
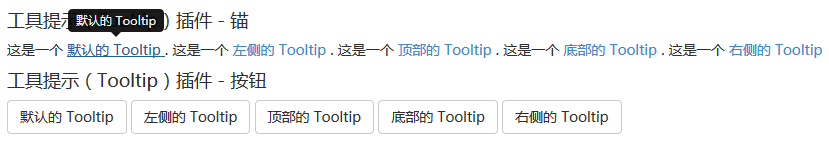
如上图,这样的title效果是不是很多朋友都喜欢拥有的?今天361模板网就把这个漂亮的title效果分享给大家,让你的网站炫酷起来。
要实现这样的效果,我们一般会使用到 Bootstrap提示工具(Tooltip)插件!
提示工具(Tooltip)插件根据需求生成内容和标记,默认情况下是把提示工具(tooltip)放在它们的触发元素后面。您可以有以下两种方式添加提示工具(tooltip):
1、通过data属性:
如需添加一个提示工具(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为提示工具(tooltip)的文本。默认情况下,插件把提示工具(tooltip)设置在顶部。
<a href="#" data-toggle="tooltip" title="Example tooltip">请悬停在我的上面</a>
2、通过JavaScript:
通过 JavaScript 触发提示工具(tooltip):$('#identifier').tooltip(options) 提示工具(Tooltip)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 javascript)。使用下面的脚本来启用页面中的所有的提示工具(tooltip):
提示工具(Tooltip)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 javascript)。使用下面的脚本来启用页面中的所有的提示工具(tooltip):
$(function(){$("[data-toggle='tooltip']").tooltip();});下面看下具体事例代码:
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Bootstrap 实例 - 工具提示(Tooltip)插件</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body><h4>工具提示(Tooltip)插件 - 锚</h4>这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip" title="默认的 Tooltip">默认的 Tooltip</a>.这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip" data-placement="left" title="左侧的 Tooltip">左侧的 Tooltip</a>.这是一个 <a href="#" data-toggle="tooltip" data-placement="top" title="顶部的 Tooltip">顶部的 Tooltip</a>.这是一个 <a href="#" data-toggle="tooltip" data-placement="bottom" title="底部的 Tooltip">底部的 Tooltip</a>.这是一个 <a href="#" data-toggle="tooltip" data-placement="right" title="右侧的 Tooltip">右侧的 Tooltip</a><br><h4>工具提示(Tooltip)插件 - 按钮</h4><button type="button" class="btn btn-default" data-toggle="tooltip" title="默认的 Tooltip"> 默认的 Tooltip</button><button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="左侧的 Tooltip">左侧的 Tooltip</button><button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="顶部的 Tooltip">顶部的 Tooltip</button><button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="底部的 Tooltip">底部的 Tooltip</button><button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="右侧的 Tooltip">右侧的 Tooltip</button><script> $(function () { $("[data-toggle='tooltip']").tooltip(); });</script></body></html>运行效果查看 Bootstrap提示工具(Tooltip)插件
以上就是title美化效果 Bootstrap提示工具(Tooltip)插件的全部内容,希望对大家的学习和解决疑问有所帮助,也希望大家多多支持错新网。新闻热点
疑难解答