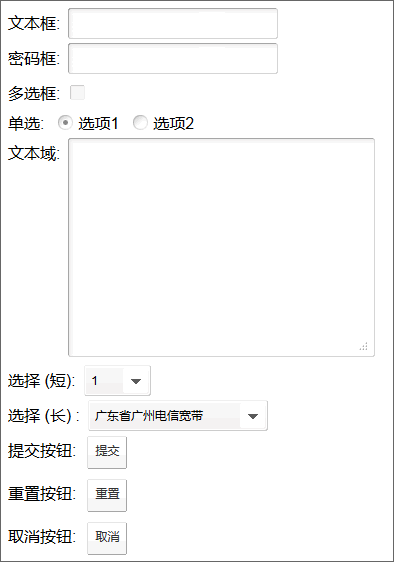
我们先来对比下使用 jqtransform 前后的效果吧。

▲使用前

▲使用后
插件jqtransform的使用
1、添加 javascript 引用
<script type="text/javascript" src="js/jquery.js"></script><script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>
2、写 html form 代码
<form class="jqtransform"> <div class="rowElem"> <label for="name">Name: </label> <input type="text" name="name" /> </div> <div class="rowElem"><input type="submit" value="send" /><div></form>
3、最后,应用插件
<script type="text/javascript">$(function() { //应用插件 $("form.jqtransform").jqTransform();});</script>jqtransform源码插件下载,具体的演示查看《jqtransform实现完美表格效果插件》
以上就是jqtransform完美美化网页表格设计的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答